本文主要介绍了使用Jenkins自动打包到远程服务器。
一、Jenkins简介
Jenkins是一个开源软件项目,是基于Java开发的广泛用于持续构建的可视化web工具,就是各种项目的的“自动化”编译、打包、分发部署,将传统编译、打包、上传、部署到Tomcat中的过程交由Jenkins,Jenkins通过给定的代码地址,将代码拉取到jenkins宿主机上,进行编译、打包和发布到web容器中。Jenkins可以支持多种语言(比如:java、c#、php等等),也兼容ant、maven、gradle等多种第三方构建工具,同时跟git、svn无缝集成,也支持直接与github直接集成。
二、使用Jenkins理由
1、Jenkins安装方便,配置简单;
2、可以代替传统的、繁琐的打包部署,提高了工作效率。
三、安装步骤
本例环境:
操作环境:Linux
jdk: 1.8
tomcat: tomcat7
maven: maven3.3.9
1、到jenkins官网http://Jenkins.io/ 下载war包,放入tomcat的webapps目录下;
2、启动tomcat;
3、访问http://192.168.xx.xx/jenkins;
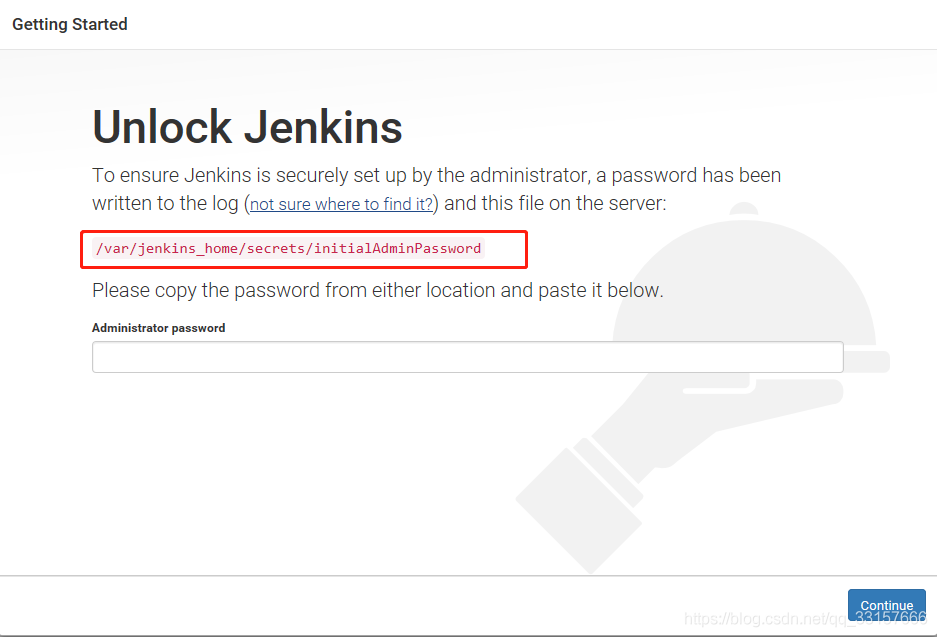
4、看到如图(1)的页面,进入指定的文件中获取到密码进行登录;

图(1)
5、进入如图(2)的页面,选择任意一个按钮,本例选择第一个按钮,进入如图(3)的页面安装插件;
注: 选择第一个按钮会自动安装一些基本的插件;
选择第二个按钮不会自动安装插件。

图(2)

图(3)
6、插件安装完成后进入如图(4)的页面,创建一个用户,输入登录名、密码、全名、邮件,点击“save and Continue”按钮;(以后登录Jenkins使用此用户登录)

图(4)
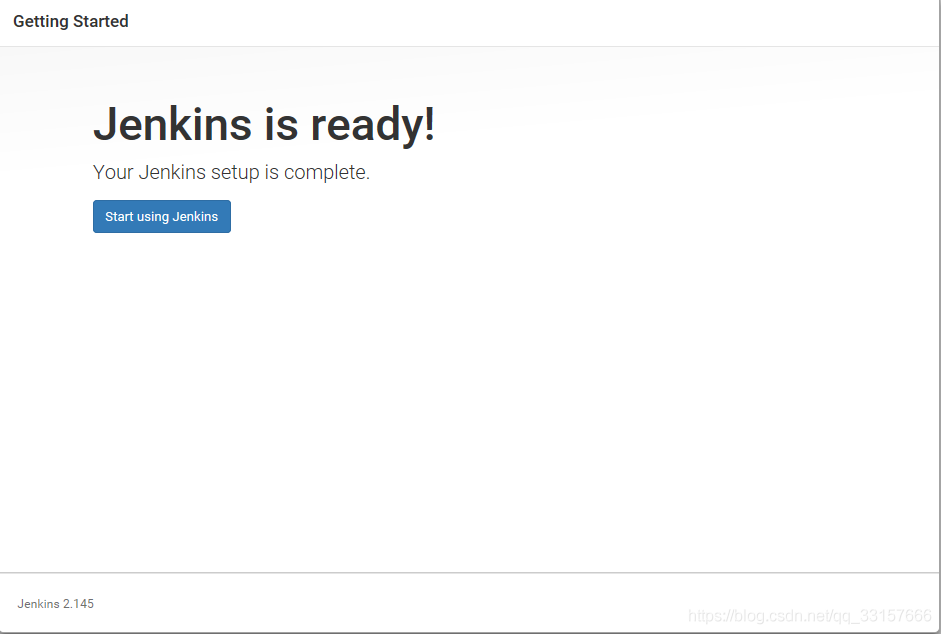
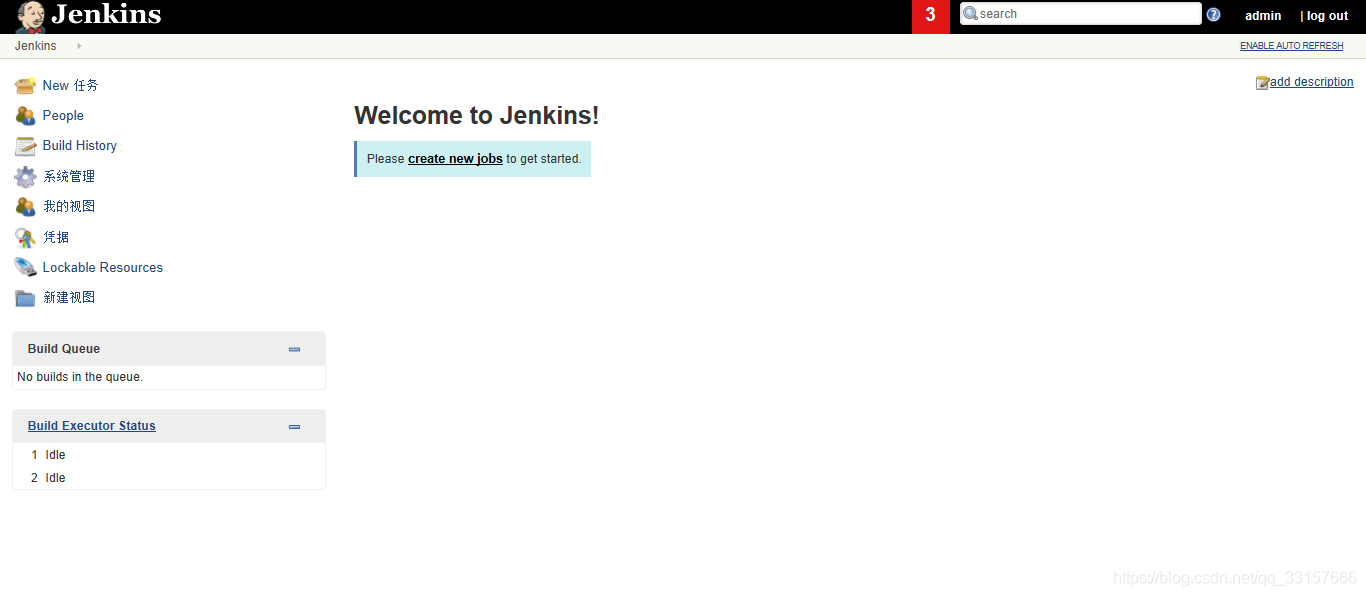
7、进入如图(5)的页面,点击“Start using Jenkins”按钮,进入如图(6)的页面;
至此,jenkins安装完成,要使用Jenkins进行打包部署项目请看Jenkins配置。

图(5)

图(6)
四、Jenkins配置
1、下载插件
进入“系统管理”–》“插件管理”,下载需要的插件,如图(7);

图(7)
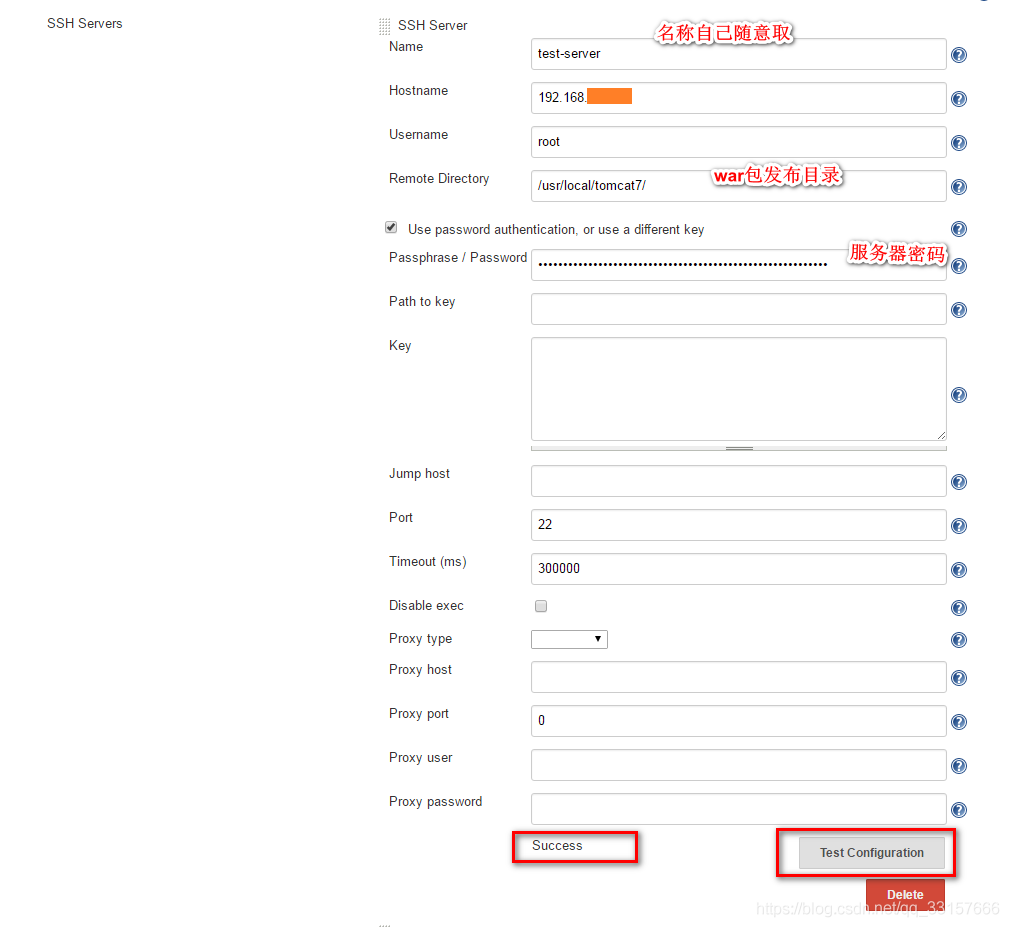
2、进入“系统管理”--》“系统设置”页面,找到“SSH Servers”一栏如图(8),填入war存放的服务器信息;
点击“Advanced...”可输入密码如图(9),信息输入完后点击“Test Configuration”按钮,测试能不能连上目标服务器,连接成功点击保存按钮即可;

