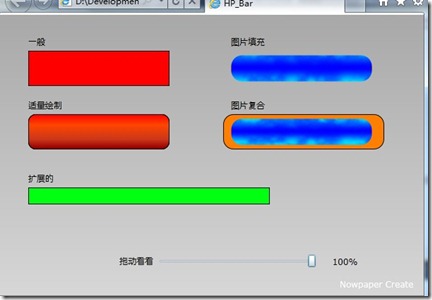
游戏中血条的显示非常普遍,直观的看到人物生命状态,还有看其他人的生命状态,血条并非只应用在界面当中,玩家自身和怪物的生命值显示也都会实时的出现在游戏场景当中,好的血条效果可以为游戏增光不少,这次咱们就简单的制作几个血条。
看着园子里Silverlight越来越繁荣,甚是欣慰,因为就在去年,还仍然在为Silverlight技术感到孤单,如今有了这么多并肩作战的兄弟们,除了欣慰也甚狂喜,对于Silverlight还是没有看走眼啊。
血条的做法有多种,一般来说都是做成一个独立的控件,这样方便的放在任何地方,如果深入讲起来,一般来说血条可能包含如下属性:最大值、当前值、状态等等,而我讲讲述最基本的做法,更多的扩展应用可以在在此基础上修改获得。
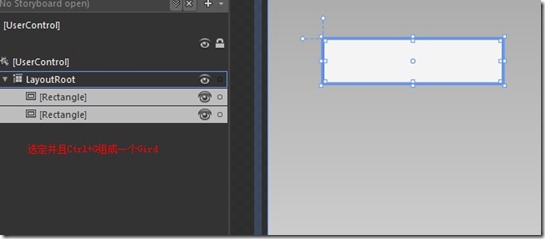
现在打开MainPage,在上面画一个Rectange
然后将其复制,并编组成Grid
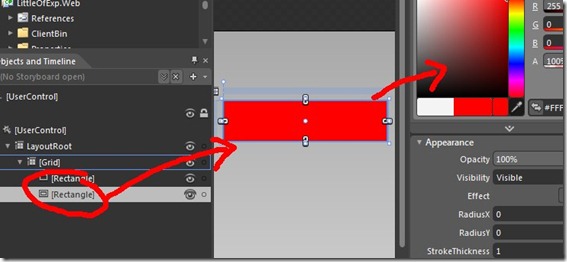
有两个矩形分别在上下,我们用上面的矩形作为血条的填充物,而下面的做底面
选择最上层的填充为红色,我们知道任何控件都是有宽高和显示宽高,所以要将这两个属性用起来,就可以达到效果了。
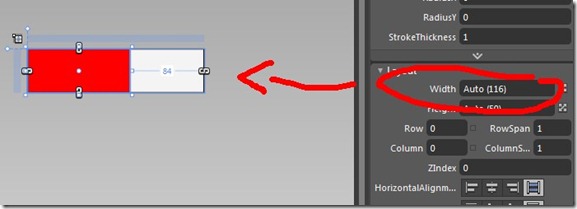
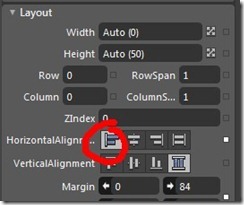
但是我们要考虑边距问题,所以将水平对齐为考左,如果血条是上下的可以设置对齐上下的范围。
现在只需要控制最上面的矩形Width属性就能产生增加或减少的血条效果,在后台代码控制或绑定属性也可以,但是这是一个未知最大数字的数值,所以我们需要父容器的ActualWidth属性来获取,具体算法并不难:Width = ActualWidth * percent;percent是血条计算出来的,如果将其设计成为独立的控件时候,可以带有MaxHP之类的属性参与运算得到百分比。
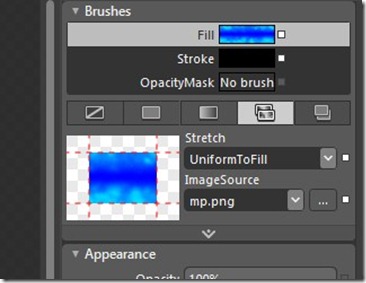
如果想要更多的有趣的效果,可以在其中填充图片,下面是选定一个矩形时候的图像画笔的简单操作。
在最开始的图片中,可以看到,我已经准备好了一些演示,因为时间仓促也就不做的那么精致,有好的UI设计师来帮忙,可以达到非常不错的界面体验。
有兴趣的同学可以直接下载源代码进行研究,本身并不复杂,用Blend打开就可以预览和修改,有举一反三能力的能人,一定会想到血条和进度条的形式很一致,因此只需要简单的修改就可以当进度条使用,但是需要注意前后台的UI线程问题。
本篇工程源代码下载地址如下:点击直接下载
本篇文章的作者:Nowpaper
推荐Silverlight游戏开发博客:深蓝色右手