上一次我们一起搞定了动画的一些效果,在最后给出了一排蝴蝶的随机扇动,今次我们一起研究一下互动元素的制作,完成初步能够互动的环节,这些过程用Blend做,就变得非常快速和容易,今次我们一起研究如何使用Blend制作Silverlight的事件,来达到我们期望的选定以及打乱动画的需求。
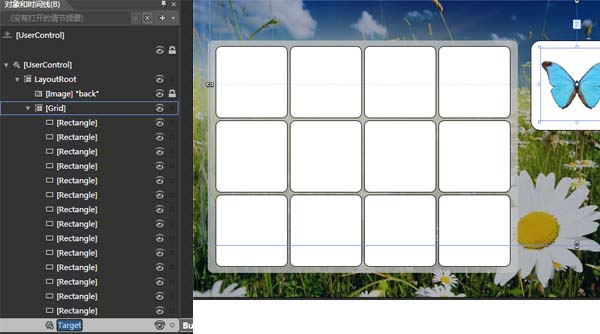
现在,我们先调整一下前面的工程,将界面布局完成,然后放入一个命名为Target的蝴蝶控件,用来标示到底哪个是要选择的目标。

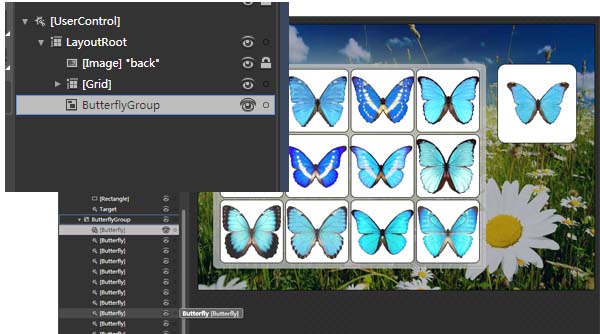
现在将蝴蝶布置好,然后将他们都放置到一个Canvas当中,用Grid也可以,命名为ButterflyGoup,在后面我们用它来完成所有的蝴蝶扇动效果,做对象检索用,要将所有的Butterfly控件放在这个容器当中。

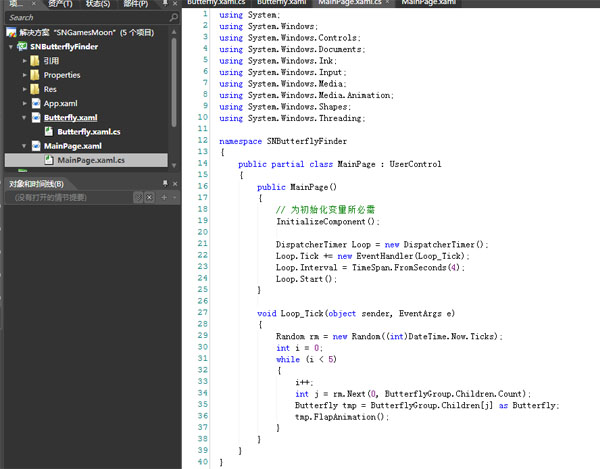
在MainPage.xaml.cs中加入下面的代码,很简单,只是一个定时器,做一个循环,这个循环用来产生随机的扇动效果。

