起因
最近在研究
cron 表达式和时间的互相转化问题,然后突然看到了一个有意思的语法,于是就拿来研究了一下。
一、js 中神奇的 ?
说到 ? ,大家肯定都不陌生吧,立马就能够想到三元表达式,当然还有其它的语法,比如双问号语法 ?? ,还有在正则表达式中。
1、三元表达式
var flag = true;
var log = flag ? '真' : '假';
console.log(log); // 真
大家都知道这个,就是指 ? 前面的表达式为真时会执行 : 前面的语句,否则执行 : 后面的,所以这个地方必定输出为真。
2、??
有了前面提到的 第1点,我相信这一个很好理解。
说到双问号语法,就不得不说 || 、 && 这两个语法了,但是我相信大家都已经很清楚这两个语法了。
无非就是逻辑运算 或 和 与。
var flag = true;
var log = flag || '逻辑或';
console.log(log); // true
var flag = false;
var log = flag || '逻辑或';
console.log(log); // 逻辑或
var flag = null;
var log = flag || false;
console.log(log); // false
嗯...言简意赅。
var flag = true;
var log = flag && '逻辑与';
console.log(log); // 逻辑与
var flag = false;
var log = flag && '逻辑与';
console.log(log); // false
var flag = null;
var log = flag && false;
console.log(log); // null
嗯...挺明显的吧,短路操作。
重头戏来了,双 ?? 。
var flag = true;
var log = flag ?? '??';
console.log(log); // true
var flag = false;
var log = flag ?? '??';
console.log(log); // false
var flag = undefined;
var log = flag ?? '??';
console.log(log); // ??
var flag = null;
var log = flag ?? '??';
console.log(log); // ??
咳咳,其实感觉和 || 很像,只不过只有在前面的表达式为 undefined 或者 null 时,才会执行后面的语句,否则不论前面的表达式为真还是为假都会执行前面的语句,而 || 的前面只要为假时就会执行后面的语句了。
二、?
如果你以为我只是想说这个,那你就大错特错了,因为这些老掉牙的都说过不知道多少遍了,大家都懂,但是下面要说的这个我之前是真的没见过,可能是我孤陋寡闻吧。
提前尴尬一波。。。
?
大家在取数组或者对象中的值时是不是一定会用到
var arr = [0, 1, 2];
arr[0]; // 0
arr[1]; // 1
var obj = {a: 1, b: 2, c: 3};
obj['a']; // 1
obj['b']; // 2
诸如此类的方法。
但是如果在取值前 arr 或者 obj 为 undefined 或者 null 那么将会报错,
所以有了这神奇的操作。
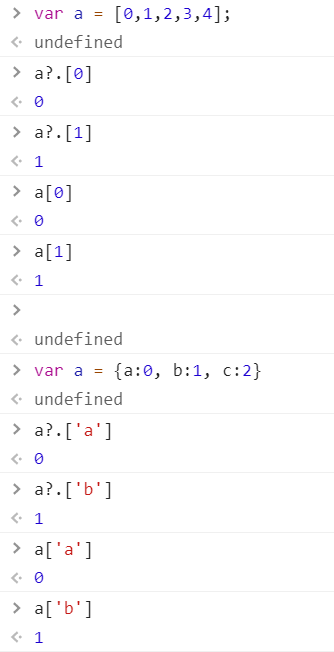
var arr = [0, 1, 2];
arr?.[0]; // 0
arr?.[1]; // 1
var obj = {a: 1, b: 2, c: 3};
obj?.['a']; // 1
obj?.['b']; // 2
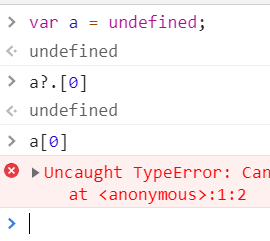
可以看到取值其实是一样的,只不过当 arr 或者 obj 为 undefined 或者 null 时并不会报错,而是返回 undefined , 如下图。