实现类似于一下设计稿的需求:

其中 认证 商铺 资质 这三个控件会根据后端数据来决定是否会显示.其中任何一个都有可能没有
我们可以在VC中的cellForRow方法里面编写代码,通过判断来改变控件的位置,但是将代码全部写入VC中显得过于繁杂,我们可以参照改变cell中label的高度的方法,将改变的方法写到自定义cell中
可以看下下面的代码:
1,写在VC中的代码
- (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = BGROUND_COLOR; self.title = @"测试cell"; _testArray = @[@[@"0",@"1",@"1"],@[@"1",@"0",@"1"],@[@"1",@"1",@"0"],@[@"0",@"0",@"1"],@[@"1",@"0",@"0"],@[@"0",@"1",@"0"]]; _testTableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _testTableView.dataSource = self; _testTableView.delegate = self; [self.view addSubview:_testTableView]; } #pragma mark - <UITableViewDelegate,UITableViewDataSource> - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return _testArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *cellString = @"cellString"; TestTableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellString]; if (!cell) { cell = [[TestTableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellString]; } NSArray *arr = _testArray[indexPath.row]; [cell moveViewWithLeft:arr[0] mid:arr[1] right:arr[2]]; cell.leftLabel.text = @"左侧"; cell.midLabel.text = @"中间"; cell.rightLabel.text = @"右侧"; return cell; } - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{ return 110; }
自定义cell的代码
@property (nonatomic, strong) UIView *leftView; @property (nonatomic, strong) UILabel *leftLabel; @property (nonatomic, strong) UIView *midView; @property (nonatomic, strong) UILabel *midLabel; @property (nonatomic, strong) UIView *rightView; @property (nonatomic, strong) UILabel *rightLabel; @property (nonatomic, strong) UIView *tempView; - (void)moveViewWithLeft:(NSString *)left mid:(NSString *)mid right:(NSString *)right;
-(instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{ self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { self.leftView = [[UIView alloc] initWithFrame:CGRectMake(10, 10, 100, 40)]; self.leftView.backgroundColor = [UIColor redColor]; self.leftView.clipsToBounds = YES; [self addSubview:self.leftView]; self.leftLabel = [[UILabel alloc] initWithFrame:self.leftView.bounds]; self.leftLabel.textColor = [TncTool colorWithHexString:@"333333"]; self.leftLabel.textAlignment = 1; self.leftLabel.font = [UIFont systemFontOfSize:15]; [self.leftView addSubview:self.leftLabel]; self.midView = [[UIView alloc] initWithFrame:CGRectMake(self.leftView.right + 10, 10, 100, 40)]; self.midView.backgroundColor = [UIColor blueColor]; self.midView.clipsToBounds = YES; [self addSubview:self.midView]; self.midLabel = [[UILabel alloc] initWithFrame:self.midView.bounds]; self.midLabel.textColor = [TncTool