在《同步异步和阻塞1》中,分别说明了3种同步异步和阻塞非阻塞的优缺点,从这个blog开始,我们用一个小项目来进一步深入的看看他们的优缺点。
1. 项目简介
code : sync_io
编译 : C++, VS2010
项目有2个IO,按下”Start”按钮后就会开始按照不同的IO处理方法调用IO,在"Start"按钮的处理函数"OnStart()"未返回前,其按钮会一直是灰化的。
2. IO的模拟
IO是用一个简单的Sleep() API随机sleep一段时间模拟的,这个API会阻塞当前线程,其实现在”WindowsMain/SyncIO.cpp”。
int CSyncIO::IO() { DMFUNCTION; LARGE_INTEGER stCounter = {0}; ::QueryPerformanceCounter(&stCounter); srand(stCounter.LowPart); int nRandom= rand() % 100; for (int i = 1; i <= 100; i++) { ::Sleep(nRandom); } return nRandom; }
如果为了让测试更明显,可以增加”int nRandom= rand() % 100;”的取值范围,这里是100ms,一个IO操作最长会是10s完成。
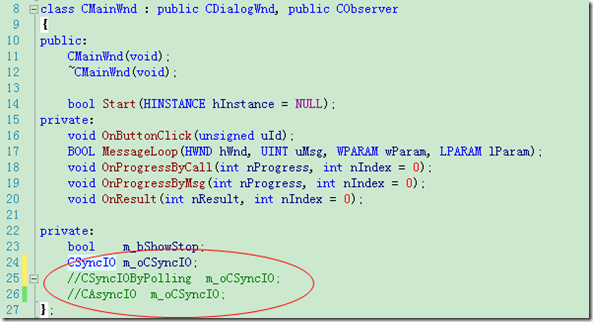
3. 为了更清晰的显示不同的IO处理方式,这个小项目把UI的操作全部集中到”CMainWnd”这个类中,为了简化code,这里在操作3类不同的IO处理方式时,需要在这里手动注释/反注释以选择对应的处理类
当按下”Start”按钮时,就会调用IO处理类的OnStart()函数,如果是同步的方式,则IO得结果就会显示在”IO Result”字段中,而如果是异步则该按钮会立即变为”Stop”,当IO处理完后”IO Result”才会显示结果
当按下”Stop”按钮时,就会调用IO处理类的OnStop()函数。
4. 3类不同的IO处理方式的类
CSyncIO : 同步阻塞方式,实现了基本所有功能(包括和UI的交互),其他2个类都是继承于此
CSyncIOByPolling : 同步非阻塞方式,重载了OnStart()函数
CAsyncIO : 异步非阻塞方式,重载了OnStart()和OnStop()函数