原文:https://www.cnblogs.com/btgyoyo/p/6187229.html
服务端:a.go
package main
import (
"net/http"
"fmt"
)
func hello(w http.ResponseWriter, req *http.Request) {
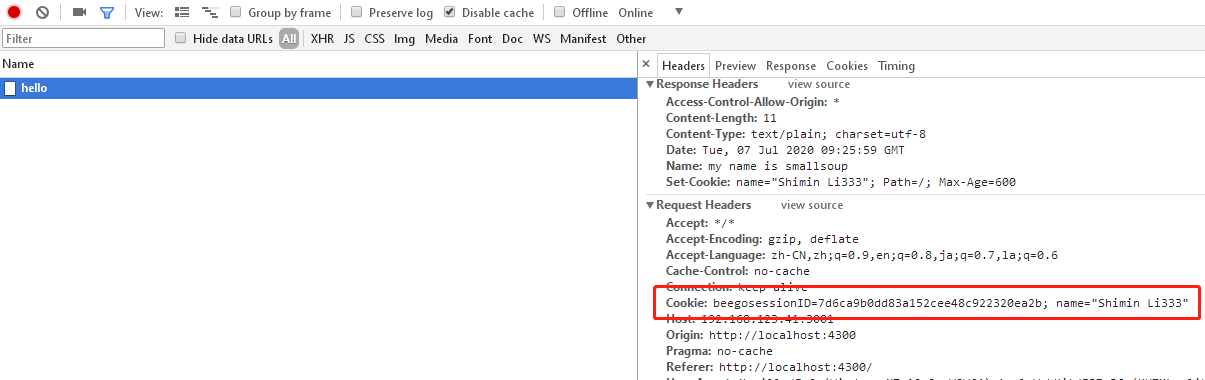
w.Header().Set("name", "my name is smallsoup")
w.Header().Set("Access-Control-Allow-Origin", "*")
// w.Header().Set("Access-Control-Allow-Headers", "Content-Type,withCredentials");
cookie := http.Cookie{Name:"name", Value:"Shimin Li333", Path:"/", MaxAge:600}
http.SetCookie(w, &cookie)
fmt.Fprintf(w, "http hello
")
}
func main() {
http.HandleFunc("/hello", hello)
http.ListenAndServe(":3001", nil)
}
client.js
let xhr = new XMLHttpRequest();
xhr.open('GET', 'http://192.168.123.41:3001/hello', true);
// xhr.setRequestHeader('Content-Type', "application/x-www-form-urlencoded");
xhr.withCredentials = true;
xhr.send();
xhr.onload = e => {
console.log('request success');
console.log(xhr.response)
};

修改后的一版,所有的域名请求过来的都可以跨域
package main
import (
"net/http"
"fmt"
"log"
)
func hello(w http.ResponseWriter, req *http.Request) {
header:=req.Header
log.Println(header)
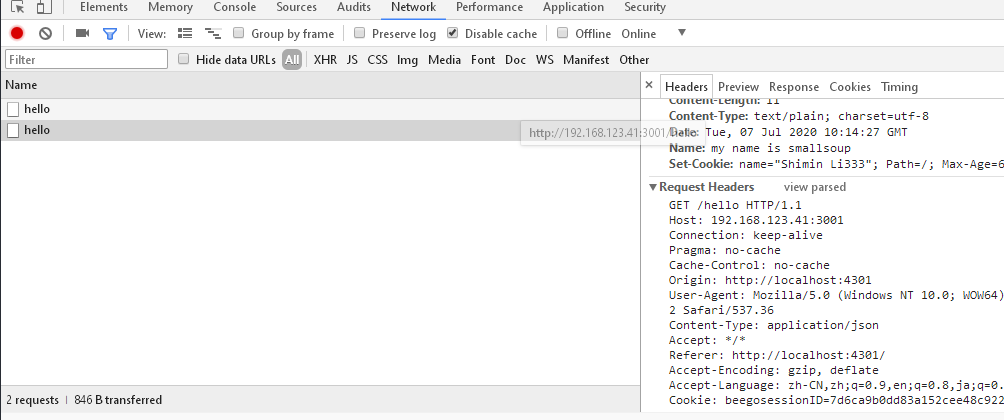
w.Header().Set("name", "my name is smallsoup")
//w.Header().Set("Access-Control-Allow-Origin", "*")
//w.Header().Set("Access-Control-Allow-Origin", "http://localhost:4300")
//w.Header().Set("Access-Control-Allow-Origin", header["Origin"][0])
w.Header().Set("Access-Control-Allow-Origin", "http://localhost:*")
w.Header().Set("Access-Control-Allow-Credentials", "true")
w.Header().Set("Access-Control-Allow-Headers", "Content-Type,withCredentials,Access-Control-Allow-Origin,Access-Control-Allow-Credentials");
cookie := http.Cookie{Name:"name", Value:"Shimin Li333", Path:"/", MaxAge:600}
http.SetCookie(w, &cookie)
fmt.Fprintf(w, "http hello
")
}
func main() {
http.HandleFunc("/hello", hello)
http.ListenAndServe(":3001", nil)
}

---------------------------------------------------------------------------------------
Http Options Method
简而言之,OPTIONS请求方法的主要用途有两个:
1、获取服务器支持的HTTP请求方法;
2、用来检查服务器的性能。
CORS(跨域资源共享)
CORS是一种网络浏览器的技术规范,它为Web服务器定义了一种方式,允许网页从不同的域访问其资源。而这种访问是被同源策略所禁止的。CORS系统定义了一种浏览器和服务器交互的方式来确定是否允许跨域请求。
使用CORS的方式非常简单,但是需要同时对前端和服务器端做相应处理
1、 前端
客户端使用XmlHttpRequest发起Ajax请求,当前绝大部分浏览器已经支持CORS方式,且主流浏览器均提供了对跨域资源共享的支持。
2、 服务器端
如果服务器端未做任何配置,则前端发起Ajax请求后,会得到CORS Access Deny,即跨域访问被拒绝。
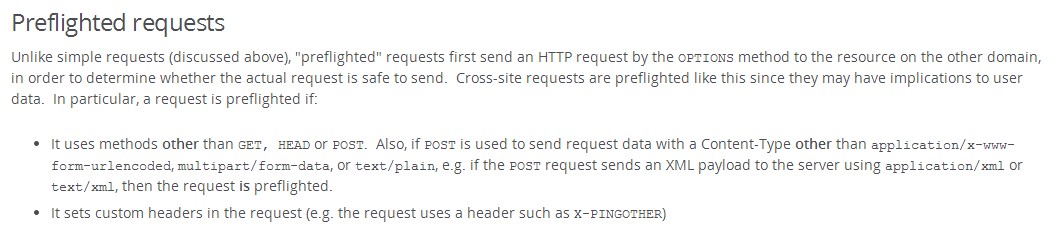
Preflighted Requests(预检请求)
Preflighted Requests是CORS中一种透明服务器验证机制。预检请求首先需要向另外一个域名的资源发送一个 HTTP OPTIONS 请求头,其目的就是为了判断实际发送的请求是否是安全的。
下面的情况需要进行预检:

一个简单的请求如下:
- HTTP方法是下列之一
HEADGETPOST
- HTTP头包含
AcceptAccept-LanguageContent-LanguageLast-Event-IDContent-Type,但仅能是下列之一application/x-www-form-urlencodedmultipart/form-datatext/plain
任何一个不满足上述要求的请求,即被认为是复杂请求。一个复杂请求不仅有包含通信内容的请求,同时也包含预请求(preflight request)。