计算字型 Baseline 是一个不常用的函数,但如果想要显示不同大小文字下方对齐,就得用它来计算字型的 Baseline 才行,如果计算不准,显示的文字就会高高低低不整齐。
在 Firemonkey 的 Windows 平台下(其它平台没有问题),取得字型文字的 Baseline 总有些不对劲(因为并不是所有的字型都有问题,约 5% 的字型取得的 Baseline 位置会不对)。
其实官方提供的计算函数 TFontGlyphManager.Current.GetBaseline 没什么问题,主要是与 Canvas.TextHeight 搭配运用所产的问题,简单的说就是:使用 Canvas.TextHeight 计算的高度与 GetBaseline 里计算的 Metrics.tmHeight 高度不同造成的,只要使这二个高度匹配,问题就解决了。
测试工程下载:
[函数]TestFontBaseline_重新计算Baseline_Aone.zip
重新计算 Baseline 函数(无需修改官方代码,需要计算时请自行调用下列函数):
uses Winapi.Windows, FMX.Helpers.Win; // 计算正确的 Font Baseline for Windows by Aone (2016/11/09) // 函数改自: FMX.Helpers.Win.pas 內的 TWinFontGlyphManager.LoadResource; 函数 // 参数 Font, Scale 与原来的 GetBaseline 相同,第3个参数 TextHeight1 请代入由 Canvas.TextHeight 取得的文字高度
function GetBaseline(const Font: TFont; const Scale: Single; const TextHeight1: Single): Single; var Height: Integer; Metrics: TTextMetric; CurrentSettings: TFontSettings; FFont: HFONT; DC: HDC; begin Result := 0; CurrentSettings.Family := Font.Family; CurrentSettings.Size := Font.Size; CurrentSettings.Style := Font.StyleExt; CurrentSettings.Scale := Scale; Height := -Round(CurrentSettings.Size * CurrentSettings.Scale); FFont := CreateFont(Height, 0, 0, 0, FontWeightToWinapi(CurrentSettings.Style.Weight), Cardinal(not CurrentSettings.Style.Slant.IsRegular), 0, 0, DEFAULT_CHARSET, OUT_DEFAULT_PRECIS, CLIP_DEFAULT_PRECIS, DEFAULT_QUALITY, DEFAULT_PITCH or FF_DONTCARE, PChar(CurrentSettings.Family)); if FFont = 0 then Exit; DC := CreateCompatibleDC(0); SelectObject(DC, FFont); GetTextMetrics(DC, Metrics); DeleteDC(DC); Result := TextHeight1 * (Metrics.tmAscent / Metrics.tmHeight); end;
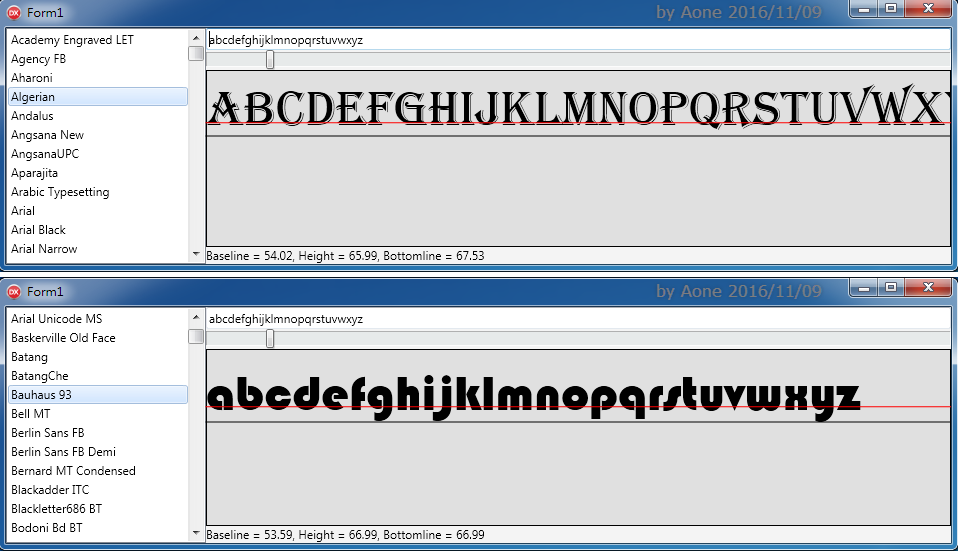
修正前:

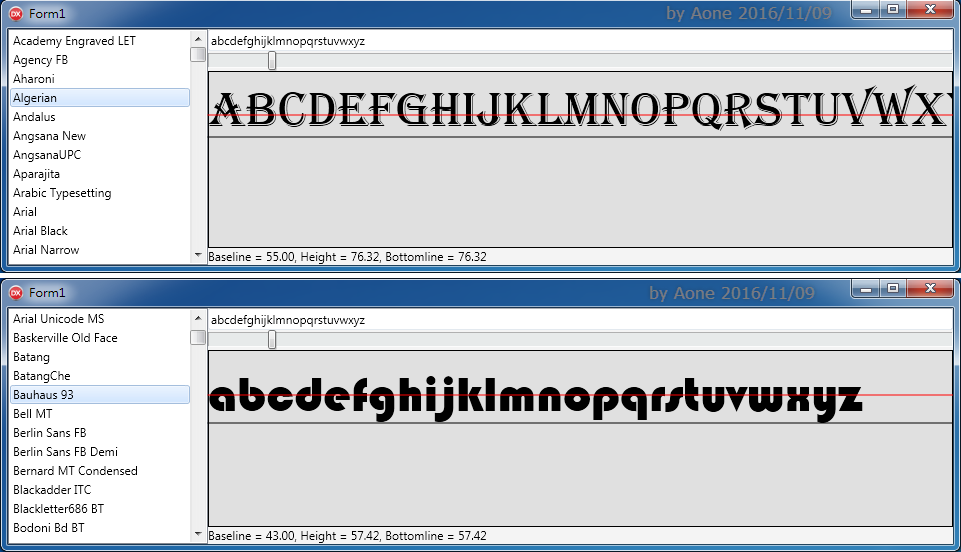
修正后: