有时我们需要防止其他网站直接引用我们系统中的图片,或下载文件链接。需要禁止盗链!在ASP.NET中可以方便的实现该功能!
做一个简单的盗链图片的示例,如下。新建立一个WebApplcation。新建立一个images文件夹,里面二张jpg图片,一张logo.jpg正常图片,一张用于提示非法盗链的图片Error.jpg图片。
页面default.aspx页面很简单。就一个图片如下
 <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <img src="images/logo.jpg" />
<img src="images/logo.jpg" /> </div>
</div> </form>
</form>新建立一个 一般处理程序 Handler1.ashx.代码及注释如下
 public void ProcessRequest(HttpContext context)
public void ProcessRequest(HttpContext context) {
{ //判断是否是本地网站引用图片,如果是则返回正确的图片
//判断是否是本地网站引用图片,如果是则返回正确的图片 if (context.Request.UrlReferrer.Host == "localhost")
if (context.Request.UrlReferrer.Host == "localhost") {
{ //设置客户端缓冲时间过期时间为0,即立即过期
//设置客户端缓冲时间过期时间为0,即立即过期 context.Response.Expires = 0;
context.Response.Expires = 0; //清空服务器端为此会话开启的输出缓存
//清空服务器端为此会话开启的输出缓存 context.Response.Clear();
context.Response.Clear(); //设置输出文件类型
//设置输出文件类型 context.Response.ContentType = "image/jpg";
context.Response.ContentType = "image/jpg"; //将请求文件写入到输出缓存中
//将请求文件写入到输出缓存中 context.Response.WriteFile(context.Request.PhysicalPath);
context.Response.WriteFile(context.Request.PhysicalPath); //将输出缓存中的信息传送到客户端
//将输出缓存中的信息传送到客户端 context.Response.End();
context.Response.End(); }
} //如果不是本地引用,则是盗链本站图片
//如果不是本地引用,则是盗链本站图片 else
else {
{ //设置客户端缓冲时间过期时间为0,即立即过期
//设置客户端缓冲时间过期时间为0,即立即过期 context.Response.Expires = 0;
context.Response.Expires = 0; //清空服务器端为此会话开启的输出缓存
//清空服务器端为此会话开启的输出缓存 context.Response.Clear();
context.Response.Clear(); //设置输出文件类型
//设置输出文件类型 context.Response.ContentType = "image/jpg";
context.Response.ContentType = "image/jpg"; //将请求文件写入到输出缓存中
//将请求文件写入到输出缓存中 context.Response.WriteFile(context.Request.PhysicalApplicationPath + "images/error.jpg");
context.Response.WriteFile(context.Request.PhysicalApplicationPath + "images/error.jpg"); //将输出缓存中的信息传送到客户端
//将输出缓存中的信息传送到客户端 context.Response.End();
context.Response.End(); }
} }
} //该属性表示HTTP请求是否可以使用当前处理
//该属性表示HTTP请求是否可以使用当前处理 public bool IsReusable
public bool IsReusable {
{ get
get {
{ return true;
return true; }
} }
}到这里该文件还没有效果,需要在Web.config文件进行配置HttpHandler节点 如下
 <httpHandlers>
<httpHandlers> <add verb="*" path=".jpg" type="MyNamespace.Handler,MyNamespace"/>
<add verb="*" path=".jpg" type="MyNamespace.Handler,MyNamespace"/> </httpHandlers>
</httpHandlers>
图片正常显示。如果将访问地址改为 http://127.0.0.1:2136/Default.aspx 效果如下

但此时将该项目发布到IIS中,运行

没有出现希望效果,这是因为通过IIS请求 并没有将.JPG的格式使用.NET引擎进行解释,而是如静态页面HTML一样直接返回给了用户,这时我们希望用户请求.JPG时也能像.ASPX一样即可解决这个问题,打开IIS。选择该网站
右键属性

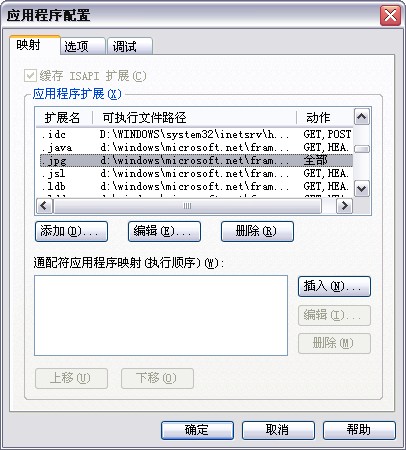
点击配置

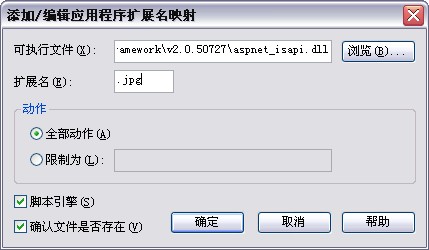
点击添加

添加.jpg后缀的请求。交给aspnet_isapi.dll处理,这样我们自己写的一般处理程序 Handler1.ashx就有效果了,
也许多心的朋友会问,我们不是在web.config中写了这样一个配置的吗?为什么没有作用呢。这是由于IIS对.jpg后缀的请求直接就加载图片返回了,这里并不会使用aspnet_isapi.dll处理,所以也就更加到达不了Handler1.ashx这一步,当我们在IIS中配置后,即可实现!
根据相同的原理也可以实现 下载文件的防盗链~原理雷同~
拓展一下,使用该法还可以解决站内新闻资讯被人使用蜘蛛程序抓取的问题!
不过此法并非没有缺点,首要的就是会降低系统的性能!这个要看个人权衡了!


