const:
const定义的变量不可以修改,而且必须初始化。
const b=20;//正确
// const b;错误,必须初始化
console.log('函数const定义b:'+b);//输出,结果为20
//b=5;
//console.log('函数修改const定义b:'+b);
//const定义的变量不可以修改,而且必须初始化。
const b=20;//正确
// const b;错误,必须初始化
console.log('函数const定义b:'+b);//输出,结果为20
//b=5;
//console.log('函数修改const定义b:'+b);
var:
var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
var a=10;
// var a;//不会报错
console.log('函数外var定义a:'+a);//输出,结果为10
function change(){
a=4;
console.log('函数内var定义a:' + a);//输出a=4
}
change();
console.log('函数调用后var定义a为函数内部修改值:' + a);//输出a=4
// var定义的变量可以修改,如果不初始化会输出undefined,不会报错。
var a=10;
// var a;//不会报错
console.log('函数外var定义a:'+a);//输出,结果为10
function change(){
a=4;
console.log('函数内var定义a:' + a);//输出a=4
}
change();
console.log('函数调用后var定义a为函数内部修改值:' + a);//输出a=4
let:
let是块级作用域,函数内部使用let定义后,对函数外部无影响。
let c=21;
console.log('函数外let定义c:' + c);//输出c=21
function change2(){
let c = 32;
console.log('函数内let定义c:' + c);//输出c=32
}
change2();
console.log('函数调用后let定义c不受函数内部定义影响:' + c);//输出c=21
// let是块级作用域,函数内部使用let定义后,对函数外部无影响。
let c=21;
console.log('函数外let定义c:' + c);//输出c=21
function change2(){
let c = 32;
console.log('函数内let定义c:' + c);//输出c=32
}
change2();
console.log('函数调用后let定义c不受函数内部定义影响:' + c);//输出c=21
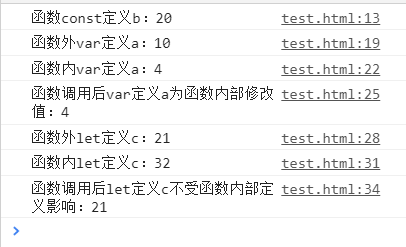
结果: