要了解rrdtool如何使用就要先从rrd的数据存储方式开始,rrdtool就是为了操作这个数据库的工具,抄来下面一段文字解释。
0x01 什么是rrd数据库
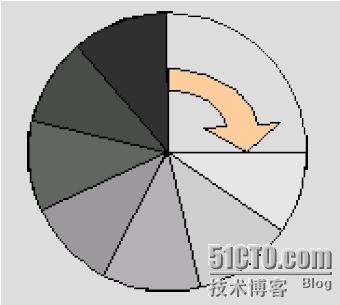
所谓的“Round Robin” 其实是一种存储数据的方式,使用固定大小的空间来存储数据,并有一个指针指向最新的数据的位置。我们可以把用于存储数据的数据库的空间看成一个圆,上面有 很多刻度。这些刻度所在的位置就代表用于存储数据的地方。所谓指针,可以认为是从圆心指向这些刻度的一条直线。指针会随着数据的读写自动移动。要注意的 是,这个圆没有起点和终点,所以指针可以一直移动,而不用担心到达终点后就无法前进的问题。在一段时间后,当所有的空间都存满了数据,就又从头开始存放。 这样整个存储空间的大小就是一个固定的数值。所以RRDtool 就是使用类似的方式来存放数据的工具, RRDtool 所使用的数据库文件的后缀名是'.rrd。如下图,

0x02 创建rrdtool create
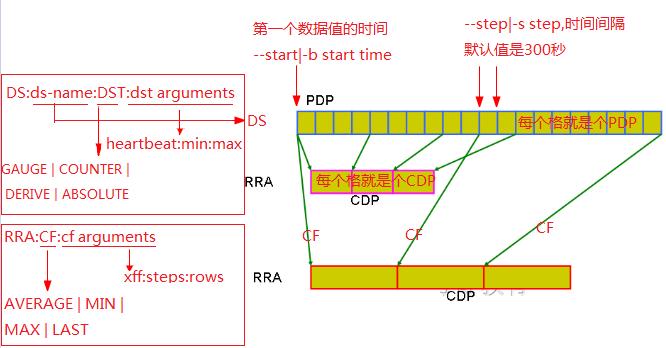
单纯从理论上了解rrdtool实在有难度,DS、DST、RRA、PDP、CF、CDP等关键字直接懵倒一片,其实这些关键字都来自于rrd数据库的创建语句。既然是创建了,那就是和rrd数据库的结构相关了
* create - create a new RRD
rrdtool create filename [--start|-b start time]
[--step|-s step]
[--no-overwrite|-O]
[DS:ds-name:DST:dst arguments]
[RRA:CF:cf arguments]

各个名词的解释可以参考http://freeloda.blog.51cto.com/2033581/1307492,这博文写得很通俗易懂
个人理解,在DS中虽然指定了每个时间间隔是多少,但是并没有说明整个DS有多大,可以存储多少数据,所以DS是一个临时存储的位置
最终RRA才是所谓的rrd数据库,cd arguments中有setps指定了多少个PDP聚合成一个CDP,rows表示有多少个CDP,这里就已经固定了RRA包含几个CDP,创建之后大小就不变,致使rrd文件大小也不改变
[root@localhost22 ~]# rrdtool create --start 1459017812 --step 3 test.rrd DS:ds1:GAUGE:6:U:U RRA:AVERAGE:0.5:2:600
查看当前的时间是date +%s,上面创建了一个时间间隔为3s的时间槽(--step 3),然后RRA中每2个PDP聚合一次AVERGAE(每个CDP跨度就是6s了),一共创建了600个,即记录了一个小时的数据。
查看当前rrd文件,使用fetch 指定聚合方式和开始时间
[root@localhost22 ~]# rrdtool fetch test.rrd AVERAGE -r 2 -s 1459018002
ds1
1459018008: -nan
1459018014: -nan
1459018020: -nan
1459018026: -nan
1459018032: -nan
1459018038: -nan
可以看到时间间隔6s,没有任何数据,接下来要插入数据
0x03 插入数据rrdtool update
往rrd文件中插入数据的命令是rrdtool update
* update - update an RRD
rrdtool update filename
[--template|-t ds-name:ds-name:...]
[--daemon <address>]
time|N:value[:value...]
at-time@value[:value...]
[ time:value[:value...] ..]
两个主要选项一个就是数据源的顺序,这个顺序对应上后面需要插入数值的顺序,另一个就是"时间:值",当前时间可以用N代替
[root@localhost22 ~]# rrdtool update test.rrd N:`echo $RANDOM`
上面的只是更新一次数据,写个循环,让其不断更新
[root@localhost22 ~]# cat test.sh
while(true)
do
sleep 3 //每隔3s插入数据
rrdtool update test.rrd N:`echo $RANDOM`
done
然后执行该脚本,一段时间后,查看rrd文件 ,-r 2为解析度(表示两个PDP聚合,如果指定其他解析度是创建时RRA没有的,取相近的)
[root@localhost22 ~]# rrdtool fetch test.rrd AVERAGE -r 2 -s 1459019604
ds1
1459019610: 2.4833740297e+04
1459019616: 1.0401318901e+04
1459019622: 2.2809431869e+04
1459019628: 1.4484339557e+04
1459019634: 1.3323151010e+04
1459019640: 1.7158955025e+04
1459019646: 1.1848137257e+04
1459019652: 2.7713005683e+04
1459019658: 2.2571123781e+04
1459019664: 1.8554102312e+04
0x04 绘图rrdtool graph
rrd数据文件有了数据就可以绘图了,看一下rrdtool graph的参数,太多了!%>_<%
* graph - generate a graph from one or several RRD
rrdtool graph filename [-s|--start seconds] [-e|--end seconds]
[-x|--x-grid x-axis grid and label]
[-Y|--alt-y-grid] [--full-size-mode]
[-y|--y-grid y-axis grid and label]
[-v|--vertical-label string] [-w|--width pixels]
[--right-axis scale:shift] [--right-axis-label label]
[--right-axis-format format]
[-h|--height pixels] [-o|--logarithmic]
[-u|--upper-limit value] [-z|--lazy]
[-l|--lower-limit value] [-r|--rigid]
[-g|--no-legend] [--daemon <address>]
[-F|--force-rules-legend]
[-j|--only-graph]
[-n|--font FONTTAG:size:font]
[-m|--zoom factor]
[-A|--alt-autoscale]
[-M|--alt-autoscale-max]
[-G|--graph-render-mode {normal,mono}]
[-R|--font-render-mode {normal,light,mono}]
[-B|--font-smoothing-threshold size]
[-T|--tabwidth width]
[-E|--slope-mode]
[-P|--pango-markup]
[-N|--no-gridfit]
[-X|--units-exponent value]
[-L|--units-length value]
[-S|--step seconds]
[-f|--imginfo printfstr]
[-a|--imgformat PNG]
[-c|--color COLORTAG#rrggbb[aa]]
[--border width
[-t|--title string]
[-W|--watermark string]
[DEF:vname=rrd:ds-name:CF]
[CDEF:vname=rpn-expression]
[VDEF:vdefname=rpn-expression]
[PRINT:vdefname:format]
[GPRINT:vdefname:format]
[COMMENT:text]
[SHIFT:vname:offset]
[TEXTALIGN:{left|right|justified|center}]
[TICK:vname#rrggbb[aa][:[fraction][:legend]]]
[HRULE:value#rrggbb[aa][:legend]]
[VRULE:value#rrggbb[aa][:legend]]
[LINE[width]:vname[#rrggbb[aa][:[legend][:STACK]]]]
[AREA:vname[#rrggbb[aa][:[legend][:STACK]]]]
[PRINT:vname:CF:format] (deprecated)
[GPRINT:vname:CF:format] (deprecated)
[STACK:vname[#rrggbb[aa][:legend]]] (deprecated)
[-s|--start time]启始时间
[-e|--end time]结束时间
[-S|--step seconds]解析度
[-t|--title string]图片的标题
[-v|--vertical-label string] Y轴标签
[-w|--width pixels] 显示区的宽度(像素)
[-h|--height pixels]显示区的高度 (像素)
[-j|--only-graph]只绘制图像
[-u|--upper-limit value] Y轴最大值
[-l|--lower-limit value] Y轴最小值
[-r|--rigid]固定Y轴的值,不进行缩放
[-A|--alt-autoscale]自动缩放
[-J|--alt-autoscale-min]只自动缩放最小值
[-M|--alt-autoscale-max]只自动缩放最大值
[-N|--no-gridfit]不显示网格线
[-x|--x-grid x-axis grid and label] 指定横轴特性,基准网格线单位(时间):值:主网格线单位:值:x轴标签显示间隔(单位):值:后两位是时间格式
[-y|--y-grid y-axis grid and label]
[-c|--color COLORTAG#rrggbb[aa]]指定相关颜色,COLORTAG(BACK/CANVAS/SHADEA/SHADEB/GRID/FONT/AXIS/FRAME/ARROW)
[-n|--font FONTTAG:size:font]自定义字体库,指定路径
[-a|--imgformat PNG] 输出格式
[-W|--watermark string] 水印
[data definition ...]data and variables获取画图的数据,格式如下:
DEF:vname=rrdfile:ds-name:CF[:step=step][:start=time][:end=time] varname自定义变量保存rrd某个数据源取得的数据,CF指定数据源的哪一个聚合结果(哪个RRA)
LINE[width]:value[#color][:[legend]] 线条粗细:前面DEF定义的变量vname#颜色:图下面的颜色方块文本信息
[GPRINT:vname:CF:format] 图下面的数值信息
[root@localhost22 ~]# rrdtool graph test.png --step 3 --start=1459019604 DEF:vtest=test.rrd:ds1:AVERAGE LINE:vtest#ff0000:'date'