图(8)

图(9)
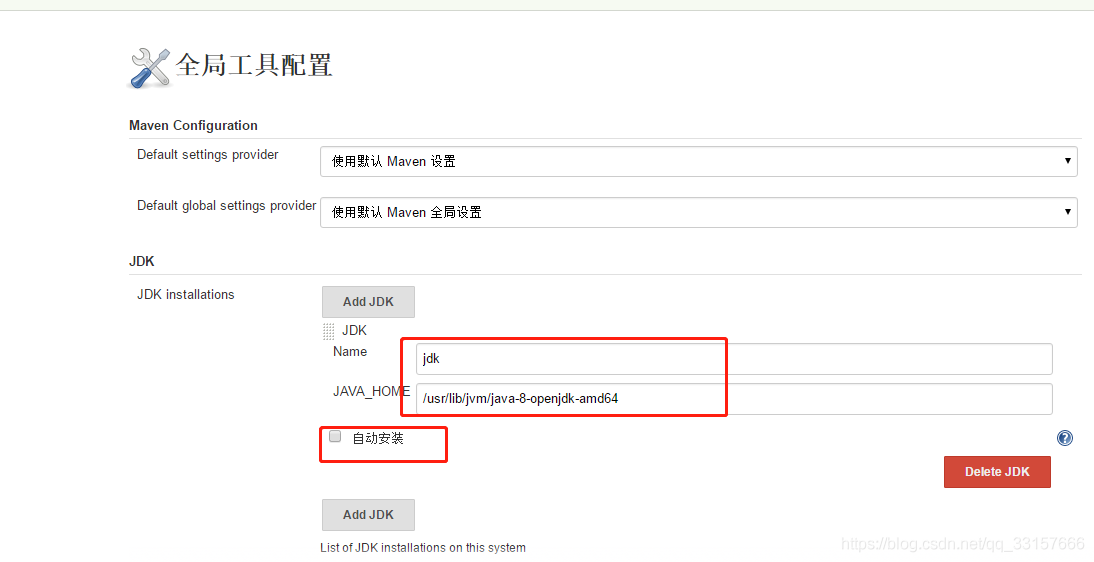
3、进入“系统管理”–》“全局工具配置”,配置jdk和maven的地址如图(10)和图(11),配置完点击保存;

图(10)

