
必须指定backgroundColor背景色width才能生效
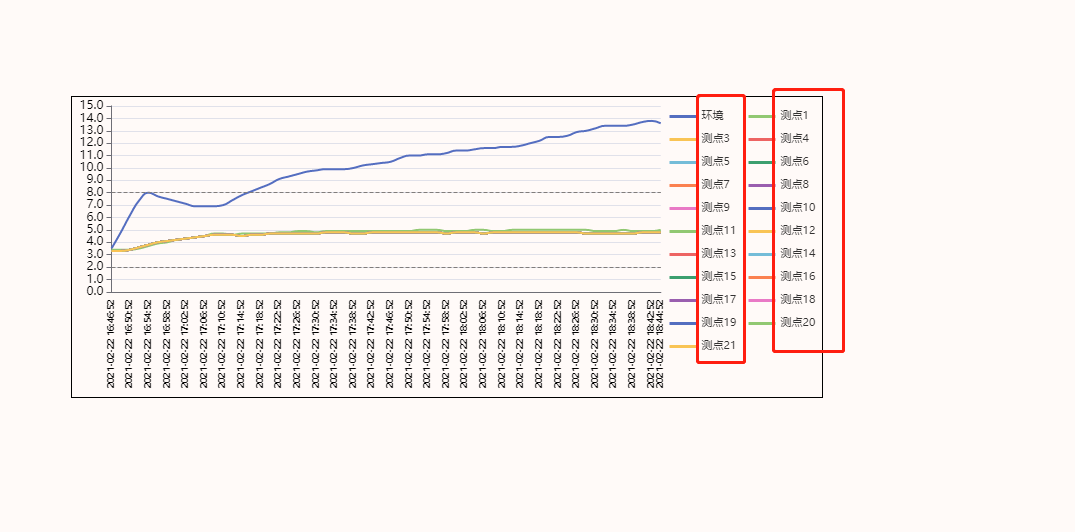
legend: {
orient: 'horizontal',
right: 10,
left: '79%',
top: '3%',
bottom: '7%',
icon:'roundRect',
itemHeight: 3,
itemWidth: 27,
itemGap: 12,// 各个item之间的间隔,单位px,默认为10,
textStyle: { //图例文字的样式
fontSize: 11,
fontWeight:400,
backgroundColor : '#fff',//指定背景色后width生效
35,
height:11
},
x: 'center',// 水平安放位置,默认为全图居中,可选为:
data: [ '环境','测点1','测点2','测点3','测点4','测点5','测点6','测点7','测点8','测点9','测点10','测点11','测点12','测点13','测点14','测点15','测点16','测点17','测点18','测点19','测点20','测点21']
},
222