1.如果在创建项目中,没有自动安装vue router,那就自行安装。cnpm install vue-router --save
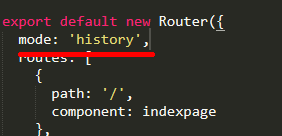
vue-router两种模式 hash模式和history模式。

默认vue-router时hash模式,关于这两种模式的区别,请参考此链接。
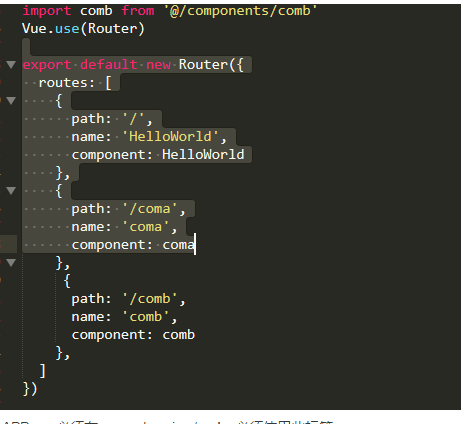
2.前端路由的设定,当访问根节点的时候,显示HelloWorld的vue,因为直接component 注册了HelloWorld。同理。

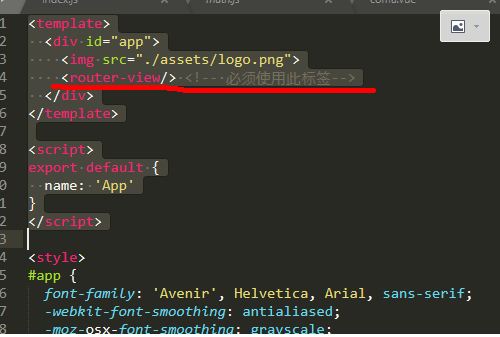
3.当路由设定OK后,父级的Vue页面第一级<div></div>,里面必须有<router-view></router-view>

4.还有一种方式直接链接link到其他路由。

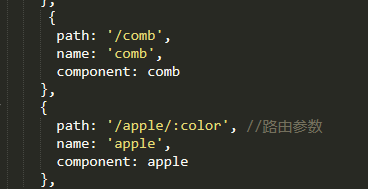
5.路由带参数方式:

apple.vue接收color参数,

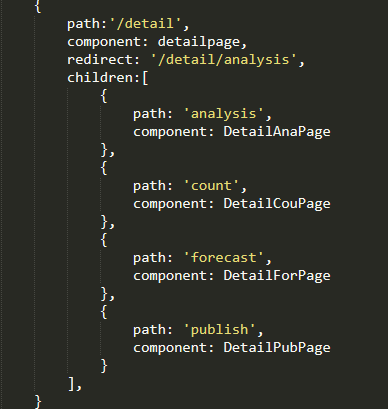
6.路由嵌套 children标签,
路由嵌套,必须上一级目录也必须有router view标签,所以在detail.vue内部也必须有<router-view/>

7.路由重定向

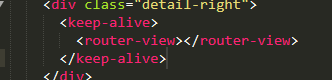
8.<keep-alive>经常跟 <router-view></router-view>一起搭配

<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。和 <transition> 相似,<keep-alive> 是一个抽象组件:它自身不会渲染一个 DOM 元素,也不会出现在父组件链中。