图(11)
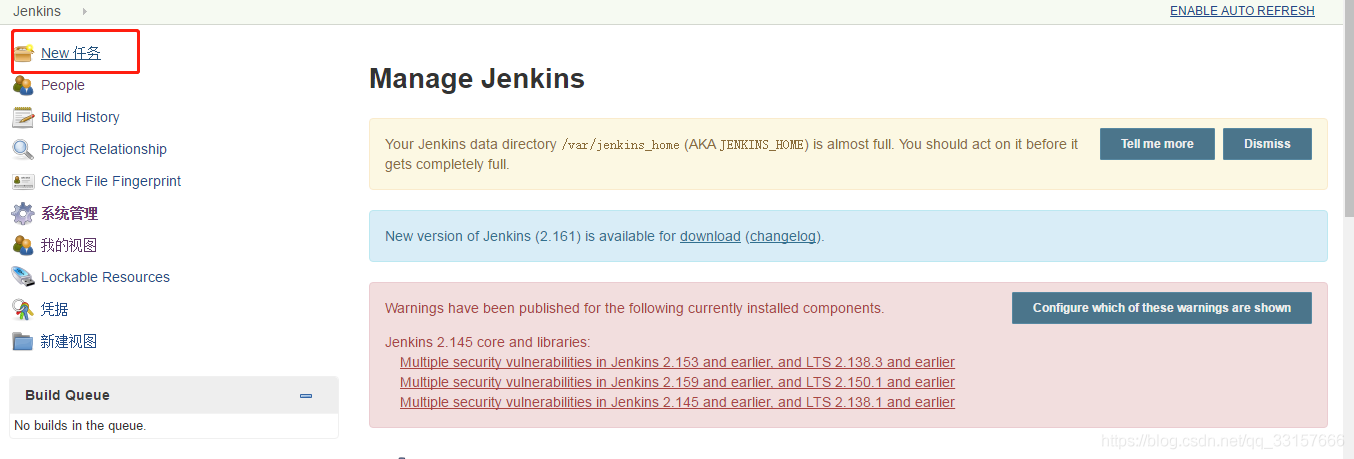
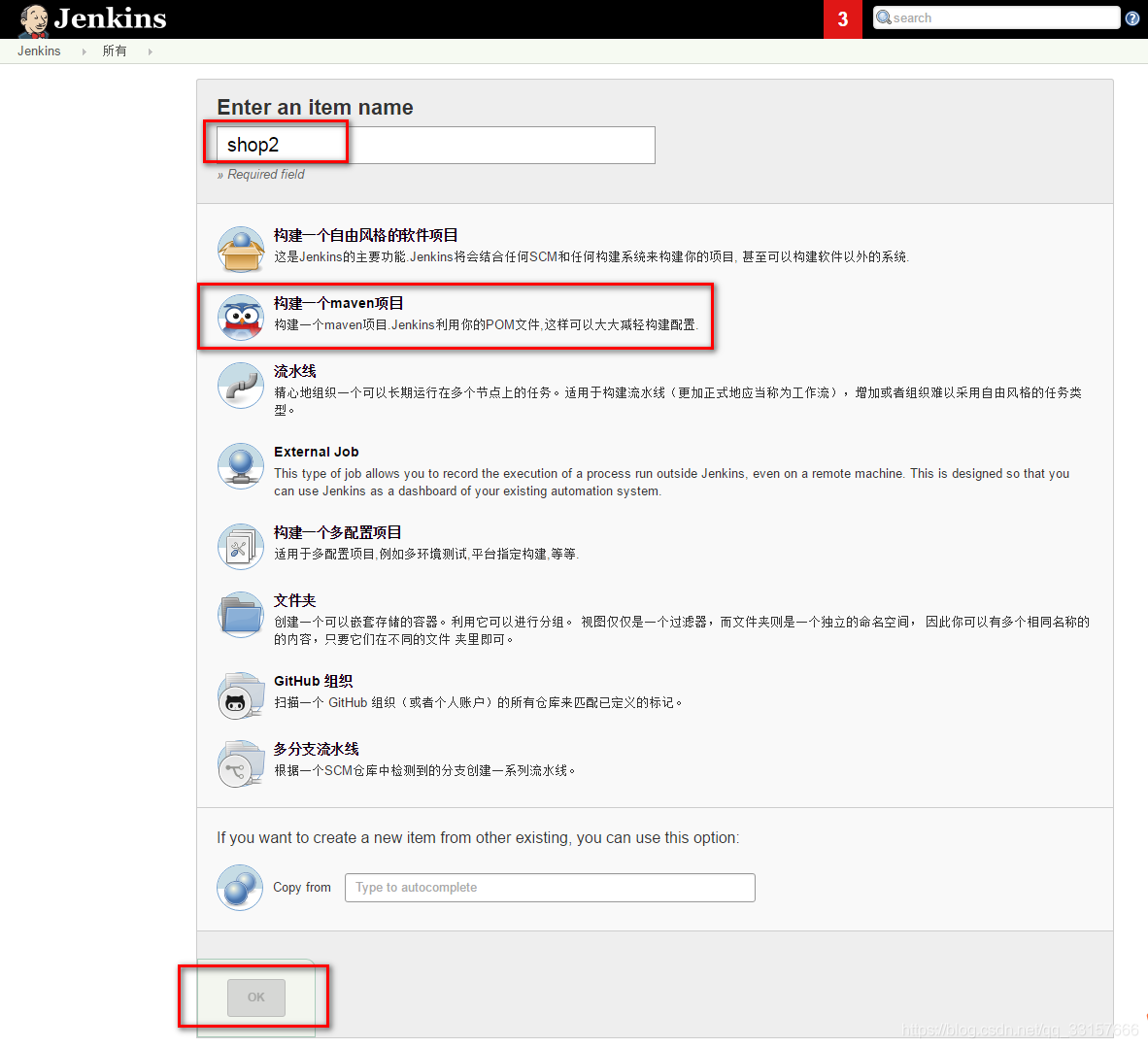
4、进入Jenkins首页,点击“New 任务”按钮如图(12),进入如图(13)的页面,输入名称,选择构建一个maven项目,点击保存,创建项目完成;

