在代码中继承android.view.animation.Animation类来实现自定义效果。通过重写Animation的applyTransformation(float interpolatedTime, Transformation t)函数来实现自定义动画效果。
在绘制动画的过程中会反复的调用applyTransformation函数,每次调用参数interpolatedTime值都会变化,该参数从0渐 变为1,当该参数为1时表明动画结束。通过参数Transformation 来获取变换的矩阵(matrix),通过改变矩阵就可以实现各种复杂的效果。
自定义图片旋转效果动画代码。
class ViewAnimation extends Animation
{
int mCenterX;
int mCenterY;
Camera camera = new Camera();
public ViewAnimation()
{
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight)
{
super.initialize(width, height, parentWidth, parentHeight);
mCenterX = width/2;
mCenterY = height/2;
setDuration(2500);
setFillAfter(true);
// setRepeatCount(100);
setInterpolator(new LinearInterpolator());
}
@Override
protected void applyTransformation(float interpolatedTime,
Transformation t)
{
final Matrix matrix = t.getMatrix();
camera.save();
camera.translate(0.0f, 0.0f, (1300 - 1300.0f * interpolatedTime));
camera.rotateY(360 * interpolatedTime);
camera.getMatrix(matrix);
matrix.preTranslate(-mCenterX, -mCenterY);
matrix.postTranslate(mCenterX, mCenterY);
camera.restore();
}
}
camera.translate(0.0f, 0.0f, (1300 - 1300.0f * interpolatedTime))在第一次调用的时候interpolatedTime值为0,相当于把ImageView在Z轴后移1300像素, 然后逐步的往前移动到0,同时camera.rotateY(360 * interpolatedTime)函数又把ImageView沿Y轴翻转360度
Android中并没有提供直接做3D翻转的动画,所以关于3D翻转的动画效果需要我们自己实现,那么我们首先来分析一下Animation 和 Transformation。
Animation动画的主要接口,其中主要定义了动画的一些属性比如开始时间,持续时间,是否重复播放等等。而Transformation中则包含一个矩阵和alpha值,矩阵是用来做平移,旋转和缩放动画的,而alpha值是用来做alpha动画的,要实现3D旋转动画我们需要继承自Animation类来实现,我们需要重载getTransformation和applyTransformation,在getTransformation中Animation会根据动画的属性来产生一系列的差值点,然后将这些差值点传给applyTransformation,这个函数将根据这些点来生成不同的Transformation。
其中包括了旋转的开始和结束角度,中心点、是否扭曲、和一个Camera,这里我们主要分析applyTransformation函数,其中第一个参数就是通过getTransformation函数传递的差指点,然后我们根据这个差值通过线性差值算法计算出一个中间角度degrees,Camera类是用来实现绕Y轴旋转后透视投影的,因此我们首先通过t.getMatrix()取得当前的矩阵,然后通过camera.translate来对矩阵进行平移变换操作,camera.rotateY进行旋转。这样我们就可以很轻松的实现3D旋转效果了
见过没有用opengl的3D动画,看了一下,是用的Camera实现的,内部机制实际上还是opengl,不过大大简化了使用。
Camera就像一个摄像机,一个物体在原地不动,然后我们带着这个摄像机四处移动,在摄像机里面呈现出来的画面,就会有立体感,就可以从各个角度观看这个物体。
它有旋转、平移的一系列方法,实际上都是在改变一个Matrix对象,一系列操作完毕之后,我们得到这个Matrix,然后画我们的物体,就可以了。
常用的API如下:
rotateX(float degree) 绕着x轴旋转degree个度数
rotateY(float degree) 绕着y轴旋转degree个度数
rotateZ(float degree) 绕着z轴旋转degree个度数
translate(float x,float y,float z) 平移一段距离
save()和restore() 作用跟Canvas的一样,保存原状态,操作完之后,恢复到原状态。
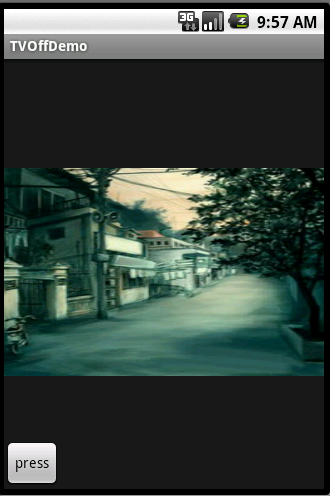
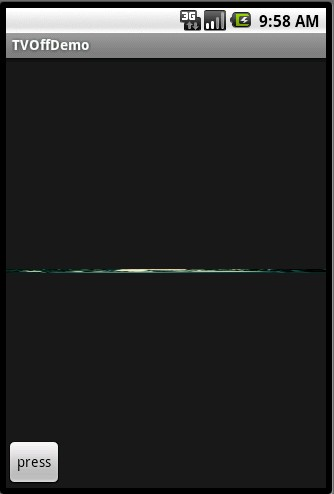
Android 电视关闭的动画效果
最近研究android的Animation 做了几个小动画 分享给大家~
先看效果图~


首先创建一个TVOffAnimation继承于Animation,这个类是专门做动画效果的~不用多说了吧~
2 int parentHeight) {
3
4 super.initialize(width, height, parentWidth, parentHeight);
5 setDuration(500);
6 setFillAfter(true);
7 //保存View的中心点
8 halfWidth = width / 2;
9 halfHeight = height / 2;
10 setInterpolator(new AccelerateDecelerateInterpolator());
11 }
说明一下做法:
其中setInterpolator(new AccelerateDecelerateInterpolator())选择一个先加速后减速的效果
最后动画的部分里面
2
3 final Matrix matrix = t.getMatrix();
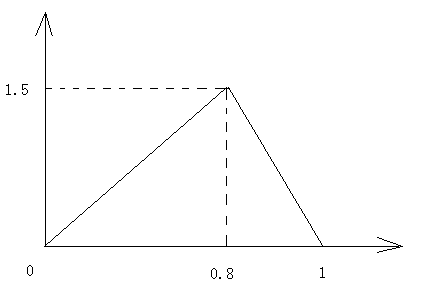
4 if (interpolatedTime < 0.8) {
5 matrix.preScale(1+0.625f*interpolatedTime, 1-interpolatedTime/0.8f+0.01f,halfWidth,halfHeight);
6 }else{
7 matrix.preScale(7.5f*(1-interpolatedTime),0.01f,halfWidth,halfHeight);
8 }
9 }
interpolatedTime表示的是当前动画的间隔时间 范围是0-1

希望大家喜欢~
通过重写Animation的 applyTransformation (float interpolatedTime, Transformation t)函数来实现自定义动画效果,另外一般也会实现 initialize (int width, int height, int parentWidth, int parentHeight)函数,这是一个回调函数告诉Animation目标View的大小参数,在这里可以初始化一些相关的参数,例如设置动画持续时间、设置Interpolator、设置动画的参考点等。在绘制动画的过程中会反复的调用applyTransformation 函数,每次调用参数interpolatedTime值都会变化,该参数从0渐变为1,当该参数为1时表明动画结束。通过参数Transformation 来获取变换的矩阵(matrix),通过改变矩阵就可以实现各种复杂的效果。
public class MyAnimation extends Animation {
int mCenterX,mCenterY;
public MyAnimation() {
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
//通过Matrix.setScale函数来缩放,该函数的两个参数代表X、Y轴缩放因子,由于interpolatedTime是从0到1变化所在这里实现的效果就是控件从最小逐渐变化到最大。
Matrix matrix = t.getMatrix();
matrix.setScale(interpolatedTime, interpolatedTime);
//Matrix 可以实现各种复杂的变换
//preTranslate函数是在缩放前移动而postTranslate是在缩放完成后移动。
matrix.preTranslate(-mCenterX, -mCenterY);
matrix.postTranslate(mCenterX,mCenterY);
}
@Override
public void initialize(int width, int height, int parentWidth,
int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
//初始化中间坐标
mCenterX = width/2;
mCenterY = height/2;
//设置变换持续的时间2500毫秒,然后设置Interpolator为LinearInterpolator并设置FillAfter为true这样可以在动画结束的时候保持动画的完整性。
setDuration(2000);
setFillAfter(true);
setInterpolator(new LinearInterpolator());
}
}
