书到用时方恨少,平时觉得自己积累的知识不少,实际真刀真枪的去干一下子,发现自己不够用了。才疏学浅,华而不实。
开发需求:
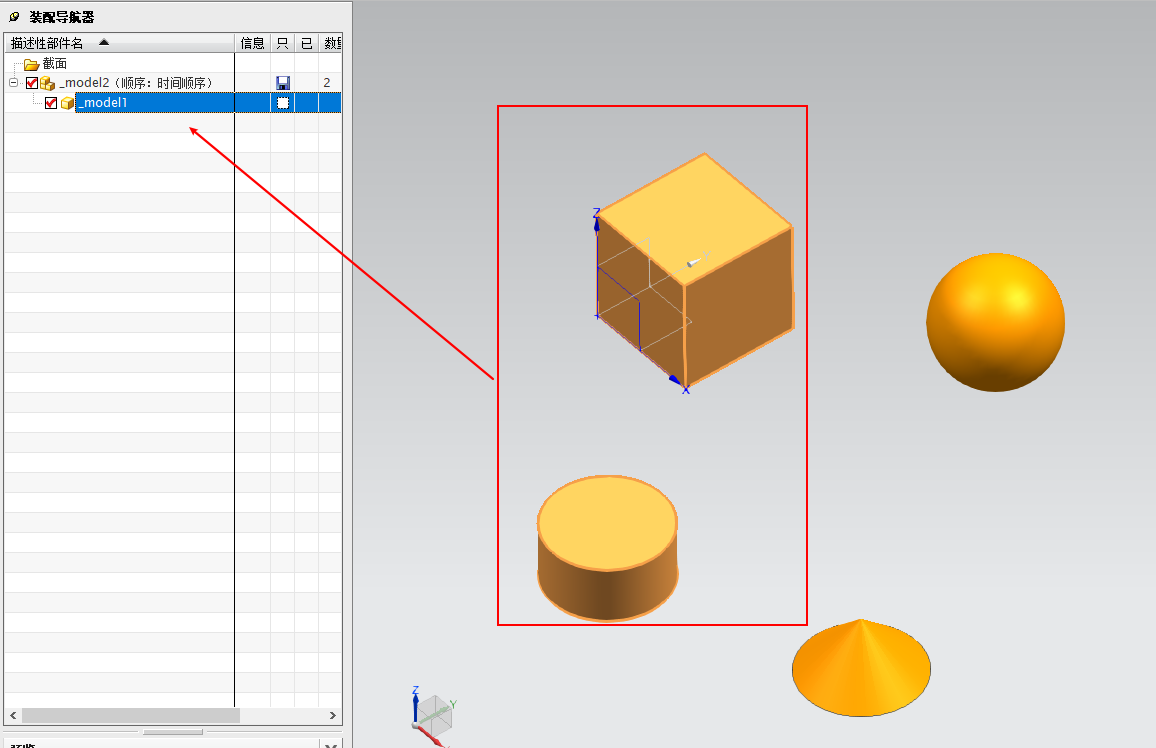
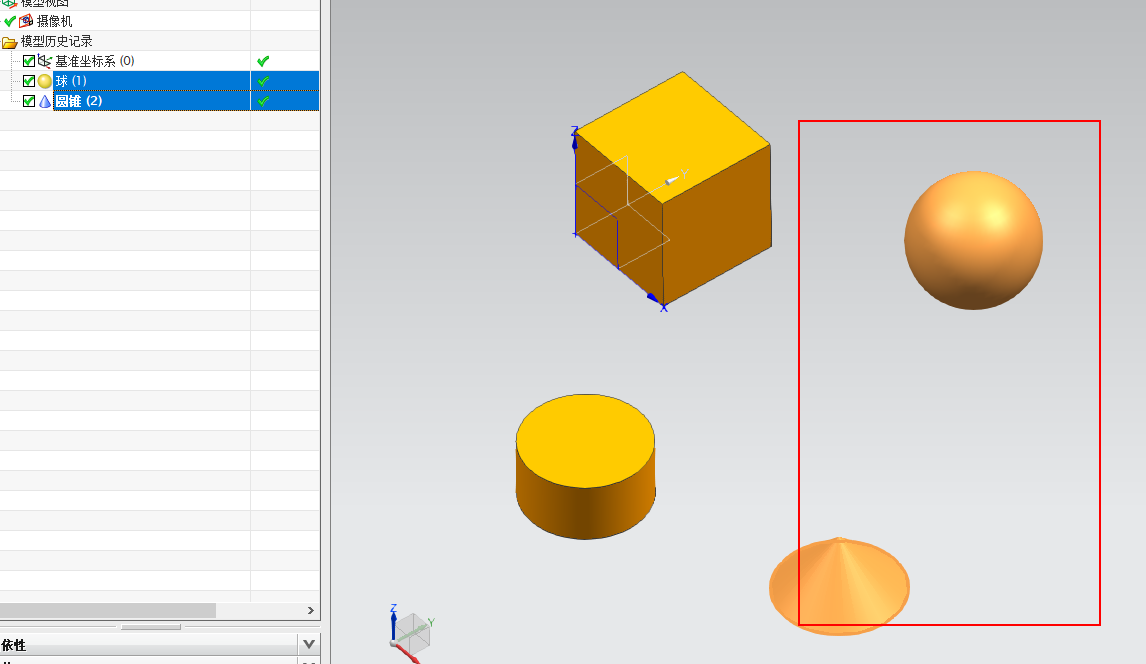
当前有个显示部件,里面有创建的体,也有装配进来的体。
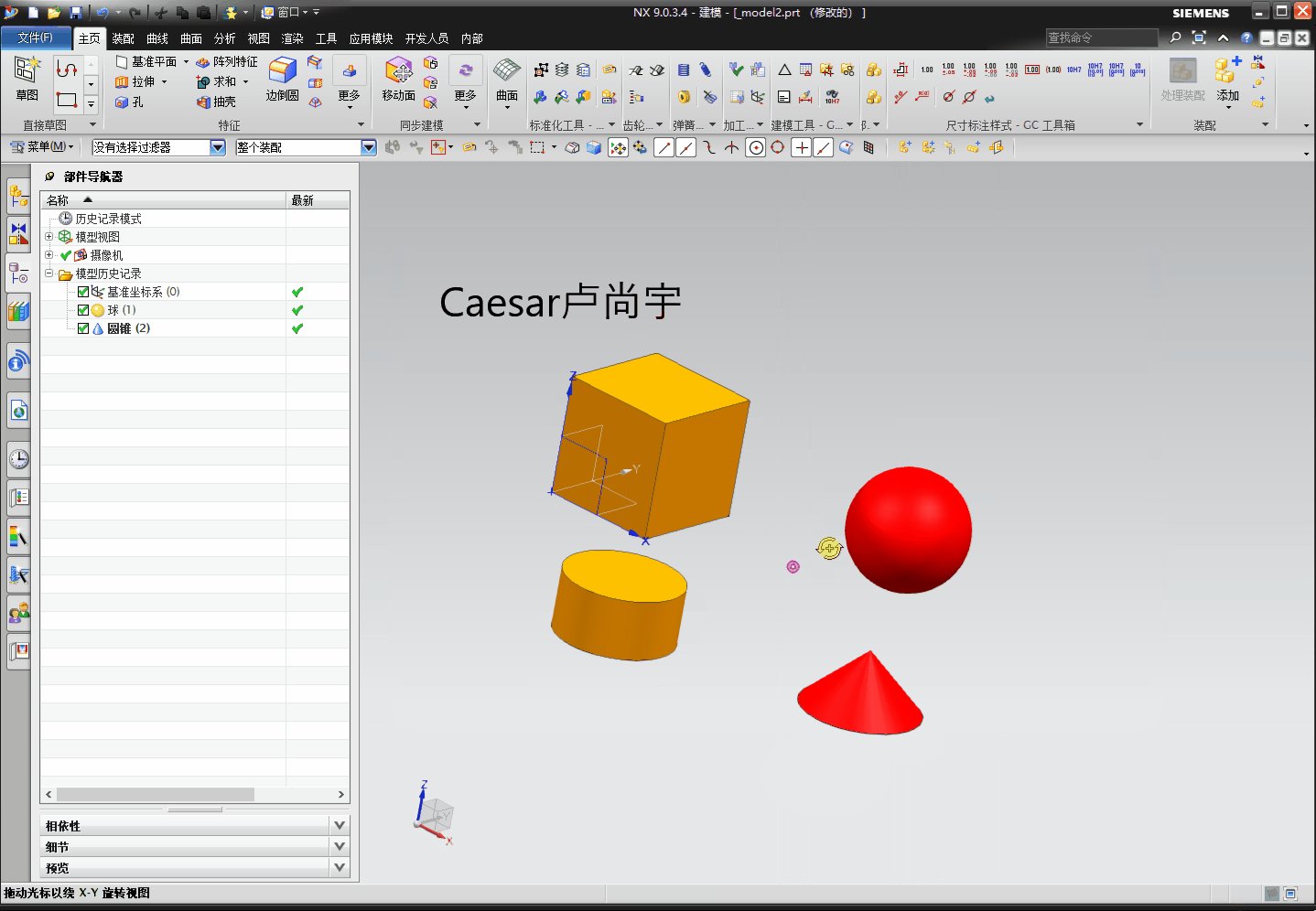
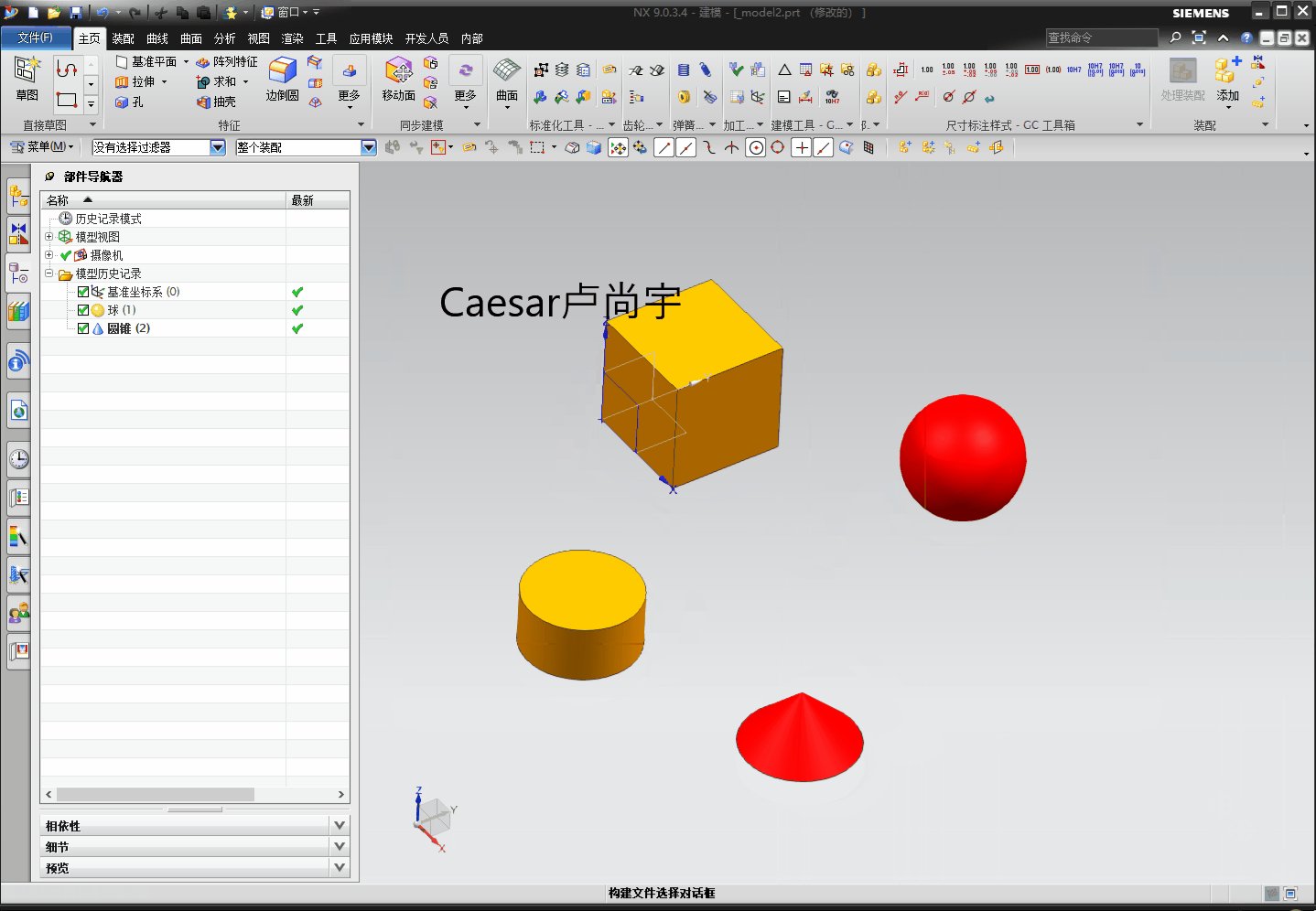
现在需要过滤掉装配的体,把当前显示部件里创建的体设置颜色。


答案:
我到目前只想到了三种方法,
方法1:遍历到每个装配组件,设置成工作部件,然后遍历当前工作部件里的所有体tag,存下来,后期做过滤对比。(这种方法反复设置工作部件,反复遍历,速度太慢)
方法2:遍历到每个装配组件的MODEL引用集,得到所有体tag,存下来,后期做过滤对比。(这种方法,会比第一种方法快一点)
方法3:遍历每个装配组件,直接隐藏(体也跟着隐藏了),然后遍历当前显示部件里的所有体,做个过滤判断(判断体的显示状态,不显示的过滤掉。(这种方法,用到了三个遍历,感觉也是很快)
上述三种方法,功能都可以实现,但都不是最优质的方案。
最优质,速度最快的方案,暂时还没想到。
这里前两个方法,以前在公司做开发的时候用过。没写过例子。
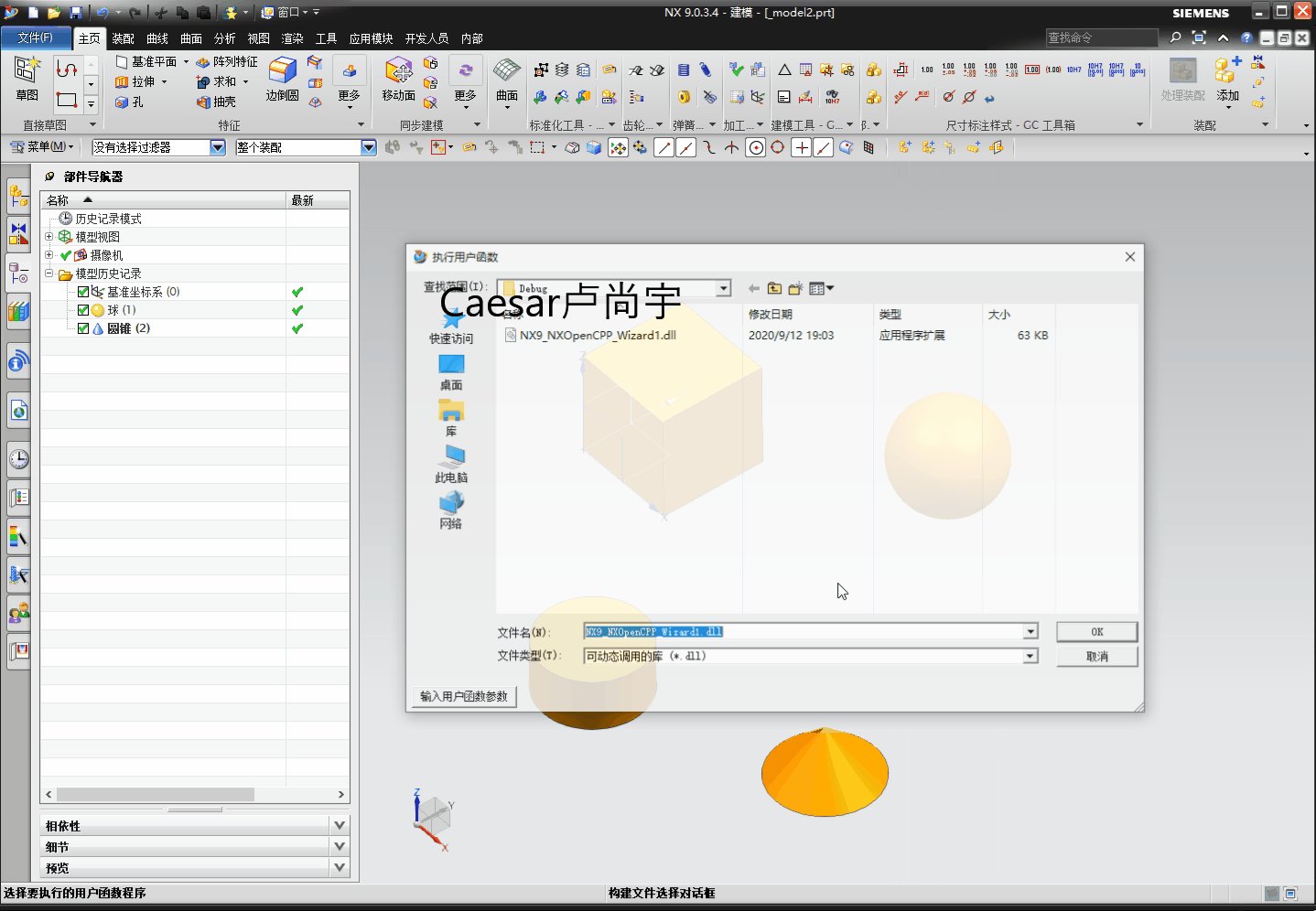
今天只写了方法3的例子。
NX9+VS2012 #include <uf.h> #include <uf_part.h> #include <uf_obj.h> #include <uf_modl.h> #include <uf_disp.h> UF_initialize(); //隐藏所有装配体 tag_t componentTag = NULL_TAG; UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_component_type, &componentTag); while (componentTag != NULL_TAG) { UF_OBJ_set_blank_status(componentTag, UF_OBJ_BLANKED); UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_component_type, &componentTag); } //遍历所有体 tag_t BodyTag = NULL_TAG; UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_solid_type, &BodyTag); while (BodyTag != NULL_TAG) { //获取对象的显示属性(图层,颜色,空白状态,线宽,字体,高亮状态) UF_OBJ_disp_props_t DispProps; UF_OBJ_ask_display_properties(BodyTag, &DispProps); if (DispProps.blank_status == false) { //设置颜色 UF_OBJ_set_color(BodyTag,186); } UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_solid_type, &BodyTag); } //显示所有装配体 UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_component_type, &componentTag); while (componentTag != NULL_TAG) { UF_OBJ_set_blank_status(componentTag, UF_OBJ_NOT_BLANKED); UF_OBJ_cycle_objs_in_part(UF_PART_ask_display_part(), UF_component_type, &componentTag); } UF_terminate(); Caesar卢尚宇 2020年9月12日