原文: http://www.cnblogs.com/xuyao100/p/8940958.html
---------------------------------------------------------------------------
清除浮动方法
1、 对父级设置适合CSS高度,父级元素撑开并且包含子元素。
<p>固定高度</p>
<div style="height: 50px;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>2、 父级标签---附加样式属性'overflow'属性值为'auto'或者'hidden'。即可清除浮动
<p>overflow hidden</p>
<div style="overflow: hidden;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>
<p>overflow auto</p>
<div style="overflow: auto;">
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
</div>3、 附加子元素样式设为clear:both。即可清除浮动
<p>附加元素</p>
<div>
<i>Float Test</i>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<i>Float Test</i>
<div style="clear: both;"></div>
</div>4、 CSS3伪元素,父级标签附加class。即可清除浮动。
// html
<div class="clearfix">
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Test</p>
<p>Float Test</p>
<div style="float: left; background: red; height: 50px;">Float Left</div>
<p>Float Testdas</p>
<p>Float Testsdasdas</p>
<p>Float Testasdasdasda</p>
</div>
// css
.clear_fix::after {
content: ".";
clear: both;
display: block;
line-height: 0;
overflow: hidden;
font-size: 0;
height: 0;
}
.clear_fix {
zoom: 1;
}
}清除浮动方式总结
-
方式一:固定高度,已知高度可以使用该方式。
-
方式二:父元素设置样式属性overflow,预知内容的宽高与父一致可以采用该方式。
-
属性值为hidden 如果子的内容宽高超出父的宽高,则子内容超出部分会被修剪
-
属性值为auto 如果子的内容宽高超出父的宽高,则父会出现滚动条
-
-
方式三:子元素清除浮动。该方式最为灵活,便于理解,易上手,但会产生冗余的代码和元素。
-
方式四:伪元素清除浮动。建议采用该方式
-
该方式HTML代码更加干净,在代码中不会存在冗余的元素,在document tree中,该元素依然存在。
-
该方式仅限于清除该盒子结尾的浮动,类似于方式一和二,因为伪元素仅支持在该元素内容的最开始和结尾(::before、::after)
-
document tree 可视化渲染模型(visual formatting model)
渲染模型由三种组成
-
正常流(normal flow):由块级元素(block-level boxes)和行级元素( inline-level boxes)组成
-
浮动(floats): 首先会脱离正常流,然后根据属性向左上或者右上浮动,至最近块级元素(block-level boxes)的上下文内容(Content)最左或最右侧。
如果没有清除浮动,浮动后,剩余的上下文内容(浮动塌陷),会被块级元素后的正常流元素填充,即布局错乱。
-
绝对定位(Absolute positioning):脱离所有的束缚,常称为脱离文档流。当position,值为'absolute'或者'fixed'创建新的一层,根据z-index设置层级,根据left、right、top、bottom属性决定安置的位置。
参考资料:https://www.w3.org/TR/CSS21/visuren.html#visual-model-intro
浮动塌陷
如果一个盒子里子对象使用了CSS float(浮动)属性,盒子不能包裹子对象,浮动塌陷就产生了。
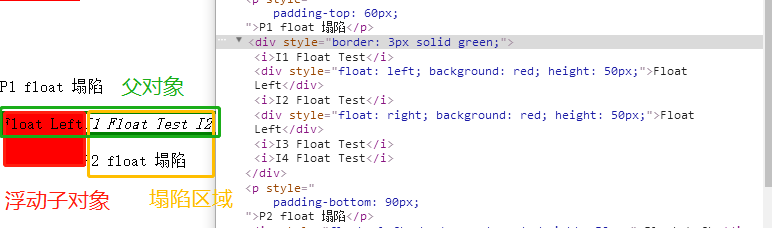
公式:父级对象高度(div content)小于浮动子对象高度时(div style="float: left;"),如图:

父对象盒子 === display: block === 块元素
当父对象没有设置高度时,默认会被块级或者行级的对象撑开高度,但不会被浮动子对象撑开高度
浮动子对象
浮动至父对象的上下文(content)内,最左或最右,该父对象的最左或最右的宽度会减小。浮动对象是存在于上下文内的,会受盒子属性maigin、padding、border影响(如图绿色边框)。
塌陷区域
浮动后,剩余的上下文内容(如图黄色区域),会被块级元素后的正常流元素填充。即布局错乱。
浮动负面影响
- 盒子内容(高度、边框)不能撑开,导致背景不能正常显示,margin padding设置值不能正确显示。
- 布局错乱,不能按预想的布局正常显示。