前言
关键字:农民伯伯,Ext TreePanel,Viewport,layout-browser,CycleButton,SplitButton,ColorPalette,Slider,DatePicker
本章主要介绍下如何搭建常用内部系统的管理界面,再简单的介绍下其他几个可能用到的控件。
系列
1. ExtJs 备忘录(1)—— Form表单(一) [ 控件使用 ]2. ExtJs 备忘录(2)—— Form表单(二) [ 控件封装 ]
3. ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
4. ExtJs 备忘录(4)—— Form表单(四) [ 数据提交 ]
5. ExtJs 备忘录(5)—— GirdPanl表格(一)[ 基本用法 ]
6. ExtJs 备忘录(6)—— GirdPanl表格(二)[ 搜索分页 ]
7. ExtJs 备忘录(7)—— GirdPanl表格(三)[ 统计|查看、修改单行记录 ]
8. ExtJs 备忘录(8)—— 管理界面搭建和其他部分控件介绍
正文
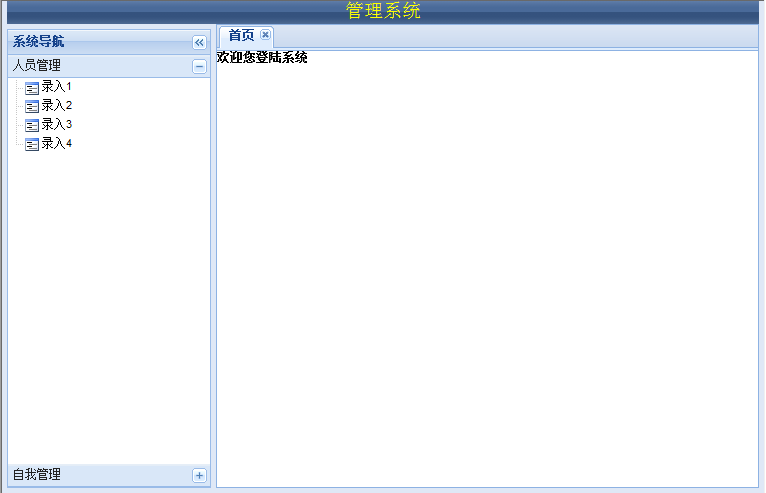
一、管理界面[TreePanel、Viewport、layout-browser]
8.1.aspx
1.1 效果截图

1.2 实现代码
//标签页
var tabs = new Ext.TabPanel({
region: 'center',
deferredRender: false,
margins: '0 5 5 0',
activeTab: 0,
defaults: {
closable: true,
autoScroll: true
},
items: [{
title: '首页',
html: '<b>欢迎您登陆系统</b>'
}]
});
Ext.onReady(function() {
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
function createTree(iText) {
return new Ext.tree.TreePanel({
autoScroll: true,
animate: true,
border: false,
rootVisible: false,
root: new Ext.tree.TreeNode({
text: iText,
draggable: false,
expanded: true
})
});
}
function appendTreeNode(tree, tnId, iText, iUrl) {
tree.root.appendChild(new Ext.tree.TreeNode({
id: tnId,
text: iText,
listeners: {
'click': function(node, event) {
event.stopEvent();
var n = tabs.getComponent(node.id);
if (!n) { ////判断是否已经打开该面板
n = tabs.add({
'id': node.id,
'title': node.text,
html: '<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="' + iUrl + '"></iframe>'
//<div id="loading" style="font-size:8pt">正在加载...</div>
//autoLoad:{url:iUrl, scripts:true} //通过autoLoad属性载入目标页,如果要用到脚本,必须加上scripts属性
});
}
tabs.setActiveTab(n);
}
}
}));
}
//人员管理
var daTree = createTree("人员管理");
appendTreeNode(daTree, "da1", "录入1", "/esayadd.aspx");
appendTreeNode(daTree, "da2", "录入2", "/esayadd.aspx");
appendTreeNode(daTree, "da3", "录入3", "/esayadd.aspx");
appendTreeNode(daTree, "da4", "录入4", "/esayadd.aspx");
//审核管理
var shTree = createTree("自我管理");
appendTreeNode(shTree, "sh1", "录入1", "/esayadd.aspx");
appendTreeNode(shTree, "sh2", "录入2", "/esayadd.aspx");
var viewport = new Ext.Viewport({
layout: 'border',
items: [
//顶栏
new Ext.BoxComponent({
region: 'north',
margins: '0 5 0 5',
el: 'north'
}), {
region: 'west',
id: 'west-panel',
title: '系统导航',
split: true,
200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins: '5 0 5 5',
layout: 'accordion',
layoutConfig: {
animate: true
},
defaults: { border: false },
items: [{
title: "人员管理",
items: [daTree]
}, {
title: '自我管理',
items: [shTree]
}]
},
tabs
]
});
});
var tabs = new Ext.TabPanel({
region: 'center',
deferredRender: false,
margins: '0 5 5 0',
activeTab: 0,
defaults: {
closable: true,
autoScroll: true
},
items: [{
title: '首页',
html: '<b>欢迎您登陆系统</b>'
}]
});
Ext.onReady(function() {
Ext.state.Manager.setProvider(new Ext.state.CookieProvider());
function createTree(iText) {
return new Ext.tree.TreePanel({
autoScroll: true,
animate: true,
border: false,
rootVisible: false,
root: new Ext.tree.TreeNode({
text: iText,
draggable: false,
expanded: true
})
});
}
function appendTreeNode(tree, tnId, iText, iUrl) {
tree.root.appendChild(new Ext.tree.TreeNode({
id: tnId,
text: iText,
listeners: {
'click': function(node, event) {
event.stopEvent();
var n = tabs.getComponent(node.id);
if (!n) { ////判断是否已经打开该面板
n = tabs.add({
'id': node.id,
'title': node.text,
html: '<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src="' + iUrl + '"></iframe>'
//<div id="loading" style="font-size:8pt">正在加载...</div>
//autoLoad:{url:iUrl, scripts:true} //通过autoLoad属性载入目标页,如果要用到脚本,必须加上scripts属性
});
}
tabs.setActiveTab(n);
}
}
}));
}
//人员管理
var daTree = createTree("人员管理");
appendTreeNode(daTree, "da1", "录入1", "/esayadd.aspx");
appendTreeNode(daTree, "da2", "录入2", "/esayadd.aspx");
appendTreeNode(daTree, "da3", "录入3", "/esayadd.aspx");
appendTreeNode(daTree, "da4", "录入4", "/esayadd.aspx");
//审核管理
var shTree = createTree("自我管理");
appendTreeNode(shTree, "sh1", "录入1", "/esayadd.aspx");
appendTreeNode(shTree, "sh2", "录入2", "/esayadd.aspx");
var viewport = new Ext.Viewport({
layout: 'border',
items: [
//顶栏
new Ext.BoxComponent({
region: 'north',
margins: '0 5 0 5',
el: 'north'
}), {
region: 'west',
id: 'west-panel',
title: '系统导航',
split: true,
200,
minSize: 175,
maxSize: 400,
collapsible: true,
margins: '5 0 5 5',
layout: 'accordion',
layoutConfig: {
animate: true
},
defaults: { border: false },
items: [{
title: "人员管理",
items: [daTree]
}, {
title: '自我管理',
items: [shTree]
}]
},
tabs
]
});
});
代码说明:
a). 这里封装了树形控件的创建和节点添加
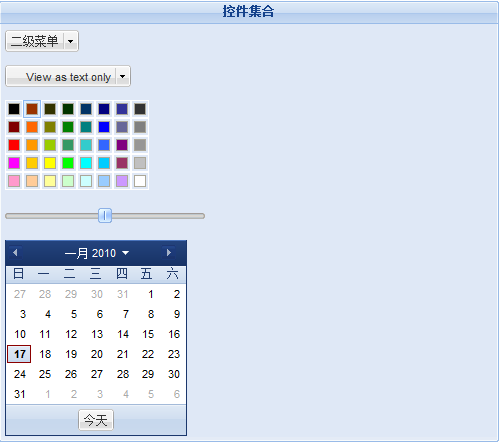
二、其他控件
8.2.aspx
2.1 先来张大合照

2.2 实现代码
2.2.1 下拉框、菜单[CycleButton、SplitButton]
var btn = new Ext.CycleButton({
showText: true,
prependText: 'View as ',
items: [{
text:'text only',
iconCls:'view-text',
checked:true
},{
text:'HTML',
iconCls:'view-html'
}],
changeHandler:function(btn, item){
Ext.Msg.alert('Change View', item.text);
}
});
//二级菜单
var sb = new Ext.SplitButton({
text: '二级菜单',
menu: new Ext.menu.Menu({
items: [{
text: 'Item 1',
menu:new Ext.menu.Menu({
items: [
{text: 'Item 3'},
{text: 'Item 4'}
]
})
}]
})
});
showText: true,
prependText: 'View as ',
items: [{
text:'text only',
iconCls:'view-text',
checked:true
},{
text:'HTML',
iconCls:'view-html'
}],
changeHandler:function(btn, item){
Ext.Msg.alert('Change View', item.text);
}
});
//二级菜单
var sb = new Ext.SplitButton({
text: '二级菜单',
menu: new Ext.menu.Menu({
items: [{
text: 'Item 1',
menu:new Ext.menu.Menu({
items: [
{text: 'Item 3'},
{text: 'Item 4'}
]
})
}]
})
});
2.2.2 调色板[ColorPalette]
//调色板
var cp = new Ext.ColorPalette({
value:'993300', //默认值
listeners: {
'select':function(palette, selColor){
Ext.Msg.alert('颜色', selColor);
}
}
});
var cp = new Ext.ColorPalette({
value:'993300', //默认值
listeners: {
'select':function(palette, selColor){
Ext.Msg.alert('颜色', selColor);
}
}
});
2.2.3 滑动条[Slider]
//滑动条
var slider = new Ext.Slider({
200,
value: 50,
increment: 10,
minValue: 0,
maxValue: 100
});
var slider = new Ext.Slider({
200,
value: 50,
increment: 10,
minValue: 0,
maxValue: 100
});
2.2.4 日历[DatePicker]
new Ext.DatePicker()
三、下载
四、相关文章索引
4.1. Ext核心API详解-Ext.tree.TreePanel
结束语
写完这篇关于关于Ext控件基本上就告一段落了,随着版本的更新会慢慢的不断新增更多的控件,如果再在项目中使用Ext的话,再考虑写续了 :)