1. 首先讲讲整个博客的背景和设置
以我的博客为例,主要分为两大部分,分别是博客皮肤和博客背景。
1.1 博客皮肤
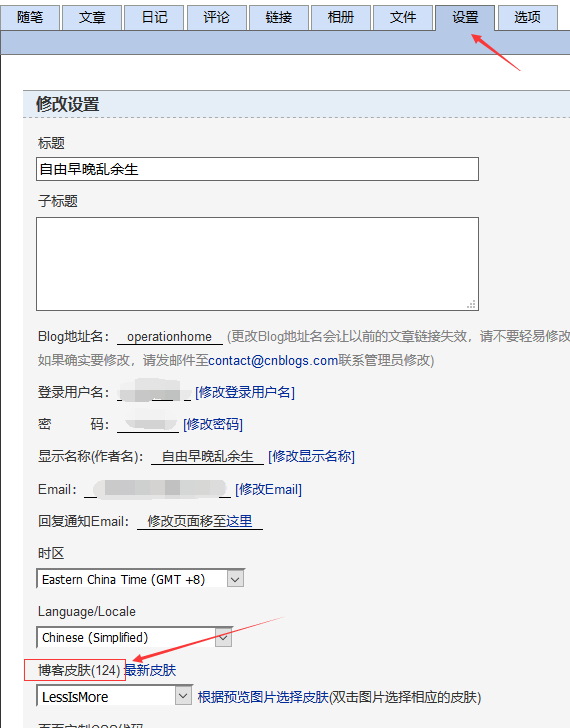
博客皮肤我们可以在我们的博客后台管理的设置中找到。

我们可以使用我们喜欢的皮肤进行装饰我们的博客了。我们为了配合我们后面需要添加的一些设置,我们这里选择的博客皮肤就是 LessIsMore。
1.2 博客背景
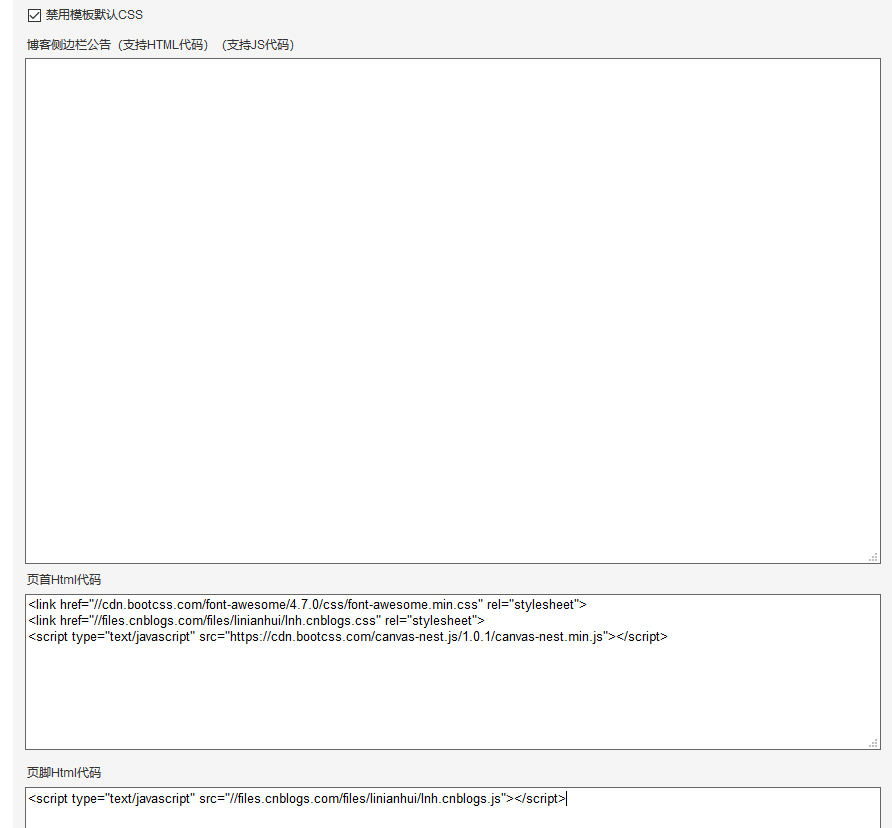
然后我们需要选择禁用模板默认CSS,这样就可以加载我们自己的css了。
源自:https://github.com/linianhui/cnblogs.theme
页首Html代码

<script type="text/javascript">$("#mobile-style").remove();</script> <link href="//cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"/> <link href="//files.cnblogs.com/files/linianhui/lnh.cnblogs.css" rel="stylesheet"/>
页脚Html代码

<script type="text/javascript" src="//files.cnblogs.com/files/linianhui/lnh.cnblogs.js"></script>
最近看到很多博客背景是一个随鼠标变换的动态线条,很有逼格。所以我们在这里也进行添加下。
源自:https://github.com/hustcc/canvas-nest.js
代码内容:

