盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子模型分为两种 第一种是W3c标准的盒子模型(标准盒模型) 、第二种IE标准的盒子模型(怪异盒模型)
当前大部分的浏览器支持的是W3c的标准盒模型,也保留了对怪异盒模型的支持,当然IE浏览器沿用的是怪异盒模型。怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
一、标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中width指的是内容区域content的宽度;height指的是内容区域content的高度。
标准盒模型下盒子的大小 = content + border + padding + margin

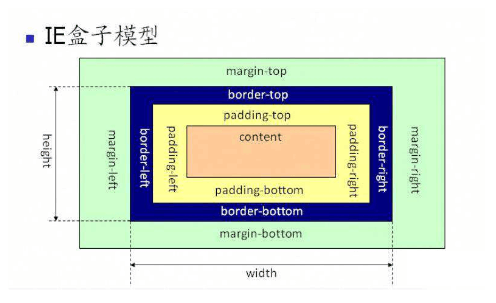
2、怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin

二、如何选择盒模型
如果是定义了完整的doctype的标准文档类型,无论是哪种模型情况,最终都会触发标准模式,
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>盒子模型</title> 6 <style> 7 #box1{ 8 padding:20px; 9 background-color: greenyellow; 10 width: 100px; 11 height: 100px; 12 border:20px skyblue solid; 13 } 14 </style> 15 </head> 16 <body> 17 <div id="box1"></div> 18 </body> 19 </html>
布局

除此之外,我们还可以通过属性box-sizing来设置盒子模型的解析模式
可以为box-sizing赋三个值:
content-box: 默认值,border和padding不算到width范围内,可以理解为是W3c的标准模型(default)
border-box:border和padding划归到width范围内,可以理解为是IE的怪异盒模型
padding-box:将padding算入width范围
-
当设置为box-sizing:content-box时,将采用标准模式解析计算(默认模式);
-
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
实例:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>怪异盒子练习</title> 6 <style> 7 div{ 8 width: 234px; 9 height: 460px; 10 background-color: #2e233e; 11 padding: 20px 0px; 12 box-sizing: border-box; 13 } 14 div li{ 15 font-size: 14px; 16 height: 42px; 17 line-height: 42px; 18 padding-left: 30px; 19 } 20 a{color: white} 21 li:hover{background-color: #ff6700;} 22 </style> 23 </head> 24 <body> 25 <div> 26 <ul> 27 <li><a href="">电器商城</a></li> 28 <li><a href="">电器商城</a></li> 29 <li><a href="">电器商城</a></li> 30 <li><a href="">电器商城</a></li> 31 <li><a href="">电器商城</a></li> 32 <li><a href="">电器商城</a></li> 33 <li><a href="">电器商城</a></li> 34 <li><a href="">电器商城</a></li> 35 <li><a href="">电器商城</a></li> 36 <li><a href="">电器商城</a></li> 37 </ul> 38 </div> 39 </body> 40 </html>
表现效果