| 这个作业属于哪个课程 | 软件工程 (福州大学至诚学院 - 计算机工程系) |
|---|---|
| 洪成龙 | 211706174 |
| 林航 | 211706186 |
| 这个作业要求在哪里 | 第二次结对作业 |
| 这个作业的目标 | 数据整合以及原型设计 |
| 作业正文 | 见下文 |
| 其他参考文献 | 无 |
简单的自我介绍
- 我是来自计算机工程系计算机科学与技术的洪成龙,学号211706174,喜欢篮球,动漫。
- 我的结对同伴是来自计算机工程系计算机科学与技术的林航,学号211706186,是我的好朋友。
此篇博客由我与林航共同完成。
整合数据
此次所有同学都共享出自己的问卷数据,由于每个小组的问题都不同,如果盲目将所有问卷共同的问题拼接起来,将得不到有用的信息。所以我选取了数据量最大的两个小组(张归国和于佳宁、张露和吴娉婷)的问卷数据,并结合我们小组的数据进行分析。
张归国和于佳宁小组的数据分析
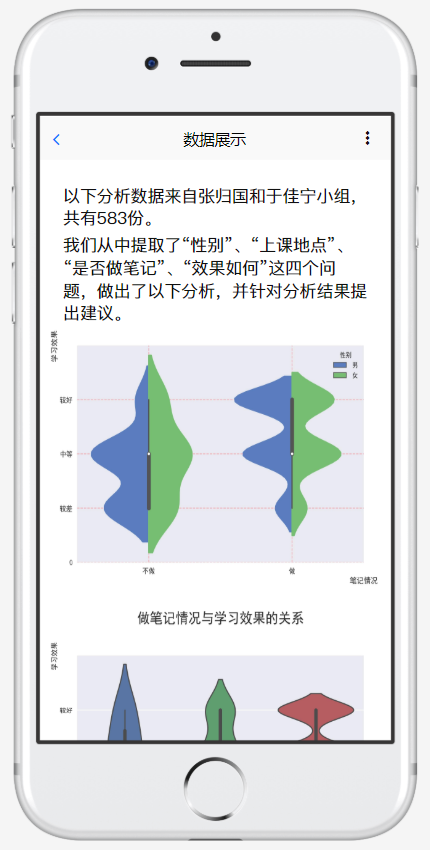
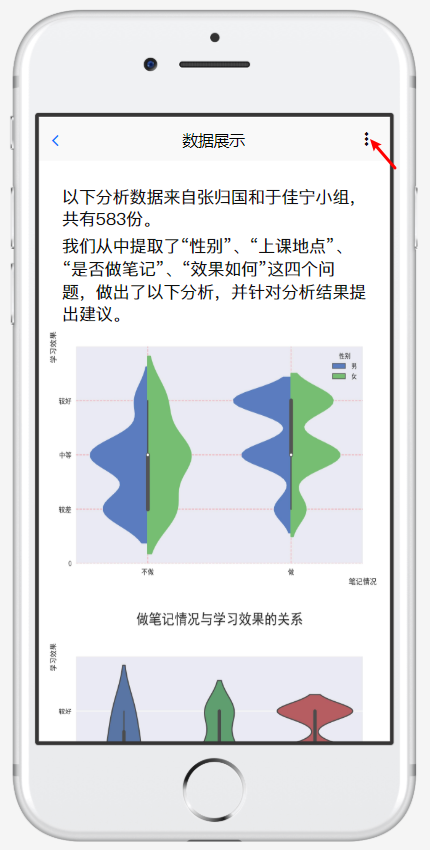
以下分析数据来自张归国和于佳宁小组,共有583份。 我从中提取了“性别”、“上课地点”、“是否做笔记”、“效果如何”这四个问题,做出了以下分析,并针对分析结果提出建议。
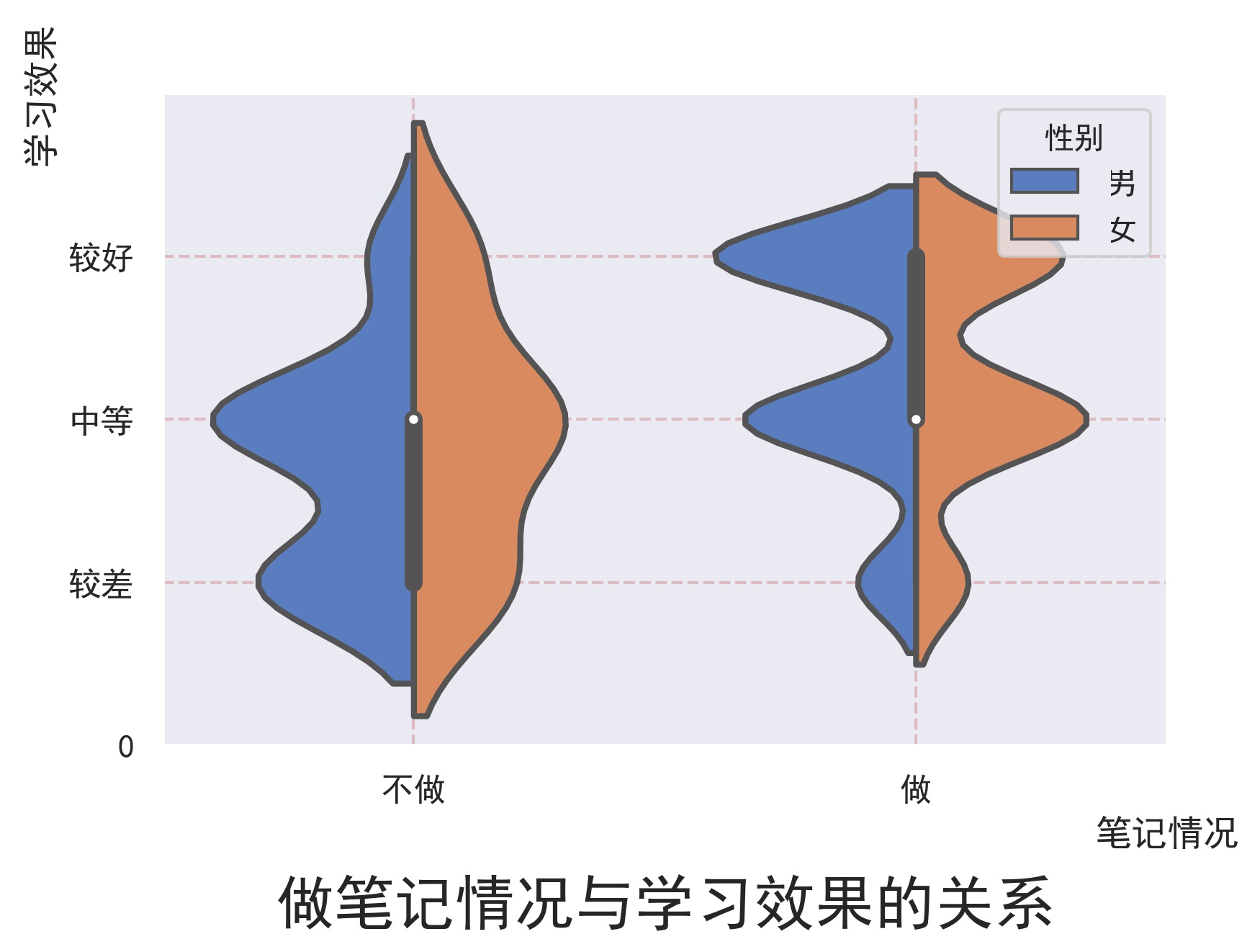
是否做笔记的人数情况


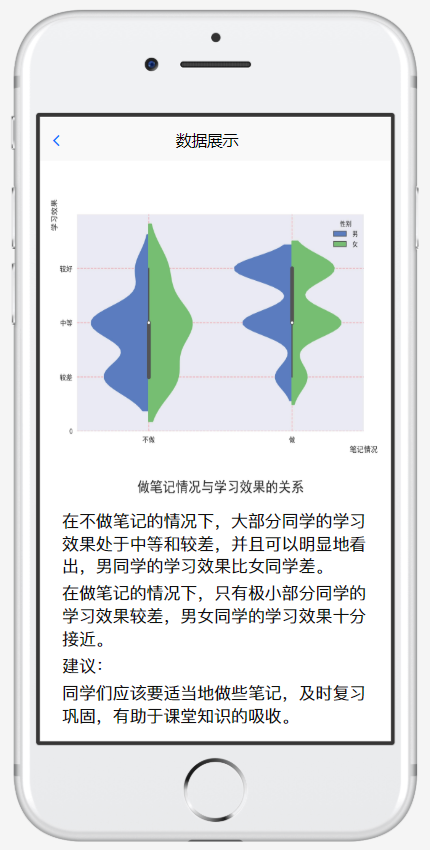
在不做笔记的情况下,大部分同学的学习效果处于中等和较差,并且可以明显地看出,男同学的学习效果比女同学差。 在做笔记的情况下,只有极小部分同学的学习效果较差,男女同学的学习效果十分接近。
建议:
同学们应该要适当地做些笔记,及时复习巩固,有助于课堂知识的吸收。
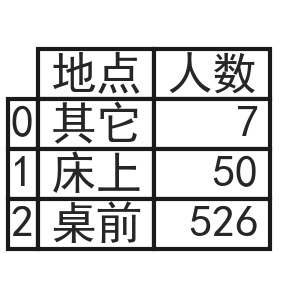
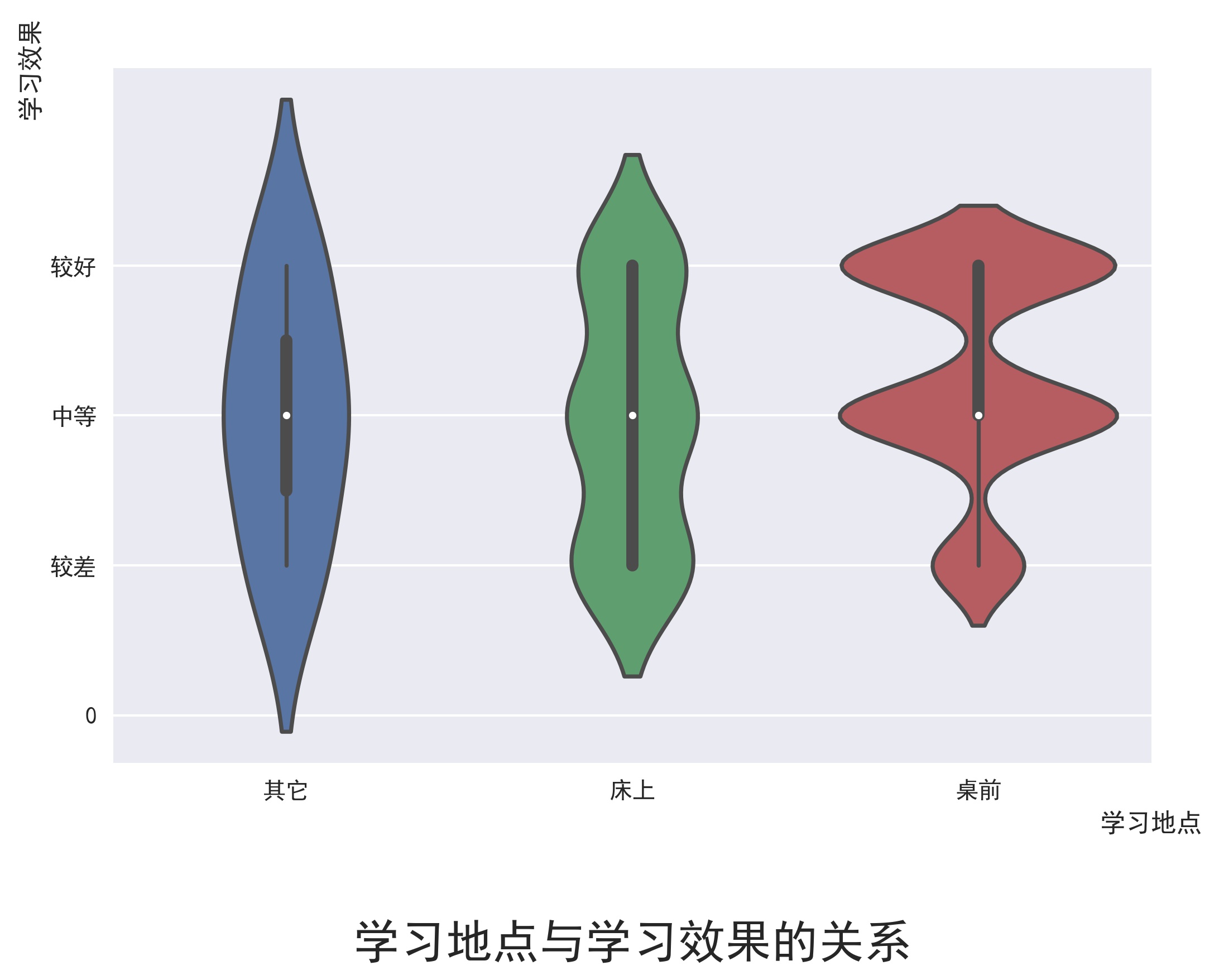
不同学习地点的人数情况


在桌前学习的学习效果明显要好于床上与其它地方。
建议:
同学们有条件的话尽量在桌前学习,保持清醒,可以提高学习效果。
张露和吴娉婷小组的数据分析
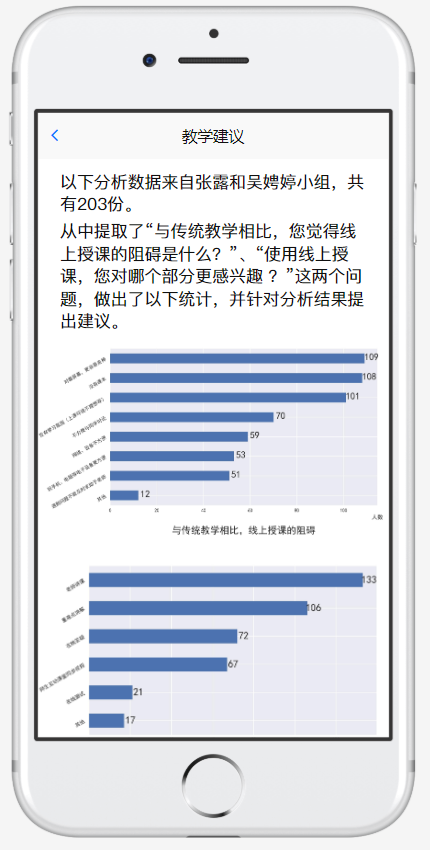
以下分析数据来自张露和吴娉婷小组,共有203份。 我从中提取了“与传统教学相比,您觉得线上授课的阻碍是什么?”、“使用线上授课,您对哪个部分更感兴趣 ?”这两个问题,做出了以下统计,并针对分析结果提出建议。
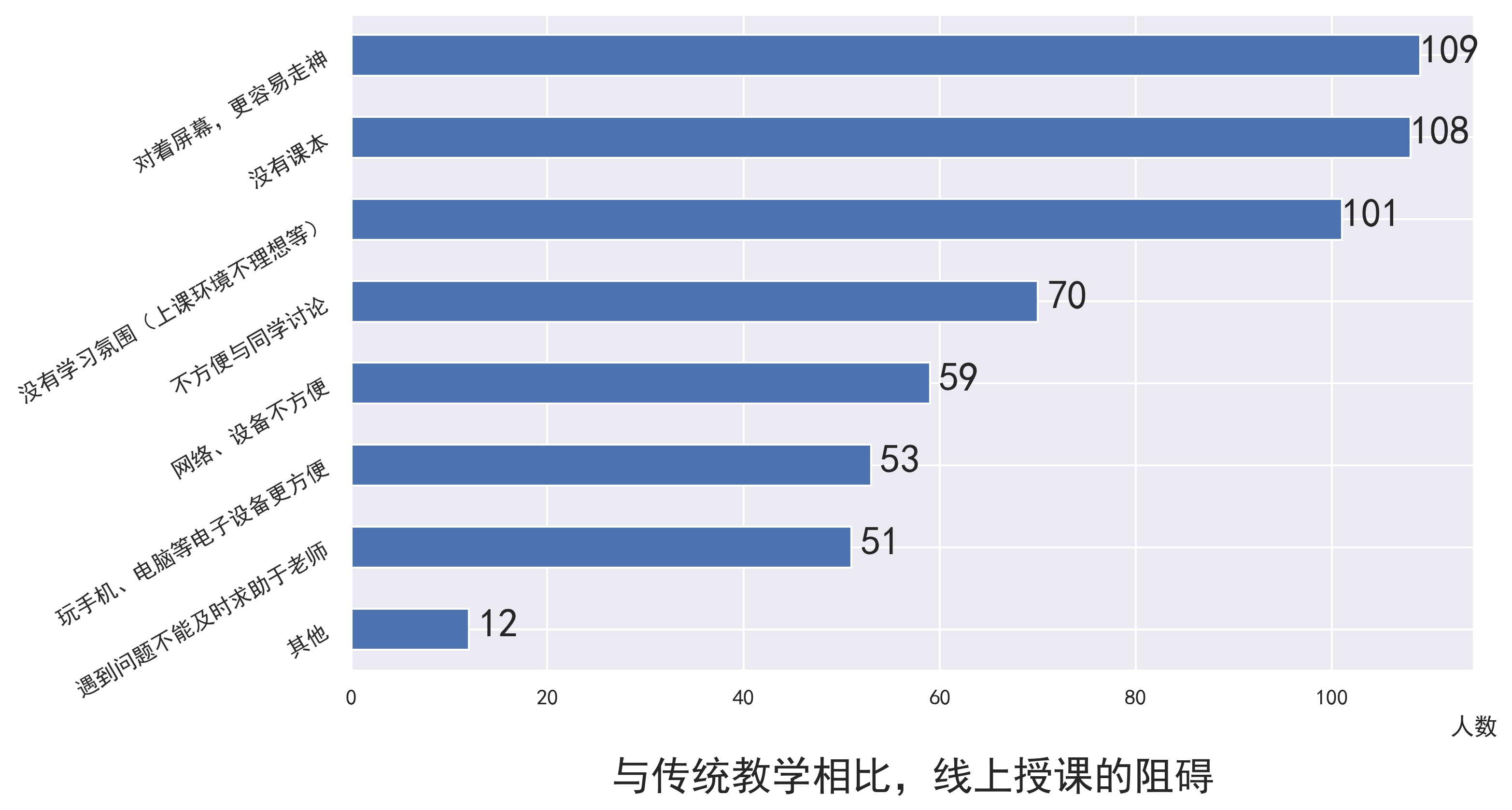
线上授课的阻碍

线上授课的阻碍前三名分别为“容易走神”、“没有课本”、“没有学习氛围”
给老师的建议:
- 采用碎片化教学模式。
有研究表明,学生线上连续学习时间一般不超过20分钟,而且在线教学不在教室见面,降低了教师的吸引力。结合我们目前的上课情况,老师很少给同学们下课,混乱了原本的上下课时间。建议老师合理规划一节课的时间,适度减少课堂教学内容。将一节课的知识点拆成15-30分钟一段来授课,其余时间可与学生交流互动、答疑。
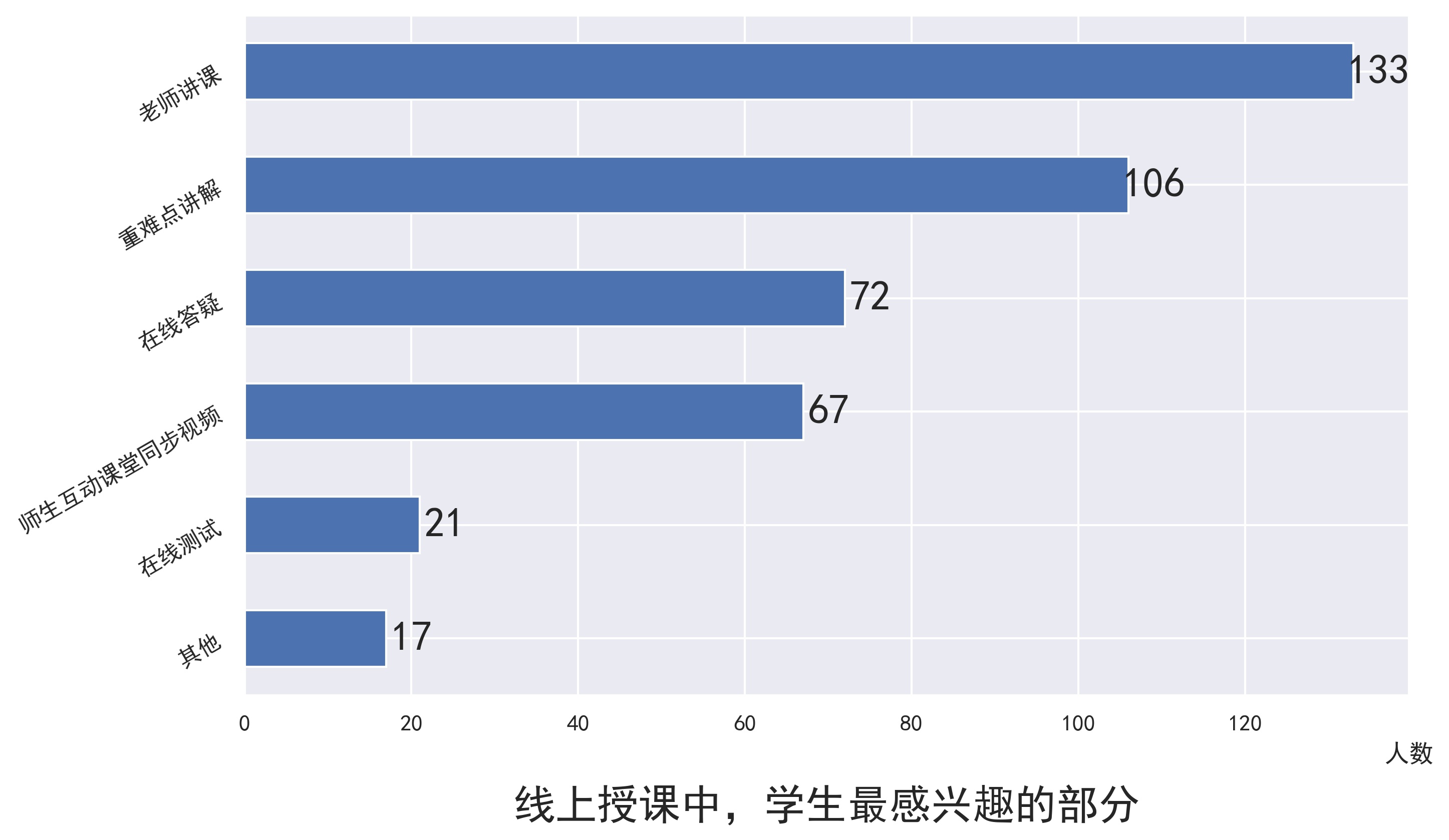
线上授课学生最感兴趣的部分

线上授课的学生最感兴趣的部分前三名分别为“老师讲课”、“重难点讲解”、“在线答疑”
给老师的建议:
- 强调重难点知识。
线上学习中,面对繁多的知识点,同学们往往难以抓住学习的重点,且容易走神,常常错过一些重难点知识。老师如果能够在讲到重难点知识时强调一下,可以很好地吸引同学们的注意力,提高同学们的学习效率。
我与林航的数据分析
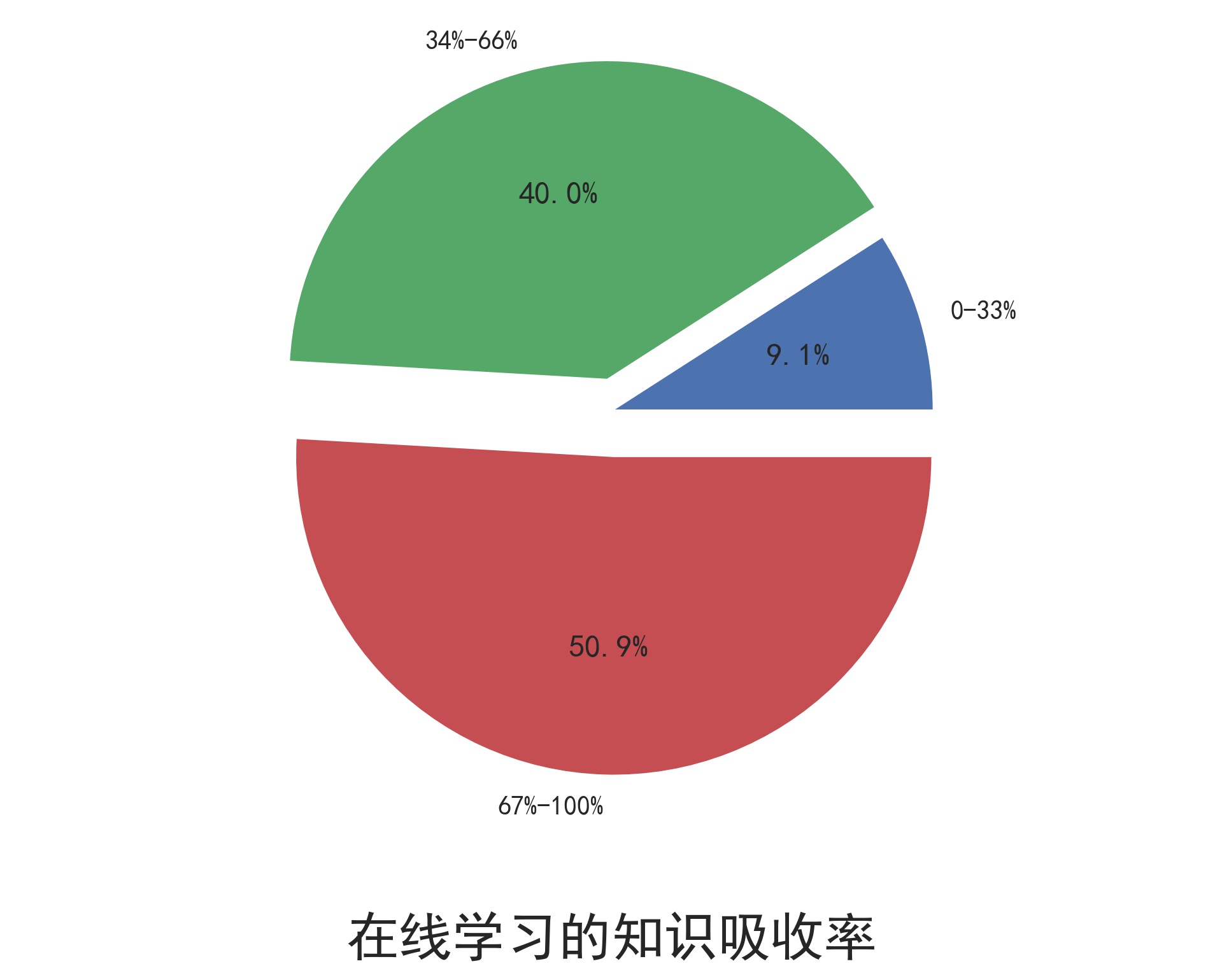
我们组的数据共110份。先了解一下同学们的学习吸收率。

可以看出有一半的同学其实对于知识点的学习吸收并不理想。
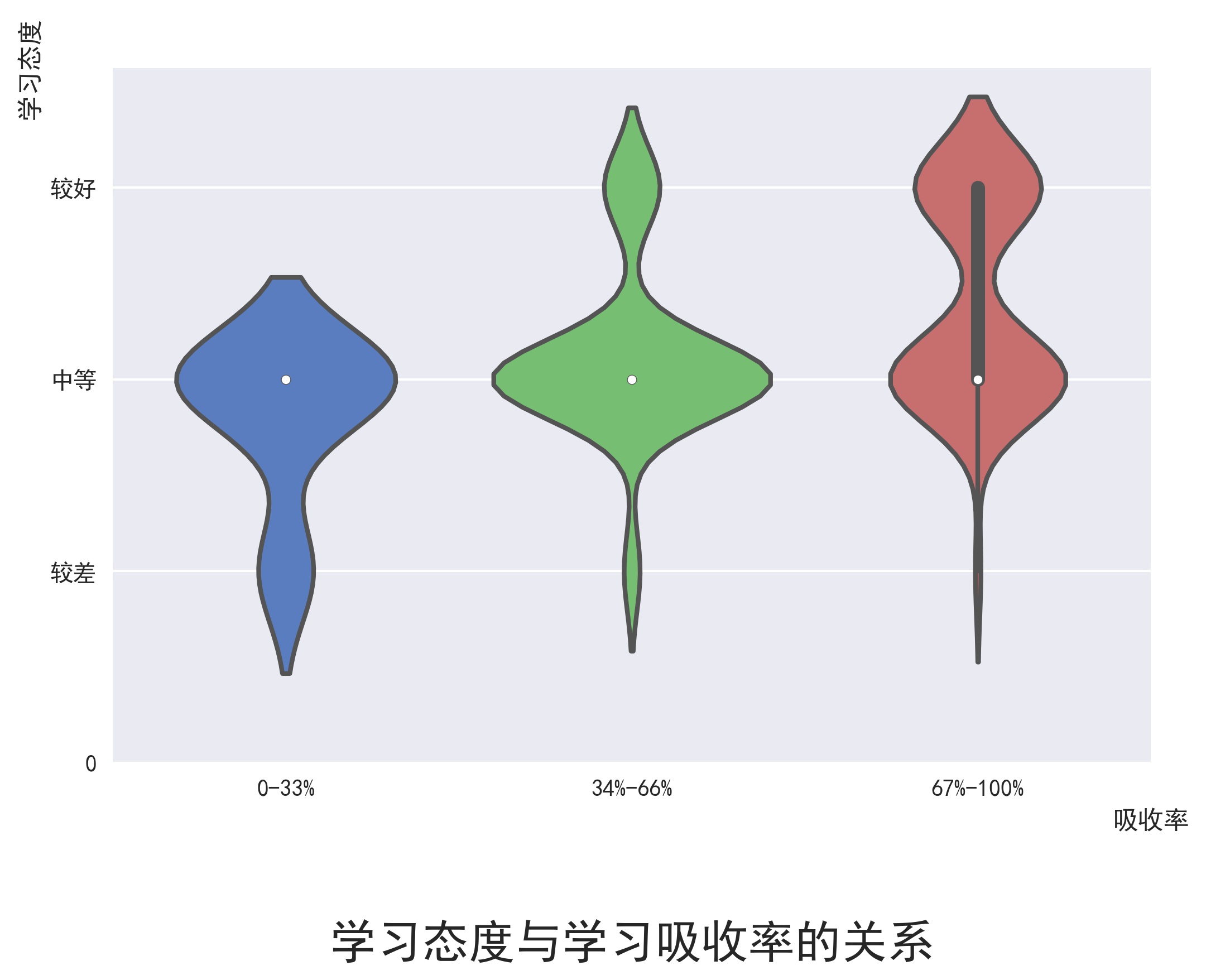
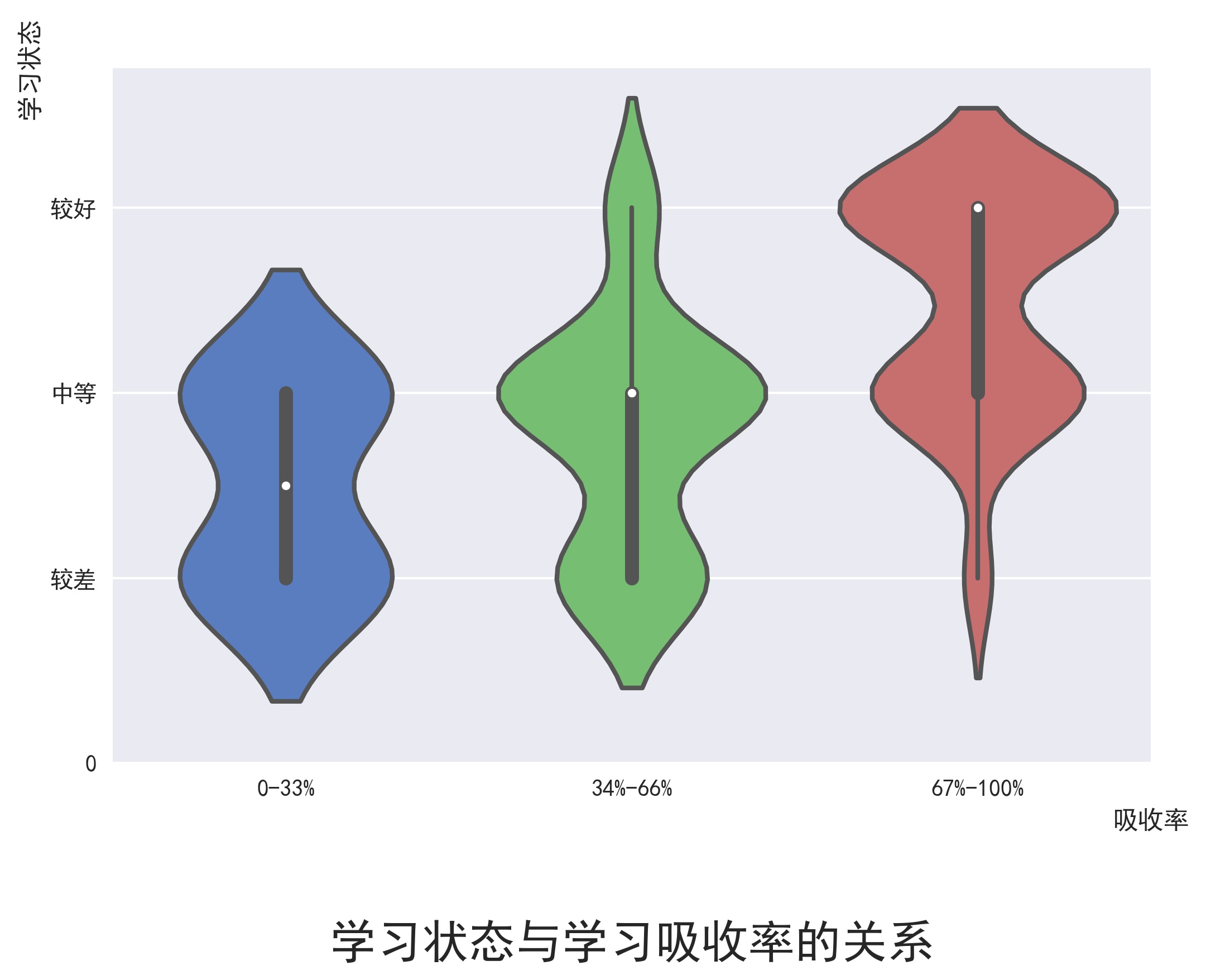
于是我们用小提琴图来分析一下学习吸收率与其他因素的相关性。
注:小提琴图展示了任意位置的密度,通过小提琴图可以知道哪些位置的密度较高。

学习态度较差的同学,吸收率在0-33%之间的人数密度明显比其它两种态度大。 学习态度中等的同学,吸收率在0-33%的密度较小,普遍在34%-66%和67%-100%之间。 学习态度较好的同学,没有人的吸收率处在0-33%,且在67-100%之间居多。

学习状态较差的同学,吸收率主要在34%-66%之间。 学习状态中等的同学,吸收率在0-33%的密度较小,普遍在34%-66%和67%-100%之间。 学习状态较好的同学,没有人的吸收率处在0-33%,且在67-100%之间居多。
学习态度与学习状态得出的结论基本一致,说明态度和状态确实影响着我们的学习吸收率。所以希望同学们尽快摆正心态,调整状态,在这段特殊时期,克服困难,学习渐入佳境,学习效果逐渐变好。
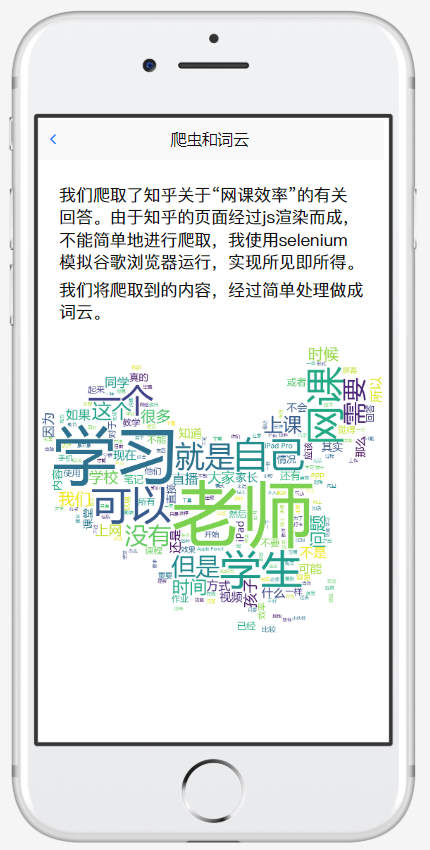
爬虫和词云
我们爬取了知乎关于“网课效率”的有关回答。 由于知乎的页面经过js渲染而成,不能简单地进行爬取,我使用selenium模拟谷歌浏览器运行,实现所见即所得。 以下是代码片段
from selenium import webdriver
...
url = 'https://www.zhihu.com/search?type=content&q=网课效率'
browser = webdriver.Chrome()
browser.get(url)
...
text = browser.page_source
parse_one_page(text)
...
browser.close()
我们将爬取到的内容,经过简单处理做成词云。

词云代码
import jieba
import wordcloud
from imageio import imread
mask = imread('china.png') # 词云背景模板图
with open('zhihu.txt', 'r', encoding='utf-8') as file:
t = file.read()
ls = jieba.lcut(t) # jieba.lcut(s)将文本划分成列表
txt = " ".join(ls)
w = wordcloud.WordCloud(font_path='msyh.ttc', mask=mask, # font_path='msyh.ttc'显示中文 mask词云形状
width=1000, height=700, background_color='white')
w.generate(txt)
w.to_file('grwordcloud.png')
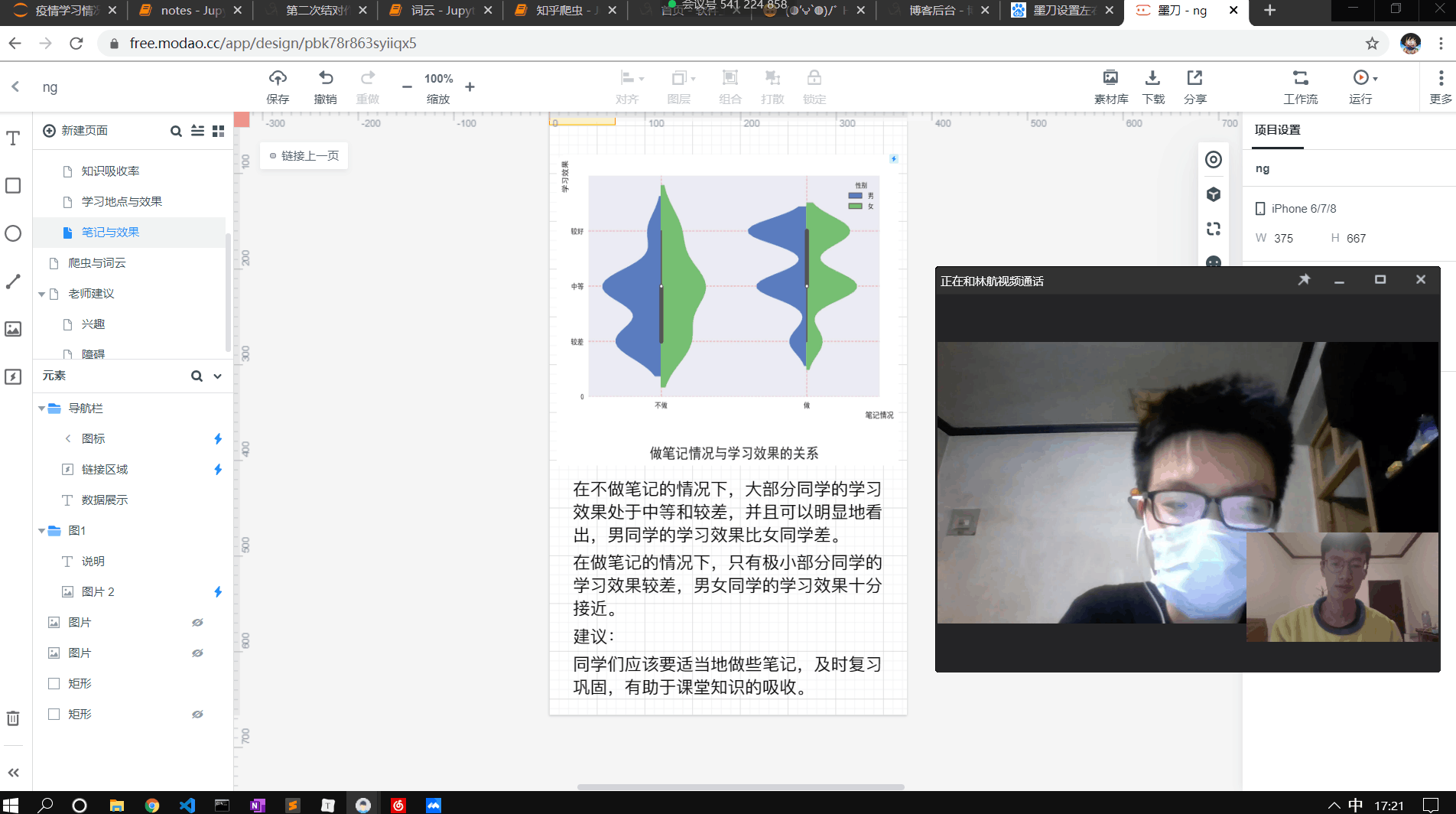
原型设计
在对数据重新进行整理分析后,我们决定对数据进行使用墨刀将可视化做在移动终端上的效果。
首先是选择界面,可以分别点击学生或老师按钮,查看相关内容

点击学生按钮,就会看到如下画面:

这是我们对于整理的数据进行可视化的展示
可以点击左上角按钮返回选择界界面,
点击文中图片,可以了解我们对该图片的分析。

点击左上角按钮或者右滑,都可以返回之前页面。
点击右上角按钮,

进入如下界面:

点击左上角按钮可以返回之前界面。
如果我们在选择界面点击老师按钮,就会进入如下界面

点击左上角按钮可以返回选择界面,点击图片可以看到我们对数据的分析。

点击左上角按钮或者右滑可以返回之前界面。
预览效果
[电脑端效果展示](https://free.modao.cc/app/411b4706be96c7b8f0ef327c6d85da1b588f05b1?simulator_type=device&sticky) 移动端二维码: 云结对过程
~~结对编程?~~不不不,**面向“对象”**编程!(第二次,双倍的快乐)
 主要是使用腾讯会议通过分享桌面,加上QQ视频实现面对面,一起探讨代码和设计原型。
主要是使用腾讯会议通过分享桌面,加上QQ视频实现面对面,一起探讨代码和设计原型。
日常对话: “上班!!!” “开会!!!” “散会!!!” “下班!!!”
总结
最后,根据我们可视化得到的结果,对于如何提高线上教学效果,给老师们提出如下建议:
- 采用碎片化教学模式。
- 强调重难点知识。
同时根据可视化分析对同学如何改变自己的学习效果,总结了如下建议:
- 同学们应该要适当地做些笔记,及时复习巩固,有助于课堂知识的吸收。
- 有条件的话尽量在桌前学习,保持清醒,可以提高学习效果。
- 希望同学们尽快摆正心态,调整状态,在这段特殊时期,克服困难,学习渐入佳境,学习效果将会逐渐变好。
2020,疫情当前,停课不停教、停课不停学,愿诸君共勉。