colorWithHexString:@"333333"]; self.midLabel.textAlignment = 1; self.midLabel.font = [UIFont systemFontOfSize:15]; [self.midView addSubview:self.midLabel]; self.rightView = [[UIView alloc] initWithFrame:CGRectMake(self.midView.right + 10, 10, 100, 40)]; self.rightView.backgroundColor = [UIColor yellowColor]; self.rightView.clipsToBounds = YES; [self addSubview:self.rightView]; self.rightLabel = [[UILabel alloc] initWithFrame:self.rightView.bounds]; self.rightLabel.textColor = [TncTool colorWithHexString:@"333333"]; self.rightLabel.textAlignment = 1; self.rightLabel.font = [UIFont systemFontOfSize:15]; [self.rightView addSubview:self.rightLabel]; self.tempView = [[UIView alloc] initWithFrame:CGRectMake(10, 60, WINDOW_WIDTH - 20, 40)]; self.tempView.backgroundColor = [UIColor purpleColor]; [self addSubview:self.tempView]; } return self; } - (void)moveViewWithLeft:(NSString *)left mid:(NSString *)mid right:(NSString *)right{ if ([left isEqualToString:@"0"]) { if ([mid isEqualToString:@"0"]) { if ([right isEqualToString:@"0"]) { self.leftView.frame = CGRectMake(0, 0, 0, 0); self.midView.frame = CGRectMake(0, 0, 0, 0); self.rightView.frame = CGRectMake(0, 0, 0, 0); }else{ self.leftView.frame = CGRectMake(0, 0, 0, 0); self.midView.frame = CGRectMake(0, 0, 0, 0); self.rightView.frame = CGRectMake(self.midView.right + 10, 10, 100, 40); } }else{ if ([right isEqualToString:@"0"]) { self.leftView.frame = CGRectMake(0, 0, 0, 0); self.midView.frame = CGRectMake(10, 10, 100, 40); self.rightView.frame = CGRectMake(0, 0, 0, 0); }else{ self.leftView.frame = CGRectMake(0, 0, 0, 0); self.midView.frame = CGRectMake(10, 10, 100, 40); self.rightView.frame = CGRectMake(self.midView.right + 10, 10, 100, 40); } } }else{ if ([mid isEqualToString:@"0"]) { if ([right isEqualToString:@"0"]) { self.leftView.frame = CGRectMake(10, 10, 100, 40); self.midView.frame = CGRectMake(0, 0, 0, 0); self.rightView.frame = CGRectMake(0, 0, 0, 0); }else{ self.leftView.frame = CGRectMake(10, 10, 100, 40); self.midView.frame = CGRectMake(0, 0, 0, 0); self.rightView.frame = CGRectMake(self.leftView.right + 10, 10, 100, 40); } }else{ if ([right isEqualToString:@"0"]) { self.leftView.frame = CGRectMake(10, 10, 100, 40); self.midView.frame = CGRectMake(self.leftView.right + 10, 10, 100, 40); self.rightView.frame = CGRectMake(0, 0, 0, 0); }else{ self.leftView.frame = CGRectMake(10, 10, 100, 40); self.midView.frame = CGRectMake(self.leftView.right + 10, 10, 100, 40); self.rightView.frame = CGRectMake(self.midView.right + 10, 10, 100, 40); } } } }
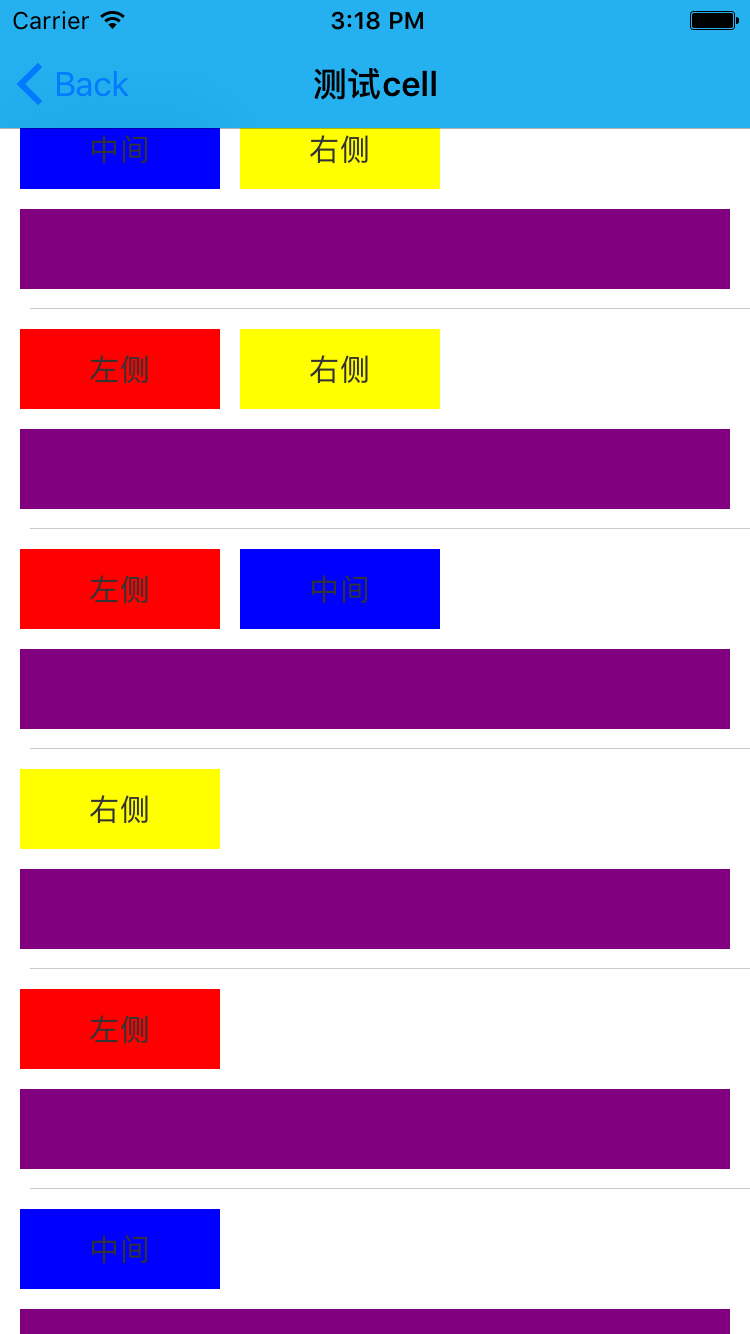
最后效果:

简直简单的一腿儿~