1.上一个章节讲到Vue.js的环境安装,这一章节主要是针对ST3 如何安装vue插件,来快速的进行vue组件代码的编写。
(内容转载自:https://www.cnblogs.com/bluedoctor/p/5885148.html)
首先安装sublime Text 3,官网地址:http://www.sublimetext.com/3
然后安装 sublime Package Control,安装方式:https://packagecontrol.io/installation
安装好后,按 Ctrl+Shift+P 弹出下面的界面,就表示成功了:

接着,下拉选择 Install Package ,如果没有反应,可能“被墙”了。
打开菜单 Preferences->Packges Settings->Package Control->Setting Default ,会看到下面的内容:

文件 channel_v3.json 的地址看能不能访问,如果不能访问,那么一定被墙了,先想法去墙外下载此文件,放到本地一个站点上,比如我的地址:
http://localhost/doc/channel_v3.json
然后将原来配置中的地址替换成这个。
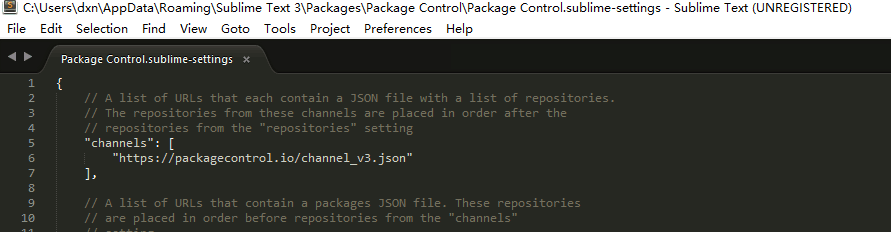
但是发现此文件无法保存,鼠标放到此窗口的“页签”上记住此文件的地址,找到下列类似的目录:
C:Users【当前登录用户名】AppDataRoamingSublime Text 3PackagesPackage ControlPackage Control.sublime-settings
定位到 Packages 目录下,建立一个 Package Control 目录,然后重新打开前面的菜单,打开此文件,就可以修改并保存了。
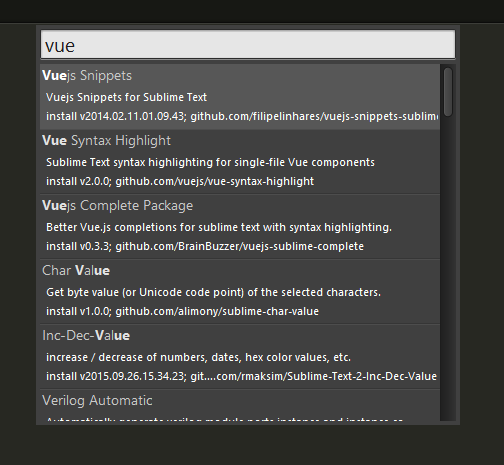
之后,输入 Vue字样在 Package Control上,出现下面的界面,就OK了:

选择第二个:Vue Syntax Highlight
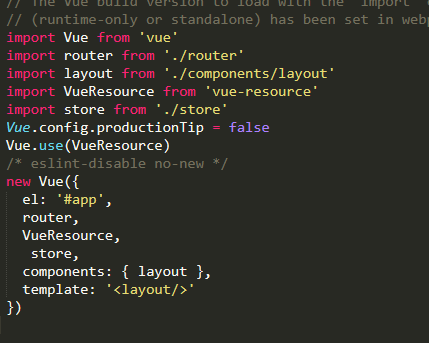
之后,重启ST3 ,然后看到代码有高亮提示: