pipedata3d User Guide
1. Introduction
在管道设计过程中,会使用到大量的标准,如ASME,DIN,GB,CB,HG,SH等等。管道设计人员在设计过程中,需要翻阅相关标准手册,查找所需要的数据,较为繁琐。如果能将相关管件的数据以直观的方式展示出来,可以极大地提高管道设计人员的设计效率。
pipedata3d通过把标准数据以表格及三维模型的方式展示出来,更加形象直观,在方便设计人员查询数据的同时,增加了些许趣味性,提高设计效率。
pipedata3d操作简单,且可客户定制标准数据,扩展方便,有以下特点:
v 三维模型显示部件及尺寸标注,非常直观;
v 标准数据扩展方便,使用Tcl脚本实现;
v 标准数据将会放在网上共享;
程序pipedata3d及标准数据都将统一放到网上的云盘中,下载地址为:
http://yun.baidu.com/pcloud/album/info?uk=3808749571&album_id=6625679120668624981
欢迎下载使用pipedata3d及贡献自定义的标准数据Tcl脚本,使用pipedata3d功能更完善。任何意见、建议都可以与作者联系:eryar@163.com
2.Run pipedata3d
下载pipedata3d后,解压到一个不包含空格及中文的目录中,运行文件pipedata3d.bat来启动程序pipedata3d,而不是直接运行pipedata3d.exe。需要注意的是:
v pipedata3d程序所在的路径中不能有空格;
v pipedata3d程序所在的路径中不能有中文;
v pipedata3d程序的启动使用了批处理来配置一些环境变量,所以运行pipedata3d.bat来启动程序。
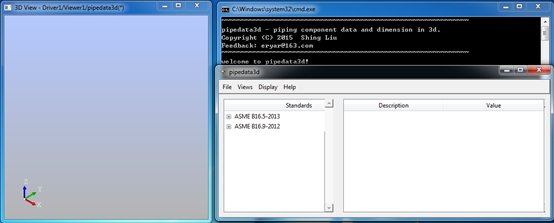
程序启动后,出现界面如下图所示:
Figure 2.1 Main GUI of pipedata3d
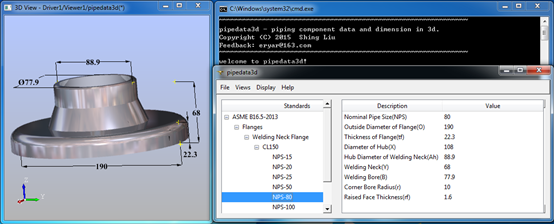
在pipedata3d的界面左侧的标准树中选择相应的标准部件,则会在3D View中显示出对应部件的三维模型及尺寸标注,在右侧的列表中将会列举出相应的尺寸说明及尺寸值。
Figure 2.2 Welding Neck Flange in pipedata3d
3.3D View Options
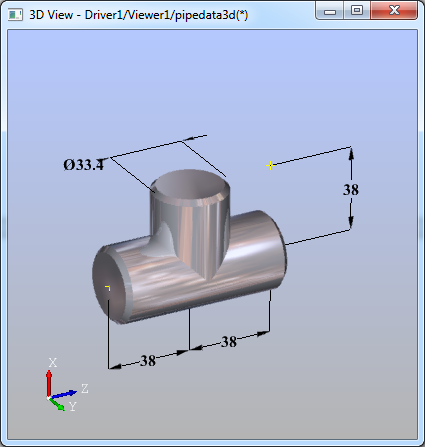
三维视图3D View有些交互操作,如缩放、平移及旋转等方便三维模型的查看,这些交互操作主要通过拖拽鼠标来实现。
Figure 3.1 3D View of pipedata3d
三维视图操作方法:
也有部分快捷键:
v F: 缩放全部模型;
v D:重置三维视图;
v W:线框模式;
v S:渲染模式;
4.Customisation Issues
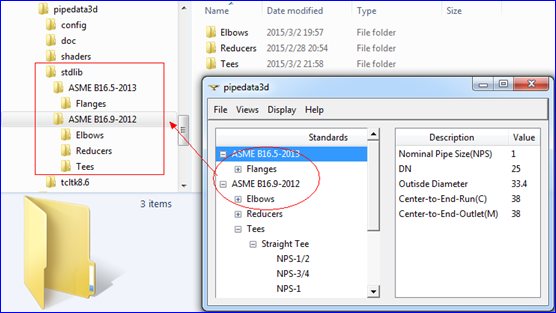
标准数据都在文件夹stdlib中,如下图所示:
Figure 4.1 Standard Library Data
文件夹stdlib中的每一个文件夹对应了一个标准,然后子文件夹是标准中的类型,最后是用于建模及显示的Tcl脚本。
所以每新增加一个标准数据,只需要增加一个文件夹,或将网上下载到的标准数据复制到stdlib文件夹即可。
5. Feedback and Support
欢迎下载使用pipedata3d及贡献自定义的标准数据Tcl脚本,使用pipedata3d功能更完善。任何意见、建议都可以与作者联系:eryar@163.com
关于pipedata3d的更多信息,请访问:http://www.cppblog.com/eryar/
PDF Version: pipedata3d User Guide