<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.nav{
list-style: none;
300px;
margin: 100px auto;
}
.nav > li{
border: 1px solid #000;
line-height: 35px;
border-bottom: none;
text-indent: 2px;
position: relative;
}
.nav li:last-child{
border-bottom: 1px solid #000;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
.nav li:first-child{
border-top-left-radius: 10px;
border-top-right-radius: 10px;
}
.nav >li > span{
display: inline-block;
background-image: url(./img/right.png) ;
32px;
height:32px ;
position: absolute;
right: 10px;
top: 5px;
}
.sub >li{
list-style: none;
border-bottom: 1px solid white;
}
.sub >li:hover{
background: red;
}
.nav > .current >span{
transform: rotate(90deg);
}
.sub{
display: none;
}
</style>
<body>
<ul class="nav">
<li class="">一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul>
</li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul></li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul></li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul></li>
<li>一级菜单<span></span>
<ul class="sub">
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
<li>二级菜单</li>
</ul></li>
</ul>
</body>
<script src="./jquery.js"></script>
<script>
$(function () {
//1.监听一级菜单的点击事件
$(".nav > li").click(function () {
//1.1拿到二级菜单
var $sub =$(this).children(".sub")
//1.2让二级菜单展开
$sub.slideDown(1000);
//1.3拿到所以非当前二级菜单
var $otherSub =$(this).siblings().children(".sub")
//1.4让所以非当前二级菜单收起
$otherSub.slideUp(1000)
//1.5让被点击的一级菜单箭头旋转
$(this).addClass("current");
//1.6让非被点击的一级菜单还原
$(this).siblings().removeClass("current");
})
})
</script>
</html>
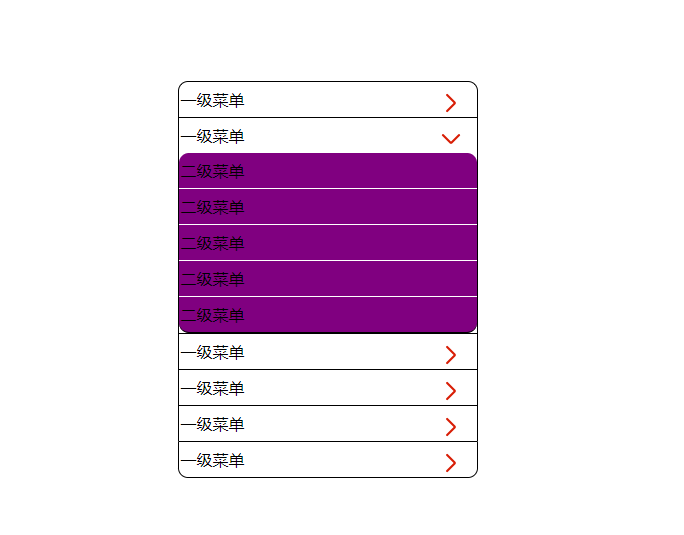
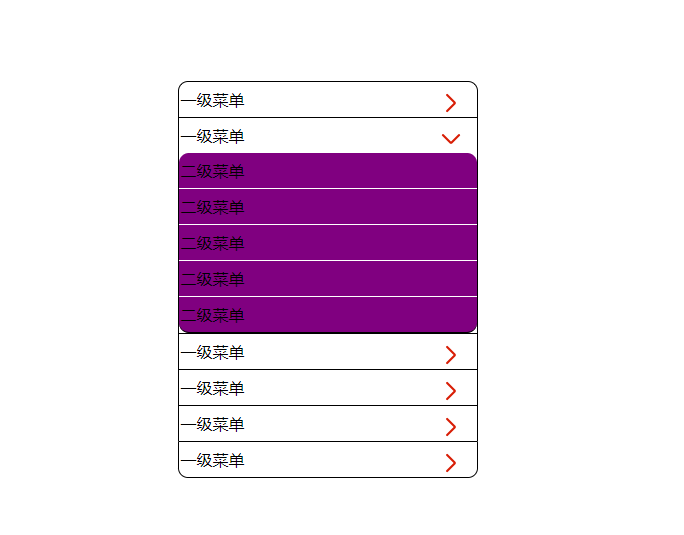
效果图: