PushMebaby是测试远程推送是否可用的第三方框架
使用方法:
1.上github下载PushMebaby的源码
2.在本地尝试编译PushMebaby,可能会有Error
解决方法:把抛Error对应的代码 注释掉
//#include <CoreServices/../Frameworks/CarbonCore.framework/Headers/MacTypes.h>
3.在ApplicationDelegate.m填写deviceToken和certificate
3.1 self.deviceToken = @"XXXXXXXXXXXXXXXXXXXXXXXXXXX";
3.2把远程推送的开发证书,拖入项目,改名为apns.cer
4.运行PushMebaby
4.1勾选"总是允许"

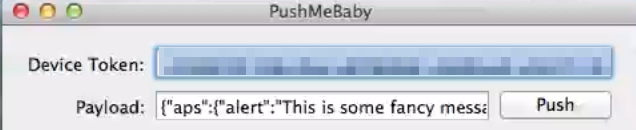
4.2 PushMebaby是mac,在下图弹出框中点击send

5.补充Payload知识
payload的格式,可在苹果官方文档搜"Examples of JSON Payloads",有多种格式,下面是其中一种
{ "aps" : { "alert" : { "body" : "Bob wants to play poker", "action-loc-key" : "PLAY" }, "badge" : 5, }, "diyInfo" : { "xxx" : "xxxx", "xxxx" : "xxxxxx", } }
注:aps是不可以改的
要使远程推送的消息,附带额外的信息,可以在aps外面添加,例如上面的diyInfo
6.客户端接收到远程推送通知之后的解析工作
6.1 aps里的信息,苹果自己会解析
6.2 aps之外的信息,需要iOS开发自己解析
6.2.1 场景一:在用户手机里,应用处于运行状态(双击home键,可以看到进程管理中看到)
接收到远程推送消息,程序会自动调用AppDelegate.m里下面这个代理方法
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
{
// 参数userInfo就是上面提到的diyInfo
NSLog(@"%@",userInfo);
}
6.2.2 场景二:在用户手机里,没有运行我们的应用
接收到远程推送消息,程序会自动调用下面的方法
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// info是payload的全部信息
NSDictionary *info = launchOptions[UIApplicationLaunchOptionsRemoteNotificationKey];
}