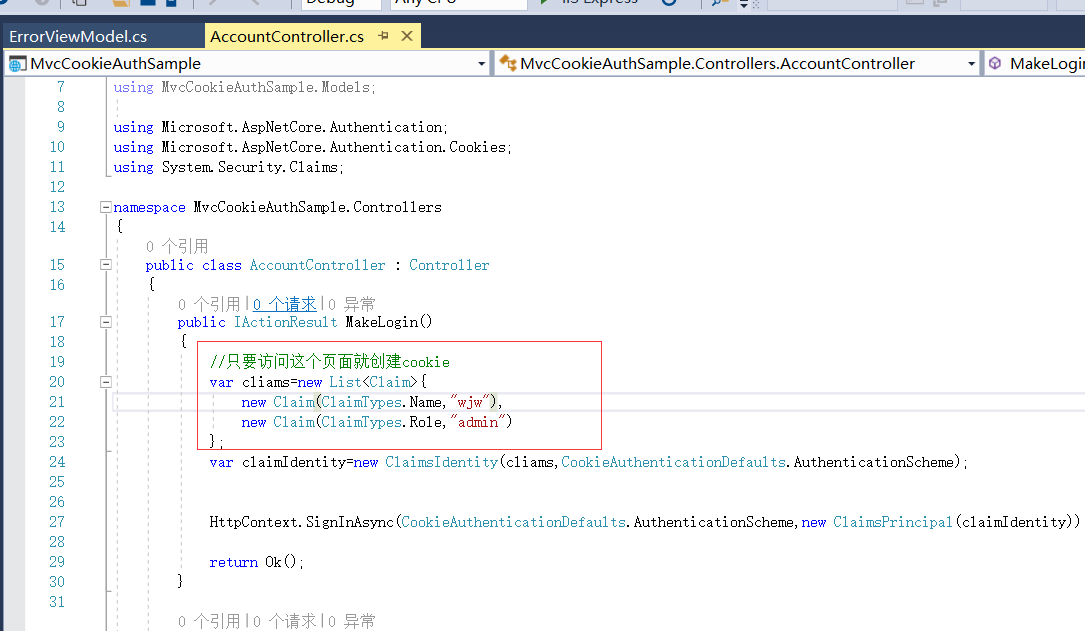
基于原来做的cookie认证的代码:MvcCookieAuthSample


增加登陆和退出的方法:
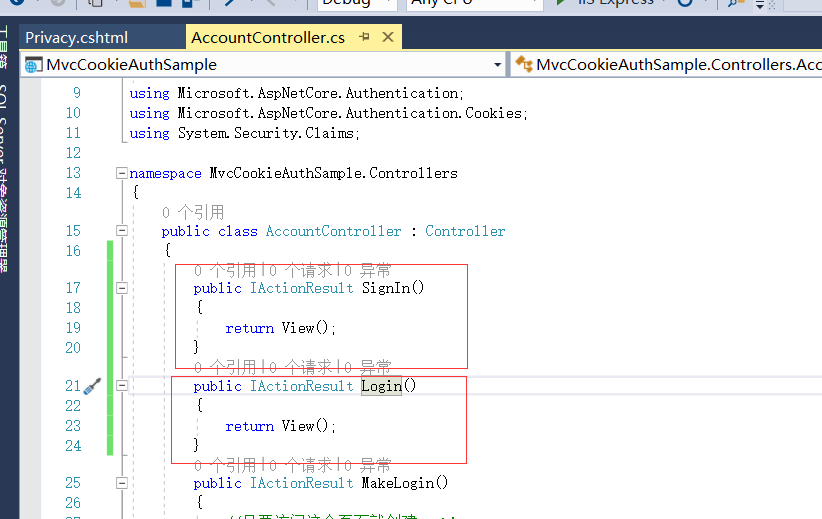
增加Login和SignIn这两个Action方法。

在Views下面创建Account文件夹,然后在里面创建两个视图页面。
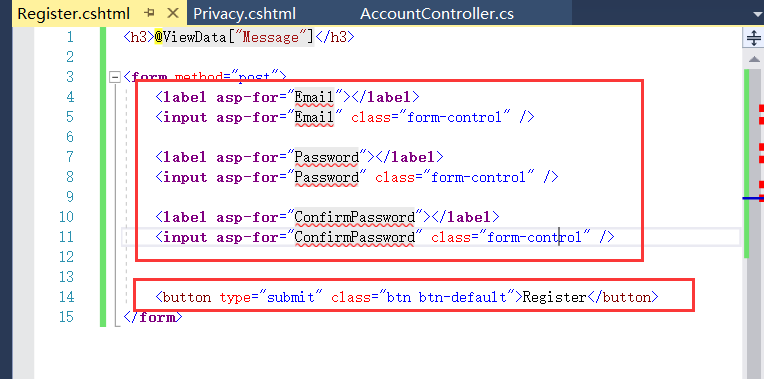
我是赋值下面的Privacy.cshtml页面到Account文件夹。然后改了名字为Register.cshtml和Login.cshtml这两个视图页面。


创建文件夹:ViewModels
再创建RegisterViewModel.cs



using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; namespace MvcCookieAuthSample.ViewModels
{
public class RegisterViewModel
{
public string Email { get; set; }
public string Password { get; set; }</span><span style="color: #0000ff;">public</span> <span style="color: #0000ff;">string</span> ConfirmPassword { <span style="color: #0000ff;">get</span>; <span style="color: #0000ff;">set</span><span style="color: #000000;">; } }}
Login.cshtml 简单的登陆页面

在布局页面 把登陆和注册也加上去

引入ViewModel的命名空间:
Register和Login的视图页面都要引用


<ul class="navbar-nav flex-grow-1"> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Index">Home</a> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="" asp-controller="Home" asp-action="Privacy">Privacy</a> </li><li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>> <a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Register</span><span style="color: #800000;">"</span>>Register</a> </li> <li <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-item</span><span style="color: #800000;">"</span>> <a <span style="color: #0000ff;">class</span>=<span style="color: #800000;">"</span><span style="color: #800000;">nav-link text-dark</span><span style="color: #800000;">"</span> asp-area=<span style="color: #800000;">""</span> asp-controller=<span style="color: #800000;">"</span><span style="color: #800000;">Account</span><span style="color: #800000;">"</span> asp-action=<span style="color: #800000;">"</span><span style="color: #800000;">Login</span><span style="color: #800000;">"</span>>Log <span style="color: #0000ff;">in</span></a> </li> </ul></pre>

运行我们的程序
Register页面

login的页面