/** * Copyright (c) 2016 hustcc * License: MIT * Version: v1.0.1 * GitHub: https://github.com/hustcc/canvas-nest.js **/ ! function() { function n(n, e, t) { return n.getAttribute(e) || t } function e(n) { return document.getElementsByTagName(n) } function t() { var t = e("script"), o = t.length, i = t[o - 1]; return { l: o, z: n(i, "zIndex", -1), o: n(i, "opacity", .5), c: n(i, "color", "0,0,0"), n: n(i, "count", 99) } } function o() { a = m.width = window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth, c = m.height = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight } function i() { r.clearRect(0, 0, a, c); var n, e, t, o, m, l; s.forEach(function(i, x) { for (i.x += i.xa, i.y += i.ya, i.xa *= i.x > a || i.x < 0 ? -1 : 1, i.ya *= i.y > c || i.y < 0 ? -1 : 1, r.fillRect(i.x - .5, i.y - .5, 1, 1), e = x + 1; e < u.length; e++) n = u[e], null !== n.x && null !== n.y && (o = i.x - n.x, m = i.y - n.y, l = o * o + m * m, l < n.max && (n === y && l >= n.max / 2 && (i.x -= .03 * o, i.y -= .03 * m), t = (n.max - l) / n.max, r.beginPath(), r.lineWidth = t / 2, r.strokeStyle = "rgba(" + d.c + "," + (t + .2) + ")", r.moveTo(i.x, i.y), r.lineTo(n.x, n.y), r.stroke())) }), x(i) } var a, c, u, m = document.createElement("canvas"), d = t(), l = "c_n" + d.l, r = m.getContext("2d"), x = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(n) { window.setTimeout(n, 1e3 / 45) }, w = Math.random, y = { x: null, y: null, max: 2e4 }; m.id = l, m.style.cssText = "position:fixed;top:0;left:0;z-index:" + d.z + ";opacity:" + d.o, e("body")[0].appendChild(m), o(), window.onresize = o, window.onmousemove = function(n) { n = n || window.event, y.x = n.clientX, y.y = n.clientY }, window.onmouseout = function() { y.x = null, y.y = null }; for (var s = [], f = 0; d.n > f; f++) { var h = w() * a, g = w() * c, v = 2 * w() - 1, p = 2 * w() - 1; s.push({ x: h, y: g, xa: v, ya: p, max: 6e3 }) } u = s.concat([y]), setTimeout(function() { i() }, 100) } ();
这里我们不需要直接将代码添加,我们直接引用下就可以了
<script type="text/javascript" src="https://cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
这样我们就可以实现一个动态背景了。
所有添加完后如下图所示(记住一定要禁用默认css)。

这样我们就将我们的博客网站的美观进行了一大步。
2. 博客文章美化
在看别人写文章的时候,发现别人的文章排版很好看,错落有致,让人在学习的同时也身心愉悦。
要完成和别人一样的效果,我们需要做两步就可以了。
2.1 申请js 权限
我们需要进入博客园自定义博客模板的页面,向博客园管理团队申请页面运行js的权限。【博客园】->【设置】->【博客设置】,点击页面上的js权限申请,然后填写申请的理由,耐心等段时间(2个小时左右),再刷新一下,页面就会显示支持js代码。
2.2 添加css样式
我们在【管理】-->【设置】-->【博客设置】-->【页面定制CSS代码】中粘贴如下面的代码。

#cnblogs_post_body
{
color: black;
font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif;
font-size: 15px;
}
#各个等级标题的颜色样式
#cnblogs_post_body h1 {
background: #2B6695;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 23px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h2 {
background: #008eb7;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 20px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h3 {
background: #399ab2;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 18px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 8px 0 5px 5px;
text-shadow: 2px 2px 3px #222222;
}
#cnblogs_post_body h4{
background: #2B6600;
border-radius: 6px 6px 6px 6px;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFFF;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 16px;
font-weight: bold;
height: 24px;
line-height: 23px;
margin: 12px 0 !important;
padding: 5px 0 5px 10px;
text-shadow: 2px 2px 3px #222222;
}
#页面中a标签鼠标位置
#cnblogs_post_body h2:a{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2 a:hover{
color: rgb(255, 102, 0);
}
#页面中标题位置
#cnblogs_post_body h1{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h1:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h2{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h2:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h3{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h3:hover{
color: rgb(255, 102, 0);
}
#cnblogs_post_body h4{
color: rgb(235, 235, 235);
}
#cnblogs_post_body h4:hover{
color: rgb(255, 102, 0);
}
标题样式
添加完以后,我们保存生效后,我们在写文章时选用对应的标题(下图中 1 对应的是标题二,1.1对应的是标题三)后就会出现下面的排版格式。

界面比之前美观多了。这样我们也完成我们博客的美化工作了。
