
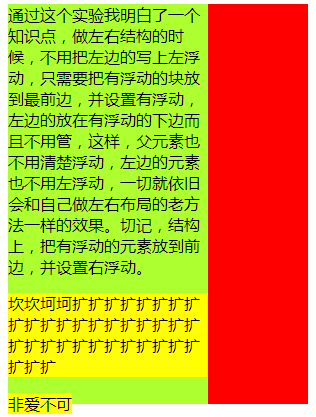
通过这个实验我明白了一个知识点,做左右结构的时候,不用把左边的写上左浮动,只需要把有浮动的块放到最前边,并设置有浮动,左边的放在有浮动的下边而且不用管,这样,父元素也不用清楚浮动,左边的元素也不用左浮动,一切就依旧会和自己做左右布局的老方法一样的效果。切记,结构上,把有浮动的元素放到前边,并设置右浮动。
为了试验不用清楚浮动,我把clearfix的相关代码注销了。
上代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 /*.clearfix:after{ 8 clear: both; 9 content: ""; 10 display: block; 11 } 12 .clearfix{ 13 *zoom: 1; 14 }*/ 15 div{ 16 width: 300px; 17 height: 400px; 18 background: gainsboro; 19 } 20 div.right{ 21 float: right; 22 width: 100px; 23 background: red; 24 } 25 div.nofloat{ 26 background: greenyellow; 27 } 28 div.nofloat p{background: yellow;} 29 div.nofloat span{background: yellow;} 30 </style> 31 </head> 32 <body> 33 <div class="cont clearfix"> 34 <div class="right"> 35 36 </div> 37 <div class="nofloat"> 38 通过这个实验我明白了一个知识点,做左右结构的时候,不用把左边的写上左浮动,只需要把有浮动的块放到最前边,并设置有浮动,左边的放在有浮动的下边而且不用管,这样,父元素也不用清楚浮动,左边的元素也不用左浮动,一切就依旧会和自己做左右布局的老方法一样的效果。切记,结构上,把有浮动的元素放到前边,并设置右浮动。 39 <p>坎坎坷坷扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩扩</p> 40 <span>非爱不可</span> 41 </div> 42 </div> 43 </body> 44 </html>
目前还没测试弊端,就看平时需要的布局效果都能实现,不浮动的左半块放块元素内联元素都可以了,以后发现问题再补充。
转载请注明:xing.org1^[http://www.cnblogs.com/padding1015/]