上面的代码详细如下:
 上面的代码
上面的代码
{
// 为初始化变量所必需
InitializeComponent();
DispatcherTimer Loop = new DispatcherTimer();
Loop.Tick += new EventHandler(Loop_Tick);
Loop.Interval = TimeSpan.FromSeconds(4);
Loop.Start();
RandomTarget();
}
void Loop_Tick(object sender, EventArgs e)
{
Random rm = new Random((int)DateTime.Now.Ticks);
int i = 0;
while (i < 5)
{
i++;
int j = rm.Next(0, ButterflyGroup.Children.Count);
Butterfly tmp = ButterflyGroup.Children[j] as Butterfly;
tmp.FlapAnimation();
}
}
简单讲解一下,我们使用了一个范围为1-12的随机数,然后循环5次,每次取得ButterflyGroup容器的Children中的一个(注意,我们认定这里只有Butterfly控件),激活Flap动画,这个随机每4秒钟产生一次,以取得相应效果,运行起来就和上节中最后的Silverlight效果一致了。
我们需要一些互动环节,比如鼠标选定的操作,下面,我们开始做鼠标移入和移出的效果。
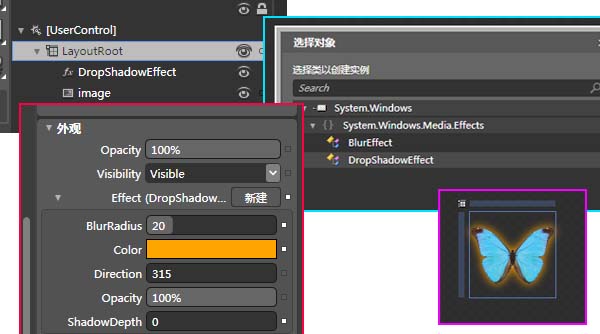
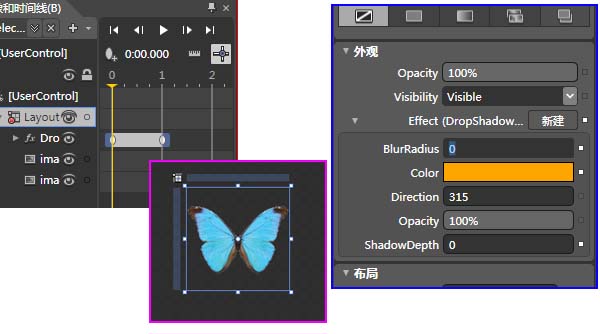
打开蝴蝶控件,选择LayoutRoot添加一个投影特效,设定效果。

创建一个动画,名字随便起,我用的是Ani_MouseEnter和Ani_MouseLeave,调时间轴,变化BlurRadius的数值,产生一个外圈扩散光圈的效果,注意移出和移入是相反的。

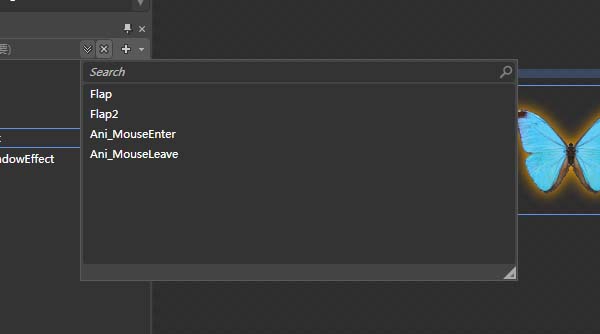
形成两个动画,入下图,Flap2是无用的,以前的不用管它。

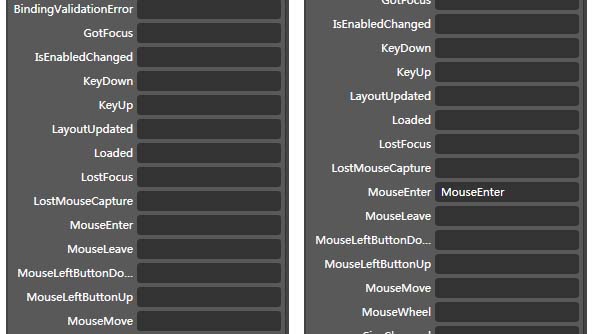
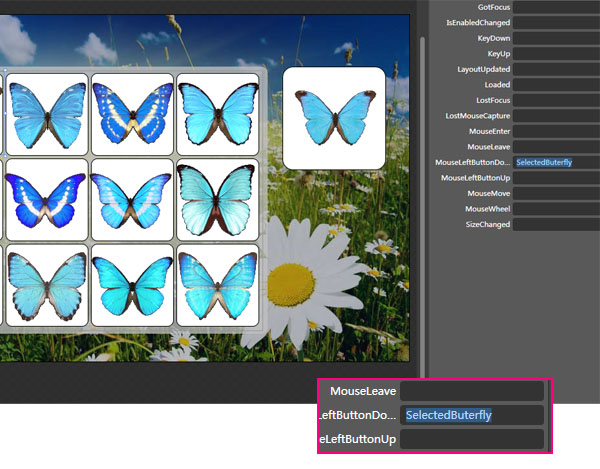
现在控件鼠标移入和移出的时候产生相应的效果,通过鼠标事件来完成,在下面添加一个事件命名(这个命名是任意的),然后按回车。

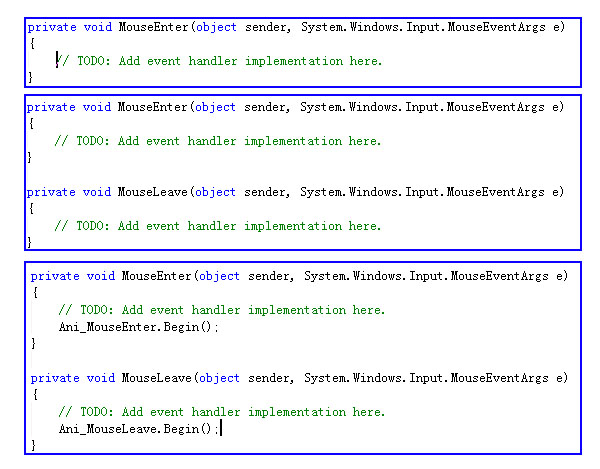
将会进入到cs文件编辑界面当中,同理加入Leave的事件,分别加入Ani_MouseEnter.Begin()和Ani_MouseLeave.Begin()

好了,现在鼠标移入和移出的时候就会播放相应的动画,下面回到MainPage中,选择一个蝴蝶控件,在MouseLeftButtonDown加入一个SelectedButterfly事件,也就是说,当鼠标按下去的时候选择的控件会调用这个事件。

我们为每个控件,一共是12个全部加入这个事件方法,名字都是一样的,这样无论按下那个都会调用那个方法,但是我们怎么知道是哪个调用的呢?我们可以通过sender来取得,在Silverlight当中,Sender会告诉我们那个控件调用事件方法,因为只有蝴蝶会调用,只需要将sender做一下转换,sendr as Butterfly,当然安全考虑,可以做一个if(sendr is Butterfly)判断。
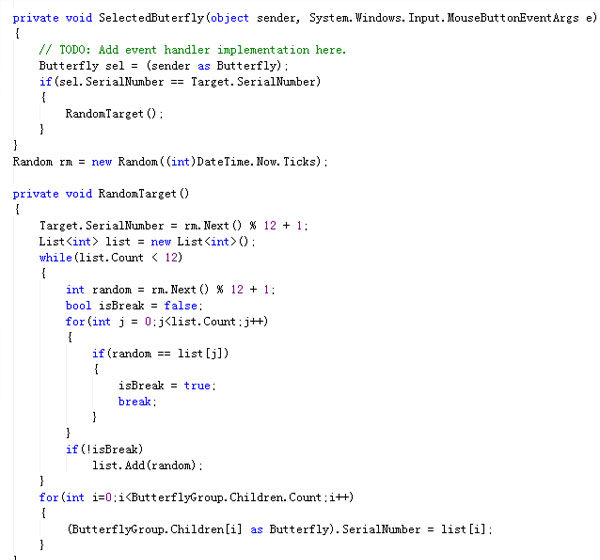
OK,现在我们有一个需求,要打乱12个蝴蝶排列,要做一个方法,下面代码中RandmTarget()方法来实现。

上面的代码中,要想达到一个随机打乱,在这里我们使用一个List临时记录随机数,然后将1-12放到到这个列表中,当然了,随机12以内的数字时,使用这个临时的List做检索,如果不存在这个数字就将其放到队列中,队列数满足12个就停止这个循环,这里用了一个%(取余)来取得一个12数字以内的功能。
当然了这个算法还有另外一种方式,就是从头循环,随机和12的范围内进行交换,进行几次后就乱了,我这里用的方法比较简单。
下面是直接的Silverlight效果,加了一些有趣的修饰,基本上来说和上面的制作方法相同,无非是在.xaml.cs代码中加几行而已,源代码在这里,下载参考。

