原料:
create table t_score ( name varchar(20) , subject varchar(20), score float )
INSERT INTO `t_score` VALUES ('王海', '语文', '86'), ('王海', '数学', '83'), ('王海', '英语', '93'), ('陶俊', '语文', '88'), ('陶俊', '数学', '84'), ('陶俊', '英语', '94'), ('刘可', '语文', '80'), ('刘可', '数学', '86'), ('刘可', '英语', '88'), ('李春', '语文', '89'), ('李春', '数学', '80'), ('李春', '英语', '87');
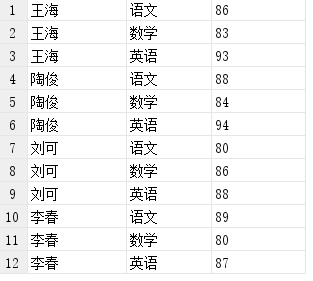
查询表的数据
select * from t_score;

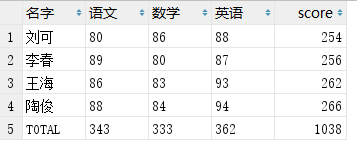
要求实现的效果

实现方法:
select name 名字, max(case subject when '语文' then score end) '语文', max(case subject when '数学' then score end) '数学', max(case subject when '英语' then score end) '英语', sum(mark) score from t_score group by name;
# case subject when '语文' then score end
# 如果 subject 的值为 语文 时 取得相对应 的 成绩值
# max( case subject when '语文' then score end)取得最大的值。
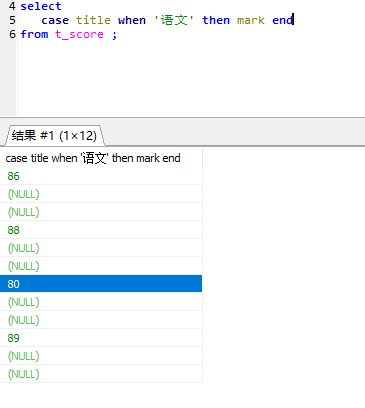
# 因为 使用 case subject when '语文' then score end 时 会生成 三条数据
#比如:
# 语文 数学 英语
# 80 null null
# title = subject,mark = score(懒得换字段名了。)

结果:

再查他们所有语文、数学、英语 成绩的合计
select 'TOTAL', sum(case subject when '语文' then score end), sum(case subject when '数学' then score end), sum(case subject when '英语' then score end), sum(score) from t_score
结果:

合起来:
select name 名字, case subject when '语文' then score end '语文', max(case subject when '数学' then score end) '数学', max(case subject when '英语' then score end) '英语', sum( score ) score from t_score group by name union all select 'TOTAL', sum(case subject when '语文' then score end), sum(case subject when '数学' then score end), sum(case subject when '英语' then score end), sum( score ) from t_score;
结果: