同步任务 异步任务
同步任务:立即执行
异步任务:进入到异步队列当中(Event Queue)eg:Ajax,SetTimeout,then,SetInterval
Event loop 事件循环
Task:Macro Task(宏任务) Micro Task(微任务)
Macro Task(宏任务):script( 整体代码)、setTimeout、setInterval、I/O、UI 交互事件、setImmediate(Node.js 环境)
Micro Task(微任务):Promise、MutaionObserver、process.nextTick(Node.js 环境)
setTimeout/Promise 等API便是任务源,而进入任务队列的是由他们指定的具体执行任务。来自不同任务源的任务会进入到不同的任务队列。其中 setTimeout 与 setInterval 是同源的。
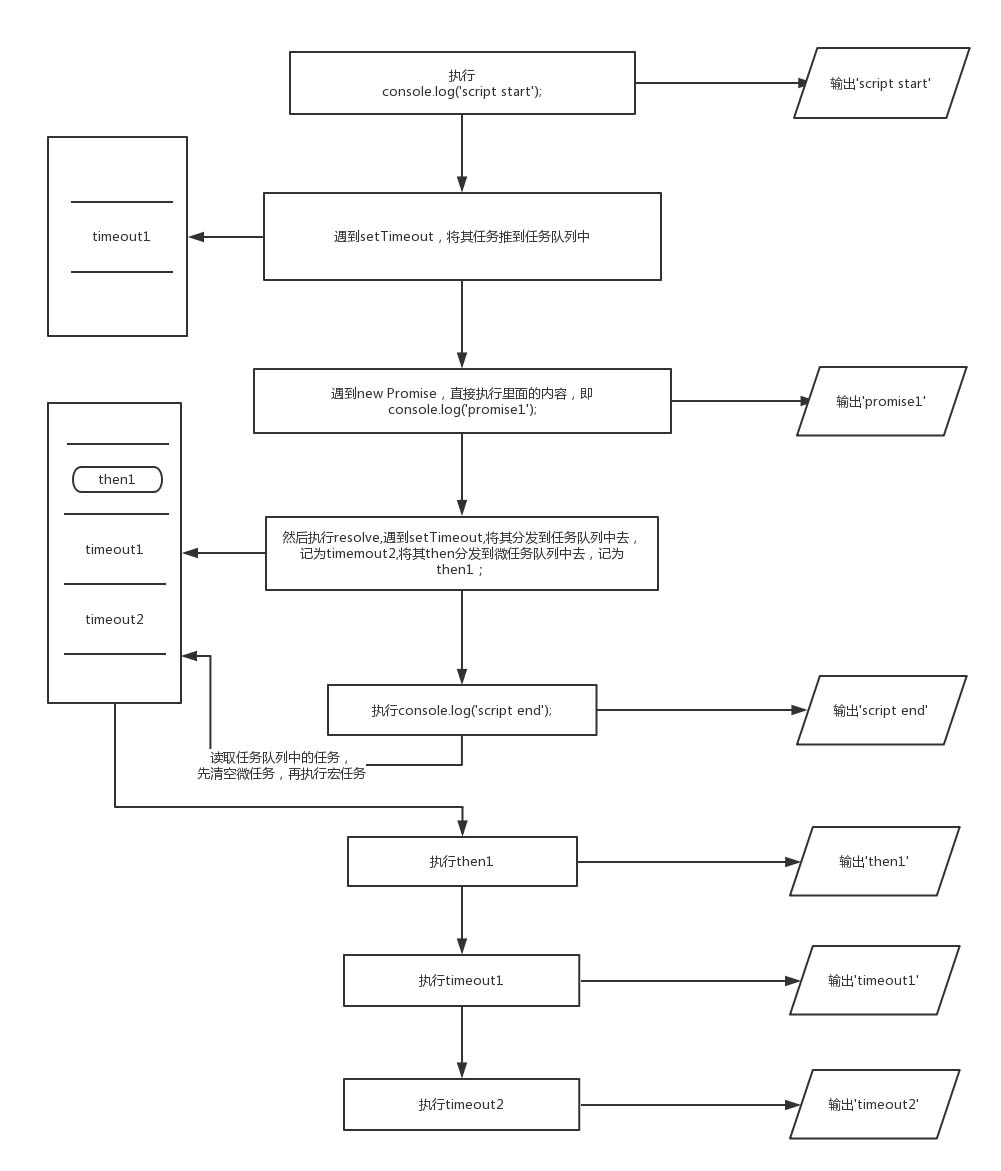
console.log('script start');
setTimeout(function() { console.log('timeout1'); }, 10);
new Promise(resolve => { console.log('promise1');
resolve();
setTimeout(() => console.log('timeout2'), 10);
}).then(function() {
console.log('then1') })
console.log('script end');