| 属性 | 描述 | 备注 |
| height | 检索或设置对象的高度 | 对象的实际高度=margin+border+padding+height |
| max-height | 检索或设置对象的最大高度,如果此属性的值小于min-height属性的值,将被自动转设为min-height属性的值 | |
| min-height | 设置或检索对象的最小高度,如果此属性的值大于max-height属性的值,将会被自动转设为max-height属性的值 | |
| width | 检索或设置对象的宽度 | 对象的实际宽度=margin+border+padding+width |
| max-width | 设置或检索对象的最大宽度,如果此属性的值小于min-width属性的值,则被自动转换为min-width属性的值 | |
| min-width | 设置或检索对象的最小宽度,如果此属性的值大于max-width属性的值,则被自动黄钻换为max-width属性的值 |
例子:
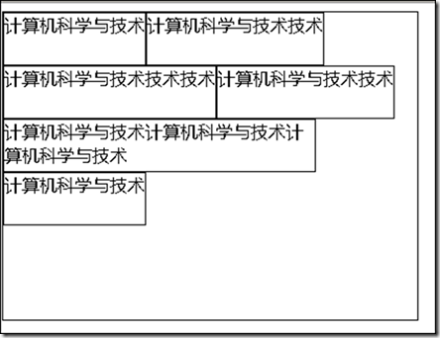
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>无标题页</title> <style type="text/css"> div,span { border : solid 1px black; } div { max-400px; min-height:300px; } span { height:50px; max-300px; float:left; } </style> </head> <body> <div> <span>计算机科学与技术</span> <span>计算机科学与技术技术</span> <span>计算机科学与技术技术技术</span> <span>计算机科学与技术技术</span> <span>计算机科学与技术计算机科学与技术计算机科学与技术</span> <span>计算机科学与技术</span> </div> </body> </html>
效果: