课程安排:

一、
小例子:

import socket sk=socket.socket() sk.bind(("127.0.0.1",8080)) sk.listen(5) while True: conn,addr=sk.accept() data=conn.recv(2096) print(data) #按照HTTP协议的格式要求去回 conn.send(b"HTTP/1.1 200 0k ") #把我网站的内容发出去 with open("toutiao.txt","rb")as f: data=f.read() conn.send(data) conn.close()

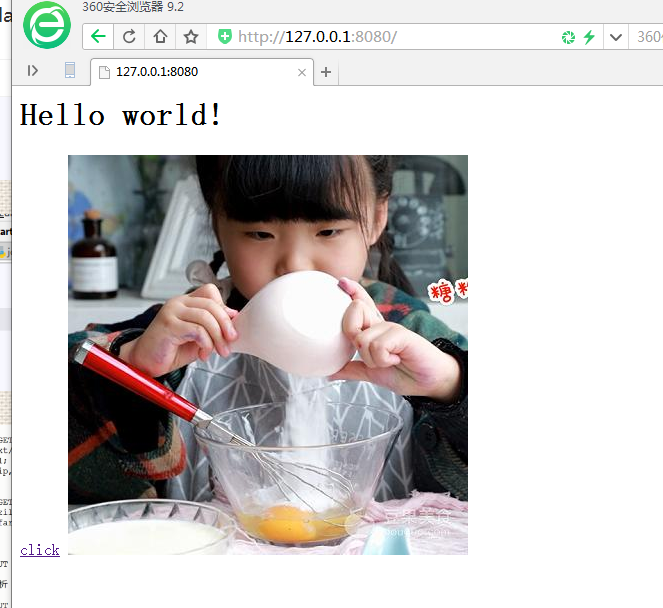
<h1>Hello world!</h1> <a href="https://www.toutiao.com/">click</a> <img src="http://p3.pstatp.com/large/5675000d9cc214091865">
客户端结果

总结:
1、
"PUT FBIWarning.avi 1024".split(" ")
客户端和服务端之间要有一个协议(约定)
同理:浏览器和server端也要有一个约定,这个约定叫HTTP协议.
2、
HTTP特点:(了解)
1. 简单 就一来一回
2. 短连接(一来(request)一回(response)就结束了)
3. 无状态(每一次连接对于服务端来说都是新的)
3、
大体印象:
就是一个规则,你真应该怎么写,浏览器应该怎么认.
多练习,记住常用的就可以了.
二、html 标签初认识
浏览器的输入URL,展示一个页面这个过程:
jd.com --> https://www.jd.com/
域名解析 --> 翻译成IP 端口是默认的80
到达服务端
服务端返回字符串


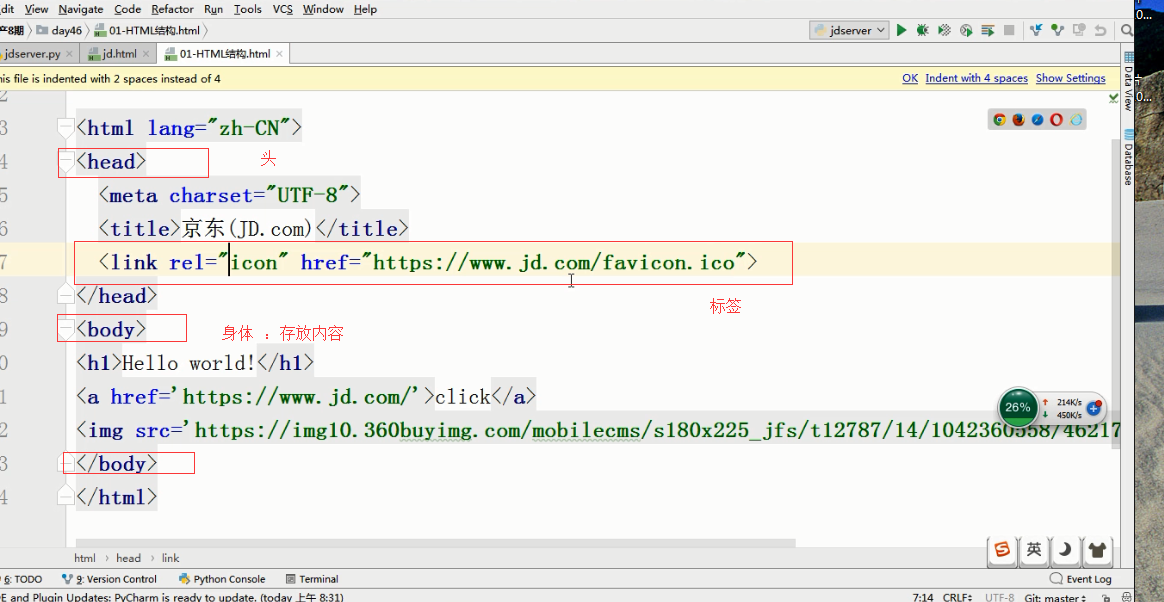
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>
- <!DOCTYPE html>声明为HTML5文档。
- <html>、</html>是文档的开始标记和结束的标记。是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
- <head>、</head>定义了HTML文档的开头部分。它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据。
- <title>、</title>定义了网页标题,在浏览器标题栏显示。
- <body>、</body>之间的文本是可见的网页主体内容。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
HTML标签格式
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、<img src="1.jpg" />等。
- 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
几个很重要的属性:
- id:定义标签的唯一ID,HTML文档树中唯一
- class:为html元素定义一个或多个类名(classname)(CSS样式类名)
- style:规定元素的行内样式(CSS样式)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>今日头条</title> <link rel="icon" href="https://s3a.pstatp.com/toutiao/resource/ntoutiao_web/static/image/favicon_8e9c9c7.ico"> </head> <body> <h1>Hello world!</h1> <a href="https://www.toutiao.com/">click</a> <img src="http://p3.pstatp.com/large/5675000d9cc214091865"> </body> </html>

HTML注释
<!--注释内容-->
<!DOCTYPE> 标签
<!DOCTYPE> 标签
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
总结:
HTML:
python文件放到.py文件里
HTML文件放到.html文件里了
FTP
client server --> CS模式
browser(浏览器) server --> BS模式 --> Web开发
浏览器相当于一个现成的客户端,
HTML标签:
两种格式:
<标签名 k1=v1 k2=v2>内容</标签名>
<标签名 k1=v1 k2=v2/>
常用标签:
h1~h6标签
a标签 超链接
img 图片
HTML注释:
非常非常非常重要
<!-- 注释的内容 -->
<!-- 图片开始 -->
<img src="" />
<!-- 图片结束 -->
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--#头部标签--> <title>今日头条</title> <!--#头部LOGO的使用(icon)--> <link rel="icon" href="https://s3a.pstatp.com/toutiao/resource/ntoutiao_web/static/image/favicon_8e9c9c7.ico"> </head> <body> <!-- #主体文字的显示--> <h1 id="i1" class="c1 c2 c3" style="color:darkolivegreen"> Hello world!</h1> <h2>我是H2</h2> <h3>我是H3</h3> <h4>我是H4</h4> <h5>我是H5</h5> <h6>我是H6</h6> <!--#按键的超链接--> <a target="_blank" href="https://www.toutiao.com/">click</a> <!--#在线照片的导入--> <img src="http://p3.pstatp.com/large/5675000d9cc214091865"> <!--# 外界添加照片 以及照片的提示--> <img src="头条.png" alt="这是头条的LOGO" title="头条照片"> </body> </html>
三、html结构
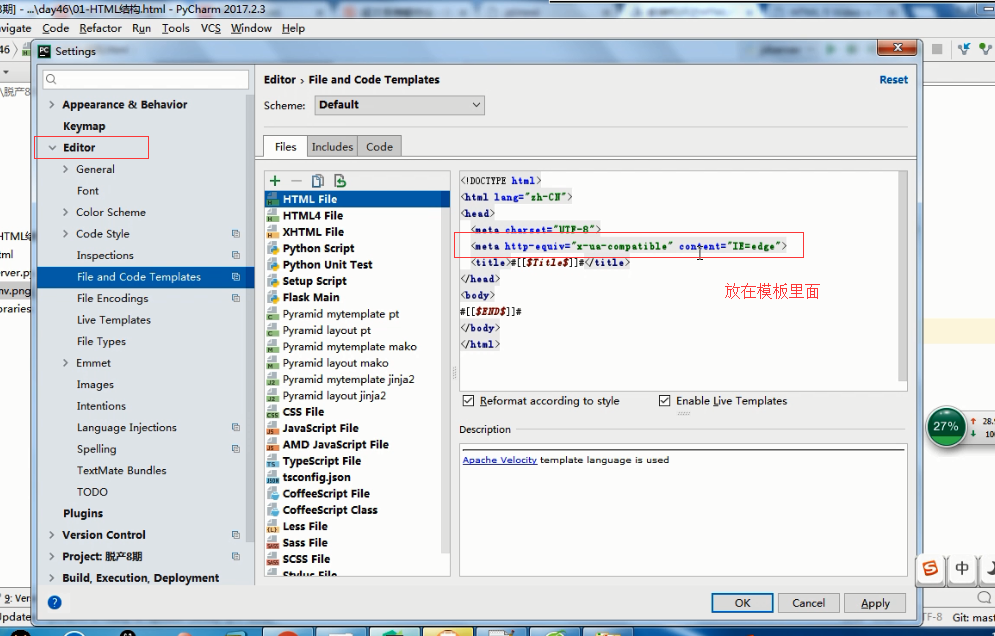
1、在模板里面添加语句(以最高模式渲染)


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.toutiao.com/a6510094403279782147/"> <!--#头部标签--> <title>今日头条</title> <!--#头部LOGO的使用(icon)--> <link rel="icon" href="https://s3a.pstatp.com/toutiao/resource/ntoutiao_web/static/image/favicon_8e9c9c7.ico"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="keywords" content="meta 总结,hrnl meta,meta 属性,meta跳转"> <meta name="description" content="老男孩教育Python学院"> </head> <body> <!-- #主体文字的显示--> <h1 id="i1" class="c1 c2 c3" style="color:darkolivegreen"> Hello world!</h1> <h2>我是H2</h2> <h3>我是H3</h3> <h4>我是H4</h4> <h5>我是H5</h5> <h6>我是H6</h6> <!--#按键的超链接--> <a target="_blank" href="https://www.toutiao.com/">click</a> <!--#在线照片的导入--> <img src="http://p3.pstatp.com/large/5675000d9cc214091865"> <!--# 外界添加照片 以及照片的提示--> <img src="头条.png" alt="这是头条的LOGO" title="头条照片"> </body> </html>
2、
head内常用标签
Meta标签
Meta标签介绍:
- <meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="老男孩教育Python学院">
非meta标签
<!--标题--> <title>oldboy</title> <!--icon图标--> <link rel="icon" href="favicon.ico"> <!--样式文件--> <link rel="stylesheet" href="mystyle.css"> <!--JS文件--> <script src="myscript.js"></script>
body内常用标签
基本标签(块级标签和内联标签)
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权 | © |
| 注册 | ® |
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签
超链接
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
href属性指定目标网页地址。该地址可以有几种类型:
- 绝对URL - 指向另一个站点(比如 href="http://www.jd.com)
- 相对URL - 指当前站点中确切的路径(href="index.htm")
- 锚URL - 指向页面中的锚(href="#top")
target:
- _blank表示在新标签页中打开目标网页
- _self表示在当前标签页中打开目标网页

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <title>Title</title> </head> <body> <a href="#i1"><h2>第一章</h2></a> <a href="#i2"><h2>第二章</h2></a> <a href="#i3"><h2>第三章</h2></a><br><br><br> <div id="i1" style="height: 1000px;background: indianred">第一章</div> <div id="i2" style="height: 1000px;background: green">第一章</div> <div id="i3" style="height: 1000px;background: bisque">第一章</div> </body> </html>
总结:
HTML5和HTML的关系
HTML
head标签里面的
-meta
-title
-link icon
-link 引用CSS文件
-style 引用JS文件
body标签(我们在浏览器里面看到的)
-块级标签(独占一行) h1~h6 hr p div
-内联标签(长度根据内容决定) a b img u s i span
-特殊符号
-DIV和span 没有特点(专为CSS调样式准备的两个标签)
-嵌套规则
-块级标签可以嵌套块级标签和内联标签
!!!P标签不能嵌套div标签
-内联标签一般不能嵌套块级标签
-img标签
-width
-height
-src
-alt
-title
-a标签
-target
-href
-https://
-相对地址(Django)
-网页内部跳(锚点)
HTML --> 裸体的人
CSS --> 穿上好看的衣服
JS --> 让人动起来
