(1)编写西游记人物类(XiYouJiRenWu)
其中属性有:身高(height),名字(name),武器(weapon)
方法有:显示名字(printName),显示武器(printWeapon)
(2)在主类的main方法中创建二个对象:zhuBaJie,sunWuKong。并分别为他
们的两个属性(name,weapon)赋值,最后分别调用printName, printWeapon方法
显示二个对象的属性值。
其中属性有:身高(height),名字(name),武器(weapon)
方法有:显示名字(printName),显示武器(printWeapon)
(2)在主类的main方法中创建二个对象:zhuBaJie,sunWuKong。并分别为他
们的两个属性(name,weapon)赋值,最后分别调用printName, printWeapon方法
显示二个对象的属性值。
1 //创建类 2 String name;//名字 3 double heiht;//身高 4 String weapon;//武器 5 6 void printName() 7 { 8 System.out.print(name); 9 } 10 void printWeapon() 11 { 12 System.out.println("姓名:"+name+", 武器:"+weapon); 13 }
1 xiyoujirenwulei renwu1=new xiyoujirenwulei(); 2 renwu1.name="孙悟空"; 3 renwu1.heiht=160; 4 renwu1.weapon="如意金箍棒"; 5 6 7 xiyoujirenwulei renwu2=new xiyoujirenwulei(); 8 renwu2.name="猪八戒"; 9 renwu2.heiht=155; 10 renwu2.weapon="九齿钉耙"; 11 12 xiyoujirenwulei renwu3=new xiyoujirenwulei(); 13 renwu3.name="沙僧"; 14 renwu3.heiht=170; 15 renwu3.weapon="降妖宝杖"; 16 17 xiyoujirenwulei renwu4=new xiyoujirenwulei(); 18 renwu4.name="唐僧"; 19 renwu4.heiht=180; 20 renwu4.weapon="禅杖"; 21 22 renwu1.printWeapon(); 23 renwu2.printWeapon(); 24 renwu3.printWeapon(); 25 renwu4.printWeapon();
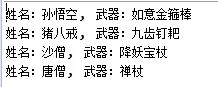
结果: