class绑定
使用方式:v-bind:class="expression"
expression的类型:字符串、数组、对象
style绑定
v-bind:style="expression"
expression的类型:字符串、数组、对象

事件处理器
事件监听可以使用v-on 指令
事件修饰符
Vue通过由点(.)表示的指令后缀来调用修饰符,
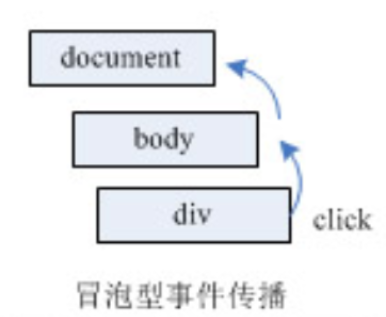
.stop
.prevent
.capture
.self
.once
<!-- 阻止单击事件冒泡 -->
<a v-on:click.stop="doThis"></a>
<!-- 提交事件不再重载页面 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 修饰符可以串联 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 只有修饰符 -->
<form v-on:submit.prevent></form>
<!-- 添加事件侦听器时使用事件捕获模式 -->
<div v-on:click.capture="doThis">...</div>
<!-- 只当事件在该元素本身(而不是子元素)触发时触发回调 -->
<div v-on:click.self="doThat">...</div>
<!-- click 事件只能点击一次 -->
<a v-on:click.once="doThis"></a>

按键修饰符
Vue允许为v-on在监听键盘事件时添加按键修饰符:
<!-- 只有在 keyCode 是 13 时调用 vm.submit() -->
<input v-on:keyup.13="submit">
Vue为最常用的按键提供了别名
<!-- 同上 -->
<input v-on:keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获 "删除" 和 "退格" 键)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
核心代码:
new Vue({
el: '#app',
data: {
msg: ''
info: '',
},
methods: {
e() {
this.info = this.msg;
this.msg = '';
}
}
});

用v-model指令在表单控件元素上创建双向数据绑定
常用控件
文本框/密码框/文本域/隐藏域
单选复选框/多选复选框
单选按钮
下拉框
修饰符
.lazy
默认情况下, v-model在input事件中同步输入框的值与数据,但你可以添加一个修饰符lazy,从而转变为在change事件中同步
.number
将用户的输入值转为 Number 类型
.trim
自动过滤用户输入的首尾空格
自定义指令
除了Vue自带的指令(v-on|v-model)等, Vue也允许注册自定义指令,根据作用范围又分为:全局指令/局部指令
Vue.directive("focus",{});//全局指令
new Vue({
el:"#d1",
directives:{//局部指令
focus:{}
}
});
核心代码:
var vm = new Vue({
el:"#app",
data:{
uname: null,
upwd: null,
age:10,
},
directives:{
fcs:{
// 钩子函数的参数有很多,这里介绍一种(el)
inserted:function(el){
console.log('指令的钩子函数,与vue实例的钩子函数是两个概念,inserted是自定义指令钩子函数中的一种')
el.focus();
}
}
}
});

组件简介
组件(Component)是Vue最强大的功能之一
组件可以扩展HTML元素,封装可重用的代码
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树
全局和局部组件
全局组件:Vue.component(tagName, options),tagName为组件名,options为配置选项。
局部组件: new Vue({el:'#d1',components:{...}})
注册后,我们可以使用以下方式来调用组件:
<tagName></tagName>
props
props是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过props把数据传给子组件,子组件需要显式地用props选项声明 "prop"
注1:因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods
以及生命周期钩子等。仅有的例外是像el这样根实例特有的选项。
注2:当我们定义这个 <button-counter> 组件时,你可能会发现它的data并不是像这样直接提供一个对象
data: {
count: 0
}
取而代之的是,一个组件的data选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
注3:定义组件名的方式有两种
短横线分隔命名(建议使用)
Vue.component('my-component-name', { /* ... */ }),引用方式:<my-component-name>
首字母大写命名
Vue.component('MyComponentName', { /* ... */ }),引用方式: <my-component-name>和<MyComponentName>都是可接受的
注4:HTML 中的特性名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符。这意味着当你使用 DOM 中的模板时,
camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名:
props: ['postTitle'],<my-tag post-title="hello!"></my-tag>
注5:props: ['title', 'likes', 'isPublished', 'commentIds', 'author']
希望每个 prop 都有指定的值类型
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // or any other constructor
}
核心代码:
Vue.component('my-button2', {
props: ['m'],
template: '<button @click="doSubmit">点击了{{n}}次</button>',
data() {
return {
n: 0,
}
},
methods: {
doSubmit() {
this.n += 1;
}
}
})

自定义事件
监听事件:$on(eventName)
触发事件:$emit(eventName)
注1:Vue自定义事件是为组件间通信设计
vue中父组件通过prop传递数据给子组件,而想要将子组件的数据传递给父组件,则可以通过自定义事件的绑定
父Vue实例->Vue实例,通过prop传递数据
子Vue实例->父Vue实例,通过事件传递数据
注2:事件名
不同于组件和prop,事件名不存在任何自动化的大小写转换。而是触发的事件名需要完全匹配监听这个事件所用的名称
建议使用“短横线分隔命名”,例如:three-click
核心代码:
new Vue({
el: '#app',
data() {
return {
}
},
components: {
'my-button': {
props: ['m'],
template: '<button @click="doSubmit">{{m}}点击了{{n}}次</button>',
data() {
return {
n: 0,
zd:'折叠'
}
},
methods: {
doSubmit() {
this.n += 1;
if (this.n % 3 == 0) {
this.$emit('three-click', this.zd);
}
}
}
}
},
methods: {
xxx(v) {
alert(v);
}
}
})