将文本框变成选择产生

前端面
<td style="white-space: nowrap" align="right"> 专业名称: <asp:TextBox ID="tbsqlZhuanYeName" runat="server" style="121px"></asp:TextBox><img src="../../qdadmin/qdimages/wherenot.png" align="top"> </td>
改变成

要注意借助隐藏域,进行赋值

在专门一个专业表中调用

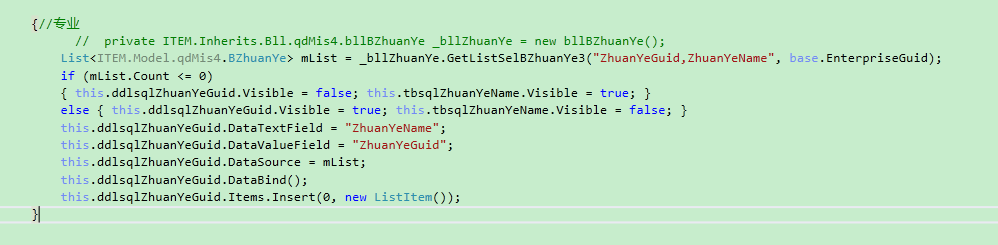
代码部分
{//专业
// private ITEM.Inherits.Bll.qdMis4.bllBZhuanYe _bllZhuanYe = new bllBZhuanYe();
List<ITEM.Model.qdMis4.BZhuanYe> mList = _bllZhuanYe.GetListSelBZhuanYe3("ZhuanYeGuid,ZhuanYeName", base.EnterpriseGuid);
if (mList.Count <= 0)
{ this.ddlsqlZhuanYeGuid.Visible = false; this.tbsqlZhuanYeName.Visible = true; }
else { this.ddlsqlZhuanYeGuid.Visible = true; this.tbsqlZhuanYeName.Visible = false; }
this.ddlsqlZhuanYeGuid.DataTextField = "ZhuanYeName";
this.ddlsqlZhuanYeGuid.DataValueField = "ZhuanYeGuid";
this.ddlsqlZhuanYeGuid.DataSource = mList;
this.ddlsqlZhuanYeGuid.DataBind();
this.ddlsqlZhuanYeGuid.Items.Insert(0, new ListItem());
}
如果要是增加的话,给其复制也要借助,下拉框选择的值
if (ddlsqlZhuanYeGuid.SelectedValue != string.Empty) { cclass.ZhuanYeGuid = ddlsqlZhuanYeGuid.SelectedValue; cclass.ZhuanYeName = ddlsqlZhuanYeGuid.SelectedItem.Text; } else { WebMessageBox1.MessageBox_tishi(700, 300, 200, 300, "请选择专业"); return; }
查询的话,也是一样
if (this.ddlsqlZhuanYeGuid.Visible == true) { if (this.ddlsqlZhuanYeGuid.SelectedValue != string.Empty)//专业GUID { strSql += " and ZhuanYeGuid='" + this.ddlsqlZhuanYeGuid.SelectedValue + "'"; } } else { if (this.tbsqlZhuanYeName.Text.Trim() != string.Empty)//专业name { strSql += " and ZhuanYeName='" + this.tbsqlZhuanYeName.Text.Trim() + "'"; } }
查看时数据回显,也是下拉框中的值,直接通过对象名。变量
//回显 if (this.ddlsqlZhuanYeGuid.Visible == true) this.ddlsqlZhuanYeGuid.SelectedValue = cclass.ZhuanYeGuid.ToString();//专业 else this.tbsqlZhuanYeName.Text = cclass.ZhuanYeName.ToString();//专业
变成下拉框,如下