图(12)

图(13)
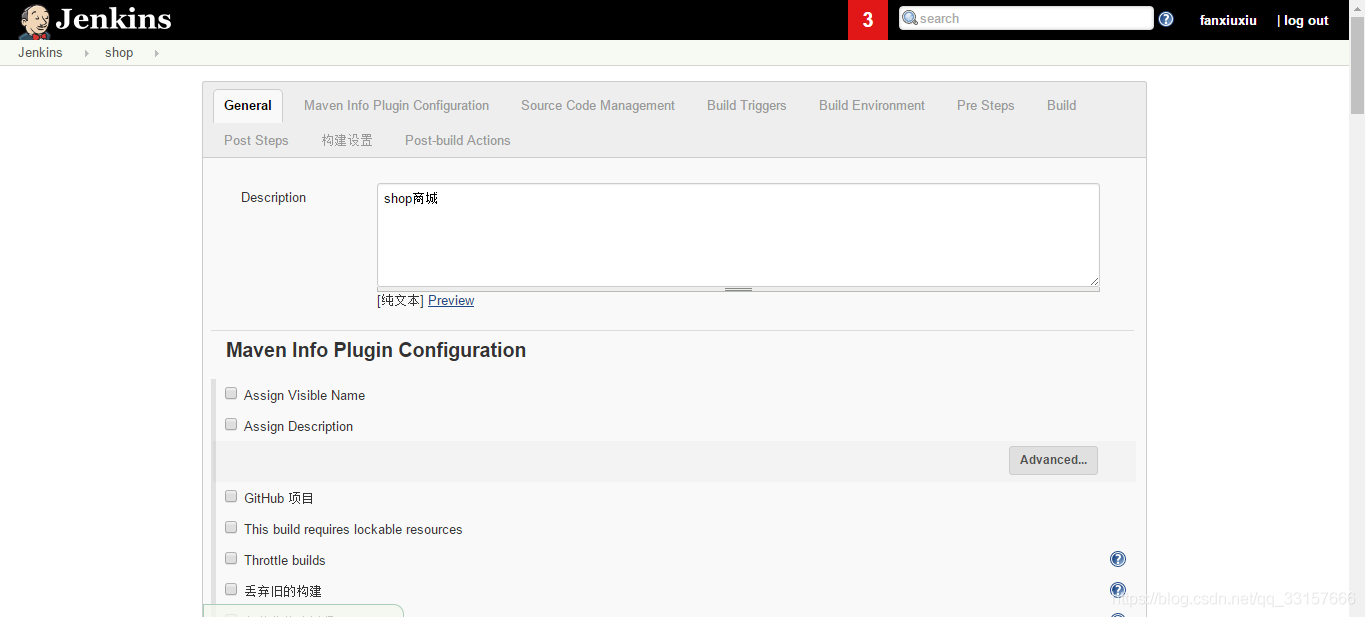
5、进入项目的配置页面如图(14),具体的配置可见图(15);
至此配置完成。

