1.使用toString()方法来检测对象类型
可以通过toString() 来获取每个对象的类型。为了每个对象都能通过 Object.prototype.toString() 来检测,需要以 Function.prototype.call() 或者 Function.prototype.apply() 的形式来调用,把需要检测的对象作为第一个参数传入。
var toString = Object.prototype.toString; toString.call(new Date); // [object Date] toString.call(new String); // [object String] toString.call(Math); // [object Math] //Since JavaScript 1.8.5 toString.call(undefined); // [object Undefined] toString.call(null); // [object Null]
这个用法在 tipJS 这个js 库中也有使用到.

2.Array like object
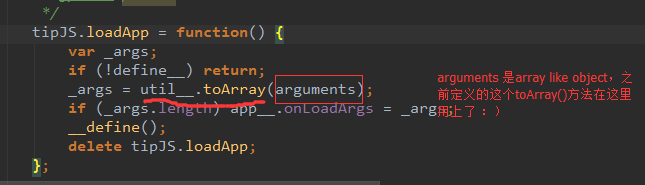
js 函数中的默认参数 arguments 就是一个 array like object.
function test(){
alert(arguments.length);
var s = [1,2,3]
alert( Array.isArray(arguments)); //false
alert( Array.isArray(s)); //true
}
test(1,2,3)
下面来自stack-overflow上面的一个问题及回答
I'm wondering how jQuery constructs its array-like object. The key thing I'm trying to work out is how it manages to get the console to interpret it as an array and display it as such. I know it has something to do with the length property, but after playing a bit I can't quite figure it out.
I know this has no technical advantage over a normal array like object as in the example below. But I think it's an important semantic element when users are testing and debugging.
A normal Array like Object.
function foo(){
// Array like objects have a length property and it's properties use integer
// based sequential key names, e.g. 0,1,2,3,4,5,6 just like an array.
this.length = 1;
this[0] = 'hello'
}
// Just to make sure add the length property to the prototype to match the Array
// prototype
foo.prototype.length = 0;
// Give the Array like object an Array method to test that it works
foo.prototype.push = Array.prototype.push
// Create an Array like object
var bar = new foo;
//test it
bar.push('world');
console.log(bar);
// outputs
{ 0: 'hello',
1: 'world',
length: 2,
__proto__: foo
}
The object has to have length and splice
> var x = {length:2, '0':'foo', '1':'bar', splice:function(){}}
> console.log(x);
['foo', 'bar']