第七课:
1、View
一般来说,视图是一个构造块,代表屏幕上一块矩形区域,定义了一个坐标空间,并在其中绘制及添加触控事件等。
①视图的层级关系
一个视图只能有一个父视图,可以有多个子视图
1 - (void)addSubview:(UIView *)aView; // 父视图添加子视图 2 - (void)removeFromSuperview; // 子视图从父视图移除自己
②UIWindow
UIView的顶级视图:一般情况下,iOS应用程序中只有一个UIWindow,指当前显示的屏幕内容。
③UIView的初始化
a.从storyboard中初始化:awakeFromNib
b.代码初始化:alloc initWithFrame:
- (void)setup { ... } - (void)awakeFromNib { [self setup]; } - (id)initWithFrame:(CGRect)aRect { self = [super initWithFrame:aRect]; [self setup]; return self; }
④与视图相关的类
a.CGFloat
b.CGPoint:(CGFloat)x,(CGFloat)y
c.CGSize:(CGFloat)width,(CGFloat)height
d.CGRect:(CGPoint)origin,(CGSize)size
⑤坐标系统
a.像素与点的概念:每个View都有一个只读属性contentScaleFactor,用以标识一个点包含多少像素
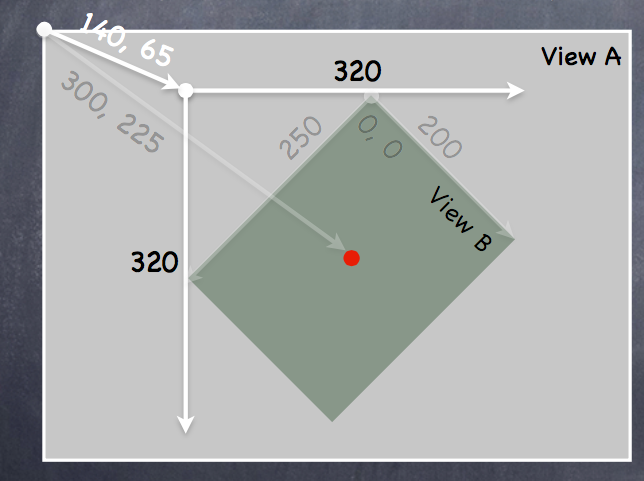
b.坐标系统属性:(CGRect)bounds,(CGPoint)center,(CGRect)frame

对于View B: bounds = ((0,0),(200,250))
frame = ((140,65),(320,320))
center = (300,225)
此处理解视图可以在父视图中旋转的概念。
⑥视图的创建
storyboard:drag
code:alloc initWithFrame (直接使用init默认初始化为frame = CGRectZero)
1 CGRect labelRect = CGRectMake(20, 20, 50, 30); 2 UILabel *label = [[UILabel alloc] initWithFrame:labelRect]; 3 label.text = @”Hello!”; 4 [self.view addSubview:label];
⑦自定义视图
通过实现- (void)drawRect:(CGRect)aRect; 方法绘制内容,aRect指需要优化绘制的区域,与视图最终性能有关(此处不作要求)
注意:drawRect:方法不能主动调用,若需要重绘,可以调用- (void)setNeedsDisplay;或者- (void)setNeedsDisplayInRect:(CGRect)aRect;,系统会在合适的时间调用drawRect:
a.drawRect的实现过程
使用CoreGraphics: *获取绘制内容的上下文
*创建绘制路径(UIBezierPath)
*设置绘制属性(color,font,textures,lineWidth,linecaps)
*描边(strok),填充(fill)等
b.UIBezierPath的使用
UIBezierPath封装好了上下文内容(上下文:指绘制的位置,内容等信息)
UIKit调用DrawRect之前会处理好上下文内容,需要获取当前上下文内容时使用:CGContextRef context = UIGraphicsGetCurrentContext();
UIBezierPath *path = [[UIBezierPath alloc] init];//创建 //绘制路径 [path moveToPoint:CGPointMake(75, 10)]; [path addLineToPoint:CGPointMake(160, 150)]; [path addLineToPoint:CGPointMake(10, 150]); //闭合路径 [path closePath]; //设置描边和填充 [[UIColor greenColor] setFill]; [[UIColor redColor] setStroke]; //描边和填充 [path fill]; [path stroke];
//其他用法 path.lineWidth = 2.0;//设置绘制路径宽度 UIBezierPath *roundedRect = [UIBezierPath bezierPathWithRoundedRect:(CGRect)bounds cornerRadius:(CGFloat)radius];//绘制圆角矩形 //绘制椭圆 UIBezierPath *oval = [UIBezierPath bezierPathWithOvalInRect:(CGRect)bounds]; //剪裁视图 [roundedRect addClip];//剪裁后的视图只能在其路径区域内绘制,超出部分不会绘制
c.透明度相关
*UIColor:属性alpha(0.0-1.0)
*UIView:(BOOL)opaque(不透明),alpha(0.0-1.0),hidden(隐藏视图)
区别请看:http://blog.csdn.net/martin_liang/article/details/40739845
d.子视图与父视图转换时上下文内容变化的问题
压入(push),取出(pop)状态
- (void)drawGreenCircle:(CGContextRef)ctxt { CGContextSaveGState(ctxt);//保存当前上下文 [[UIColor greenColor] setFill]; // draw my circle CGContextRestoreGState(ctxt);//恢复保存的上下文 } - (void)drawRect:(CGRect)aRect { CGContextRef context = UIGraphicsGetCurrentContext(); [[UIColor redColor] setFill]; // do some stuff [self drawGreenCircle:context]; // do more stuff and expect fill color to be red }
e.绘制文本
使用NSAttributeString
NSAttributedString *text = ...;//创建绘制内容 CGSize textSize = [text size];//获取文本尺寸大小 [text drawAtPoint:(CGPoint)p];//将文本绘制到指定位置(左上角),或者使用drawInRect也可以
f.绘制图片
UIImage *image = [UIImage imageNamed:@“foo.jpg”]; //UIImage *image = [[UIImage alloc] initWithContentsOfFile:(NSString *)fullPath]; //UIImage *image = [[UIImage alloc] initWithData:(NSData *)imageData]; //使用上下文绘制 UIGraphicsBeginImageContext(CGSize); // draw with CGContext functions UIImage *myImage = UIGraphicsGetImageFromCurrentContext(); UIGraphicsEndImageContext(); //标准绘制 [image drawAtPoint:(CGPoint)p]; //[image drawInRect:(CGRect)r]; //[image drawAsPatternInRect:(CGRect)patRect;
g.bounds变化时视图的重绘
UIView属性:@property (nonatomic) UIViewContentMode contentMode;
//位置重绘 UIViewContentMode{Left,Right,Top,Right,BottomLeft,BottomRight,TopLeft,TopRight} //缩放重绘 UIViewContentModeScale{ToFill,AspectFill,AspectFit} // bit stretching/shrinking //bounds变化时调用drawRect重绘 UIViewContentModeRedraw // it is quite often that this is what you want
2、手势识别
步骤:a.创建手势识别器,添加到视图
b.实现手势触发时的调用方法
①UIGestureRecognizer
抽象超类,所有具体手势类的父类
②添加手势控制
- (void)setPannableView:(UIView *)pannableView // maybe this is a setter in a Controller { _pannableView = pannableView; UIPanGestureRecognizer *pangr = [[UIPanGestureRecognizer alloc] initWithTarget:pannableView action:@selector(pan:)];//target也可是视图控制器,pan为触发时的调用方法,由target类实现 [pannableView addGestureRecognizer:pangr];//讲手势添加到视图 }
③pan手势的例子
- (CGPoint)translationInView:(UIView *)aView;//触摸移动的距离 - (CGPoint)velocityInView:(UIView *)aView;//移动速度 - (void)setTranslation:(CGPoint)translation inView:(UIView *)aView;
④抽象超类提供的state属性
//UIGestureRecognizerStateBegin 连续手势开始 //UIGestureRecognizerStateChanged 移动 //UIGestureRecognizerStateEnded //UIGestureRecognizerStateCancelled //UIGestureRecognizerStateFailed //UIGestureRecognizerStateRecognized 识别到手势 //使用举例 - (void)pan:(UIPanGestureRecognizer *)recognizer { if ((recognizer.state == UIGestureRecognizerStateChanged) || (recognizer.state == UIGestureRecognizerStateEnded)) { CGPoint translation = [recognizer translationInView:self]; // move something in myself (I’m a UIView) by translation.x and translation.y // for example, if I were a graph and my origin was set by an @property called origin self.origin = CGPointMake(self.origin.x+translation.x, self.origin.y+translation.y); [recognizer setTranslation:CGPointZero inView:self];//恢复手势移动距离,为下次手势识别调用初始化  } }
⑤其他手势属性
//UIPinchGestureRecognizer 捏合手势 @property CGFloat scale; // 缩放比例 @property (readonly) CGFloat velocity; //速度(readonly) UIRotationGestureRecognizer 旋转手势 @property CGFloat rotation; // 旋转弧度 @property (readonly) CGFloat velocity; //速度(readonly) UISwipeGestureRecognizer 滑动手势 @property UISwipeGestureRecognizerDirection direction; //方向(4) @property NSUInteger numberOfTouchesRequired; // 触控数量 UITapGestureRecognizer 点击手势 @property NSUInteger numberOfTapsRequired; // 点击次数 @property NSUInteger numberOfTouchesRequired; //触控数量
3、其他
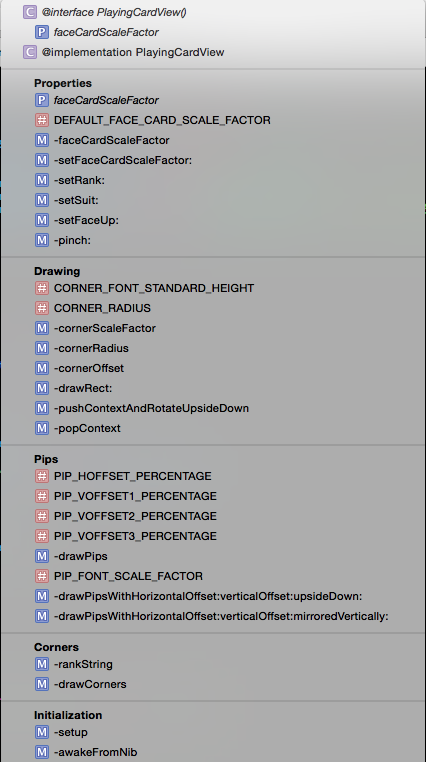
#pragma mark - example
编译器标记,对方法进行分组,结果如下

5、demo
SuperCard:https://github.com/NSLogMeng/Stanford_iOS7_Study/commit/1505f50229e875776c323fcd08d4b80e04cfcff0
课程视频地址:网易公开课:http://open.163.com/movie/2014/1/2/A/M9H7S9F1H_M9H80ED2A.html
或者iTunes U搜索standford课程