一、前台获取 后台方法中数据
aspx.cs 页面: 借助方法获取从数据库中查询到的值
public int _iMustCount { get { string s = _bllSet.Get_Ex_InputData(31, base.EnterpriseGuid, 2); return Convert.ToInt32(s); } }
aspx 界面借助 <%=_iMustCount%> 获取后端方法中的值
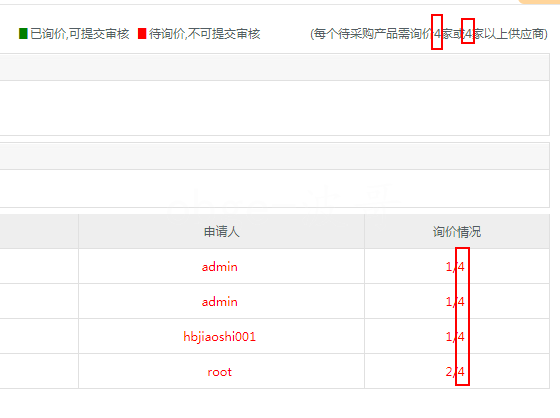
<td align="right" width="280px">(每个待采购产品需询价<%=_iMustCount%>家或<%=_iMustCount%>家以上供应商)</td>
如图:

二、借助repeater 控件获取值
1、简单使用
后台:将从数据库中获取的集合赋值到 DataSurce 中,绑定到DataBind() 方法,
List<ITEM.Model.qdMis4.BCaiGou> mList = bllbcaigou.GetListSelBCaiGou3(sFiles, base.EnterpriseGuid, strsql + " order by iNumber"); //List<ITEM.Model.qdMis4.BCaiGou> mListX = mList.OrderBy(s => s.iNumber).ToList();//List排序示例 this.RepeaterBCaiGou.DataSource = mList; this.RepeaterBCaiGou.DataBind();
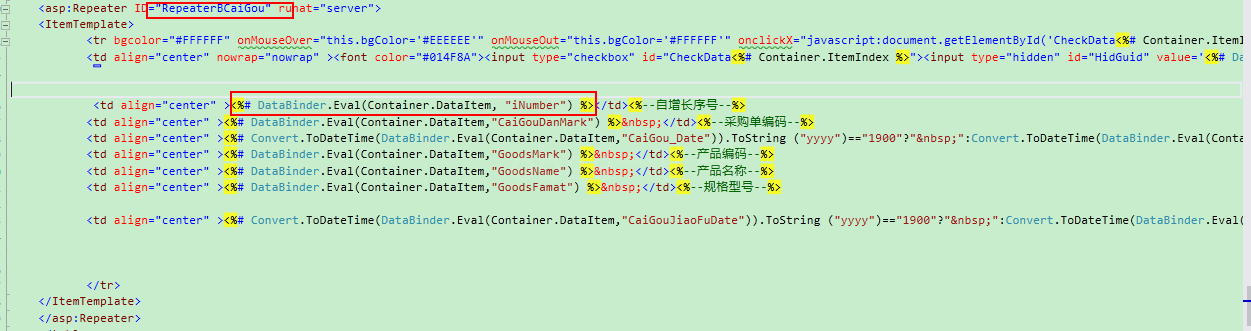
前台: 借助 repeater 控件和temtemplate绑定表里的某列,将集合中的值循环取出

借助<%# DataBinder.Eval(Container.DataItem, "数据库字段名") %> 将list 中的值取出来
<asp:Repeater ID="RepeaterBCaiGou" runat="server"> <ItemTemplate> <tr bgcolor="#FFFFFF" onMouseOver="this.bgColor='#EEEEEE'" onMouseOut="this.bgColor='#FFFFFF'" onclickX="javascript:document.getElementById('CheckData<%# Container.ItemIndex %>').checked=true;"> <td align="center" nowrap="nowrap" ><font color="#014F8A"><input type="checkbox" id="CheckData<%# Container.ItemIndex %>"><input type="hidden" id="HidGuid" value='<%# DataBinder.Eval(Container.DataItem,"CaiGouGuid") %>' /></font></td> <td align="center" ><%# DataBinder.Eval(Container.DataItem, "iNumber") %></td><%--自增长序号--%> <td align="center" ><%# DataBinder.Eval(Container.DataItem,"CaiGouDanMark") %> </td><%--采购单编码--%> <td align="center" ><%# Convert.ToDateTime(DataBinder.Eval(Container.DataItem,"CaiGou_Date")).ToString ("yyyy")=="1900"?" ":Convert.ToDateTime(DataBinder.Eval(Container.DataItem,"CaiGou_Date")).ToString ("yyyy-MM-dd") %></td><%--采购单日期--%> <td align="center" ><%# DataBinder.Eval(Container.DataItem,"GoodsMark") %> </td><%--产品编码--%> <td align="center" ><%# DataBinder.Eval(Container.DataItem,"GoodsName") %> </td><%--产品名称--%> <td align="center" ><%# DataBinder.Eval(Container.DataItem,"GoodsFamat") %> </td><%--规格型号--%> <td align="center" ><%# Convert.ToDateTime(DataBinder.Eval(Container.DataItem,"CaiGouJiaoFuDate")).ToString ("yyyy")=="1900"?" ":Convert.ToDateTime(DataBinder.Eval(Container.DataItem,"CaiGouJiaoFuDate")).ToString ("yyyy-MM-dd") %></td><%--最迟交付时间--%> </tr> </ItemTemplate> </asp:Repeater>
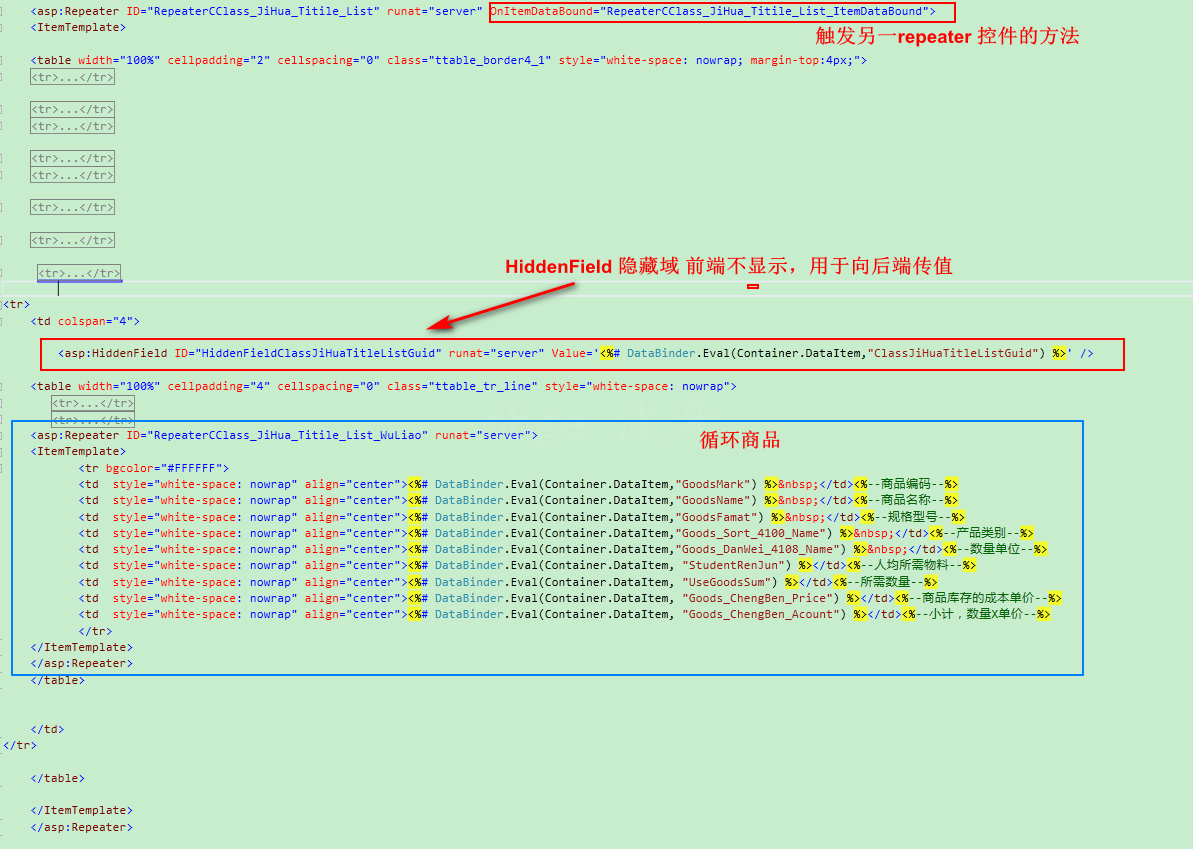
2、 Repeater 控件循环嵌套 Repeater
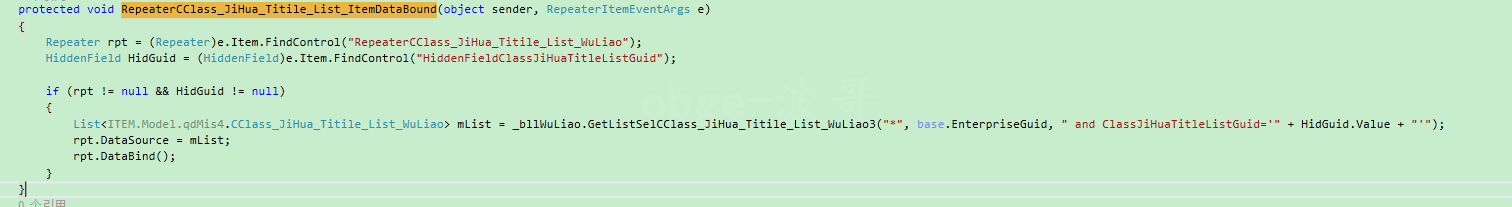
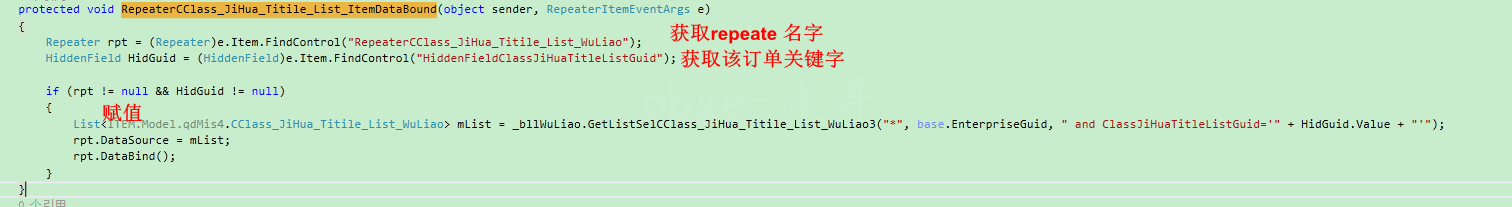
本质就是一个二层循环,借助 OnItemDataBound 属性嵌套另一个控件,通过 HiddenField 控件获取关键字
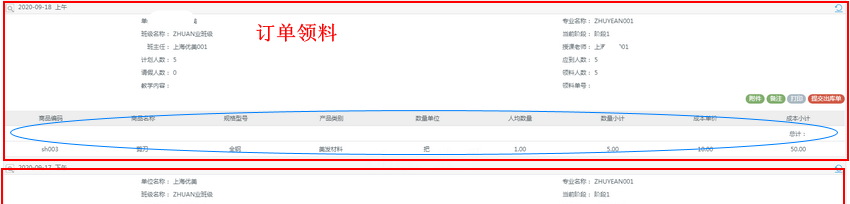
如:订单中有订单简介和商品列表,商品表中有订单关键字是个一对多关系

借助Repeater 实现

第一层循环和之前一样,在页面加载的时候触发,第二层在第一层触发的时候触发