图(14)

图(15)
五、打包发布项目
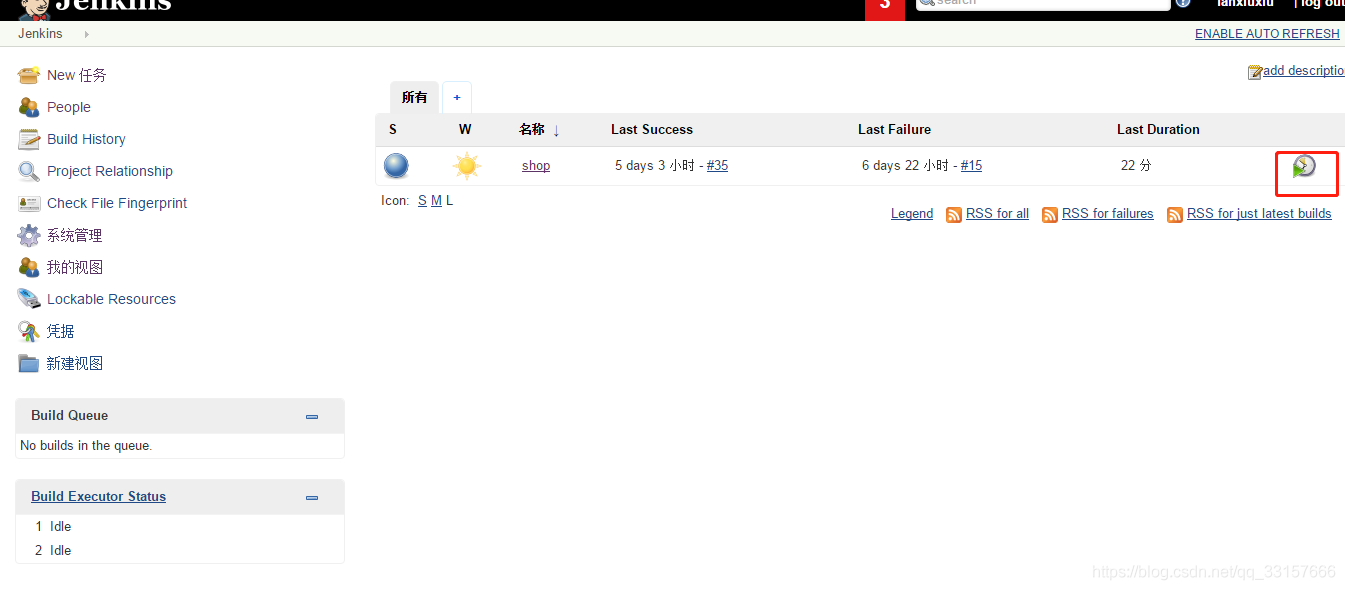
配置完成后,点击构建按钮如图(16)即可打包发布项目如图(17)。
至此,自动打包发布已完成。


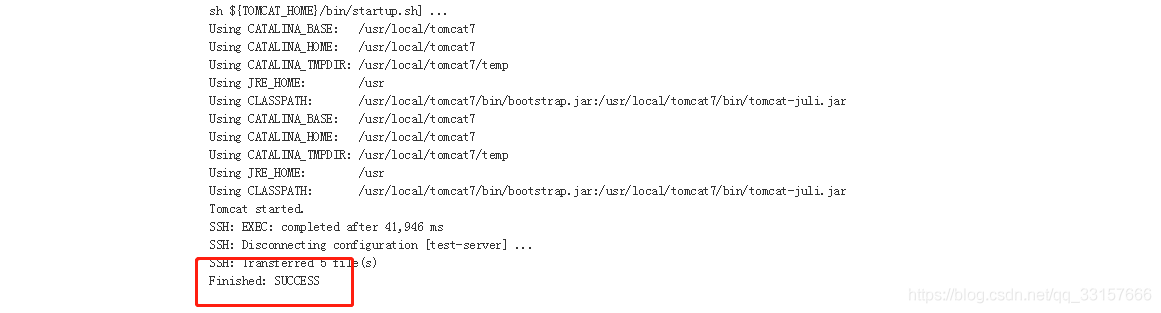
图(17)
最后,附上shell脚本
#!/bin/bash DATE=`date +%F-%H-%M` PROJECT_ADMIN='admin' PROJECT_SELLER='seller' PROJECT_SELLER2='ROOT' PROJECT_WAP='wap' PROJECT_STATIC='static-1.0.base' PROJECT_STATIC2='static' PROJECT_UPLOAD='upload' ROOTDIR='/usr/local/tomcat7/webapps/shop-all' TOMCAT_HOME='/usr/local/tomcat7' #停止tomcat服务 #echo '停止test-tomcat-01' sh ${TOMCAT_HOME}/bin/shutdown.sh ps -ef | grep ${TOMCAT_HOME}/ | grep -v grep| awk '{print $2}' | xargs kill -9 #备份 cp ${TOMCAT_HOME}/webapps/${PROJECT_ADMIN}.war /usr/local/tomcat7/bak/${PROJECT_ADMIN}.war cp ${TOMCAT_HOME}/webapps/${PROJECT_SELLER2}.war /usr/local/tomcat7/bak/${PROJECT_SELLER2}.war cp ${TOMCAT_HOME}/webapps/${PROJECT_WAP}.war /usr/local/tomcat7/bak/${PROJECT_WAP}.war cp ${TOMCAT_HOME}/webapps/${PROJECT_STATIC2}.war /usr/local/tomcat7/bak/${PROJECT_STATIC2}.war cp ${TOMCAT_HOME}/webapps/${PROJECT_UPLOAD}.war /usr/local/tomcat7/bak/${PROJECT_UPLOAD}.war #删除旧项目 rm -rf ${TOMCAT_HOME}/webapps/${PROJECT_ADMIN} rm -rf ${TOMCAT_HOME}/webapps/${PROJECT_SELLER2} rm -rf ${TOMCAT_HOME}/webapps/${PROJECT_WAP} rm -rf ${TOMCAT_HOME}/webapps/${PROJECT_STATIC2} rm -rf ${TOMCAT_HOME}/webapps/${PROJECT_UPLOAD} #将新的war包放入tomcat中 mv ${ROOTDIR}/shop-web-admin/target/${PROJECT_ADMIN}.war ${TOMCAT_HOME}/webapps/${PROJECT_ADMIN}.war mv ${ROOTDIR}/shop-web-seller/target/${PROJECT_SELLER}.war ${TOMCAT_HOME}/webapps/${PROJECT_SELLER2}.war mv ${ROOTDIR}/shop-web-wap/target/${PROJECT_WAP}.war ${TOMCAT_HOME}/webapps/${PROJECT_WAP}.war mv ${ROOTDIR}/shop-web-static/target/${PROJECT_STATIC}.war ${TOMCAT_HOME}/webapps/${PROJECT_STATIC2}.war mv ${ROOTDIR}/shop-web-upload/target/${PROJECT_UPLOAD}.war ${TOMCAT_HOME}/webapps/${PROJECT_UPLOAD}.war #移除文件 rm -rf ${ROOTDIR} #启动tomcat服务 #echo '启动test-tomcat-01' sh ${TOMCAT_HOME}/bin/startup.sh
原文链接:https://blog.csdn.net/qq_33157666/article/details/86735906