问题实现当点击面议时隐藏薪资输入框:
默认时:

点击单选面议时,将薪资输入框隐藏

具体实现主要步骤:
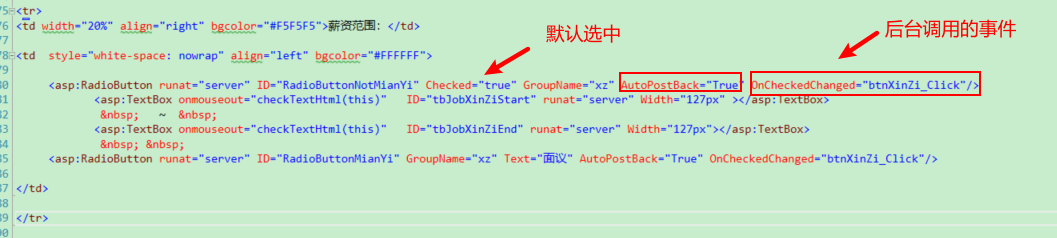
1、点击单选按钮时调用事件
注意:AutoPostBack="True" 此函数为true 时才会调用后台

常见说明:
GroupName 标识一组单选按钮
<asp:RadioButton runat="server" ID="RadioButtonNotMianYi" Checked="true" GroupName="xz" AutoPostBack="True" OnCheckedChanged="btnXinZi_Click"/> <asp:TextBox onmouseout="checkTextHtml(this)" ID="tbJobXinZiStart" runat="server" Width="127px" ></asp:TextBox> ~ <asp:TextBox onmouseout="checkTextHtml(this)" ID="tbJobXinZiEnd" runat="server" Width="127px"></asp:TextBox> <asp:RadioButton runat="server" ID="RadioButtonMianYi" GroupName="xz" Text="面议" AutoPostBack="True" OnCheckedChanged="btnXinZi_Click"/>
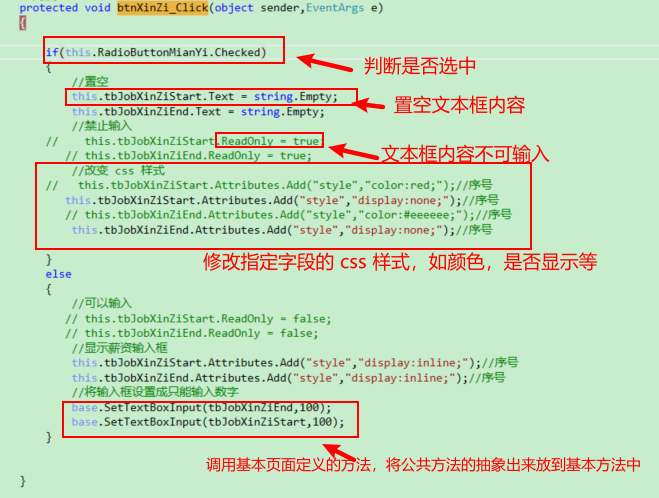
2、调用的事件

Text 属性:文本框内容赋值
Attributes 属性 :文本框的特性
ReadOnly :启用禁用
protected void btnXinZi_Click(object sender,EventArgs e) { if(this.RadioButtonMianYi.Checked) { //置空 this.tbJobXinZiStart.Text = string.Empty; this.tbJobXinZiEnd.Text = string.Empty; //禁止输入 // this.tbJobXinZiStart.ReadOnly = true; // this.tbJobXinZiEnd.ReadOnly = true; //改变 css 样式v "background-color:"+ sbackcolor + ";" // this.tbJobXinZiStart.Attributes.Add("style","color:red;");//序号 this.tbJobXinZiStart.Attributes.Add("style","display:none;");//序号 // this.tbJobXinZiEnd.Attributes.Add("style","color:#eeeeee;");//序号 this.tbJobXinZiEnd.Attributes.Add("style","display:none;");//序号 } else { //可以输入 // this.tbJobXinZiStart.ReadOnly = false; // this.tbJobXinZiEnd.ReadOnly = false; //显示薪资输入框 this.tbJobXinZiStart.Attributes.Add("style","display:inline;");//序号 this.tbJobXinZiEnd.Attributes.Add("style","display:inline;");//序号 //将输入框设置成只能输入数字 //this.tbJobXinZiStart.Attributes.Add("onkeyup","if(isNaN(value))execCommand('undo');"); // this.tbJobXinZiStart.Attributes.Add("onKeyPress","if((event.keyCode<48 || event.keyCode>57) && event.keyCode!=46)event.returnValue=false"); base.SetTextBoxInput(tbJobXinZiEnd,100); base.SetTextBoxInput(tbJobXinZiStart,100); } }
3、显示
![]()
![]()