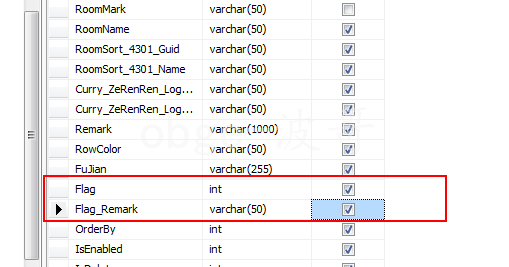
在设计表时有的表的字段基本相同但是作用不同,需要展示的地方也不同,这时可以在表中加一个flag 作为标识,
在增删该查的时候实现一表多用,一个页面多用,常见的有出入库,
本文借助,学生教室和老师教室进行实验

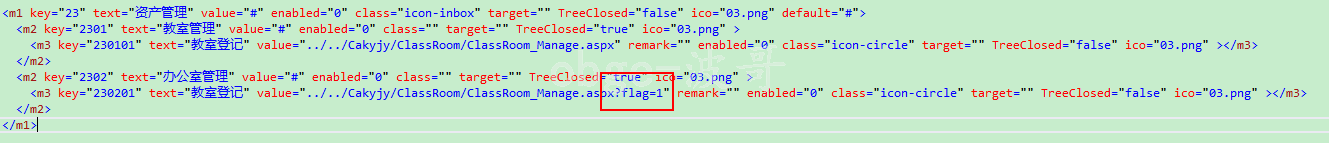
前面展示,通过地址栏进行传递 参数,这主要是内网使用所以地址栏传参还好,要是想要地址栏不展示,可以通过伪静态,或者借助框架实现点击不同页面,地址栏不动

新增,编辑,查看也可以在一个页面进行使用,传递参数时

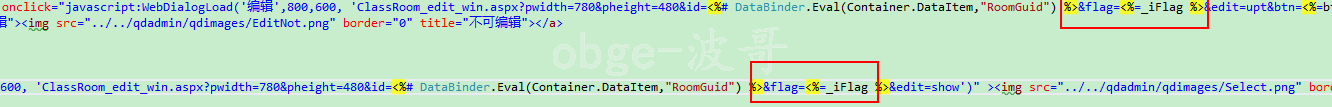
<%if (IsUpt) %> <%{ %> <td> <a style="display:<%# Convert .ToInt32(DataBinder.Eval(Container.DataItem,"IsDelete"))==0?"block":"none" %>" href="javascript:return false;" title="编辑" onclick="javascript:WebDialogLoad('编辑',800,600, 'ClassRoom_edit_win.aspx?pwidth=780&pheight=480&id=<%# DataBinder.Eval(Container.DataItem,"RoomGuid") %>&flag=<%=_iFlag %>&edit=upt&btn=<%=btnSearch.ClientID%>')" ><img src="../../qdadmin/qdimages/Edit.png" border="0" title="编辑"></a> <a style="display:<%# Convert .ToInt32(DataBinder.Eval(Container.DataItem,"IsDelete"))!=0?"block":"none" %>" href="javascript:return false;" title="不可编辑"><img src="../../qdadmin/qdimages/EditNot.png" border="0" title="不可编辑"></a> </td> <%} %> <td> <a href="javascript:return false;" title="详细" onclick="javascript:WebDialogLoad('详细',800,600, 'ClassRoom_edit_win.aspx?pwidth=780&pheight=480&id=<%# DataBinder.Eval(Container.DataItem,"RoomGuid") %>&flag=<%=_iFlag %>&edit=show')" ><img src="../../qdadmin/qdimages/Select.png" border="0" title="详细"></a> </td> </tr></table> </td> <%if (IsAdd) %> <%{ %> <input id="btnAdd" type="button" value="新增" class="ttbtn" onclick="javascript:WebDialogLoad('新增', 800, 600, 'ClassRoom_edit_win.aspx?pwidth=780&pheight=480&edit=add&btn=<%=btnSearch.ClientID%>&flag=<%=_iFlag%>')" /> <%} %>
后端进行接收控制
public int _iFlag { get { if (Request["flag"] == null) return 0; else return Convert.ToInt32(Request["flag"]); } }
注意:增删改查的时候也要把 iflag 带上