
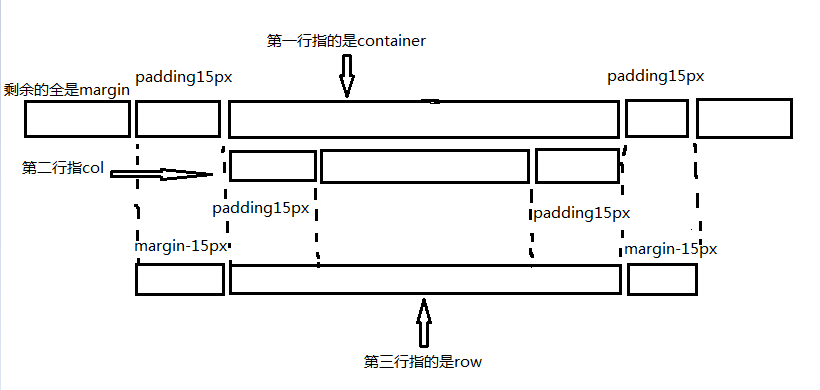
container有个15px的padding,而我们设定的每个col也都有15px的padding,如果两者直接配合,那么就会产生30px的间距,导致内容和浏览器边框的距离较大,所以用row将所有的col包裹,row会有一个-15px的margin,可以抵消掉一个container或col产生的15px的padding值。
另,官网中的关于gutter的条目中的示例:(https://getbootstrap.com/docs/4.3/layout/grid/)
<div class="container px-lg-5"> <div class="row mx-lg-n5"> <div class="col py-3 px-lg-5 border bg-light">Custom column padding</div> <div class="col py-3 px-lg-5 border bg-light">Custom column padding</div> </div> </div>
在这里把理解记录一下,以防忘记。
意思是col增加px-lg-5的类,会使col的padding值增大,所以row需要通过增加mx-lg-n5的类去减少同样多的padding去抵消增加的部分,为了防止意外的溢出,container也需要增加px-lg-5的类以增加同样多的padding(这里没明白啥意思,照着做就好了)。上面的类名,px-lg-5中p指padding?,mx-lg-n5中m指margin?,n应该是negative。