一、小程序文档笔记
默认开发目录

开发目录解析
1. app.js、app.json、app.wxss 这三个文件必须有不能删掉。
一个小程序主体部分由这三个文件组成,而且必须放在项目的根目录
js后缀的是脚本文件,调用小程序框架提供的 API—— API 文档json后缀的文件是对整个小程序的全局配置文件——配置详解- 微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,用来激活。
例如,你没写他就会报这个错



app.json文件的pages属性的路径配置与tabBar内的list属性的路径配置必须一一对应,协调一致,不然调用了哪个页面,二者中有一个没配置都不起作用
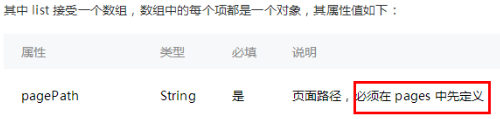
另外,pages属性是要一定一定要在引用页面的时候配置好路径。
就像官方文档说的:

【注意】json文件不要加任何注释信息,任何json文件都是这样;
wxss后缀的是样式表文件。是整个小程序的公共样式表其他自定义文件夹下的页面中,wxml后缀的文件是页面结构文件。
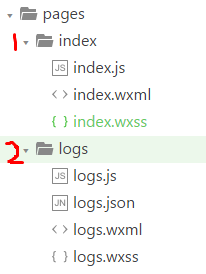
2. pages文件夹下的index 页面和 logs 页面

pages 中的第一个页面是小程序的首页,一个小程序页面由四个文件组成。
index 页面——小程序的欢迎页
页面的样式表(.wxss文件)是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。
如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。【.json文件同理】
index.js、index.json、index.wxml、index.wxss——描述页面的这四个文件必须具有相同的路径与文件名
logs 页面——小程序启动日志的展示页
3. 框架
小程序的核心—响应的数据绑定系统
即:在逻辑层修改数据,视图层就会做相应的更新
视图层
视图层(View)描述语言:wxml,wxss
逻辑层(App Service)框架:基于javascript
//util文件夹下的util.js

1 function formatTime(date) {
2 var year = date.getFullYear()
3 var month = date.getMonth() + 1
4 var day = date.getDate()
5
6 var hour = date.getHours()
7 var minute = date.getMinutes()
8 var second = date.getSeconds()
9
10
11 return [year, month, day].map(formatNumber).join('/') + ' ' + [hour, minute, second].map(formatNumber).join(':')
12 }
13
14 function formatNumber(n) {
15 n = n.toString()
16 return n[1] ? n : '0' + n
17 }
18
19 module.exports = {
20 formatTime: formatTime
21 }
判断时分秒是否大于10,不大于10,前边加一个0:
n[1] ? n : '0' + n
4. pages属性——一个数组
每一项都是字符串,写入路径信息,来指定小程序由哪些页面组成。字符串之间用逗号隔开。
每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。
小程序中新增/减少页面,都需要对 pages 数组进行修改。
5. page.json
相当于app.json下的window里的设置,只不过多了第七条:disableScroll
disableScroll:true,
这个情况,设置了也没用,页面超出后照样滚动,问题待解决。
6. page.js
page(data):
data 数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
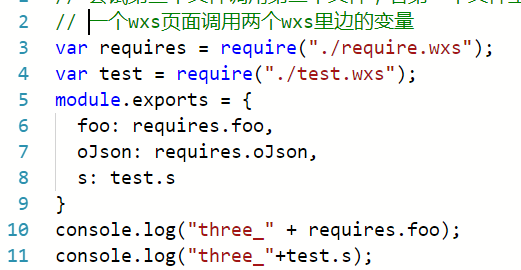
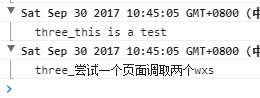
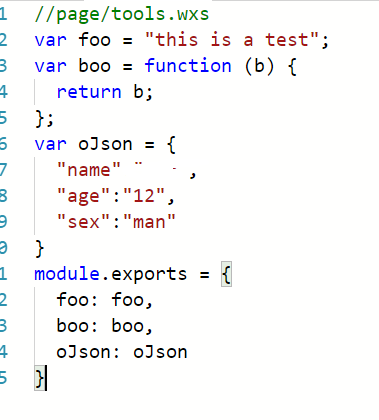
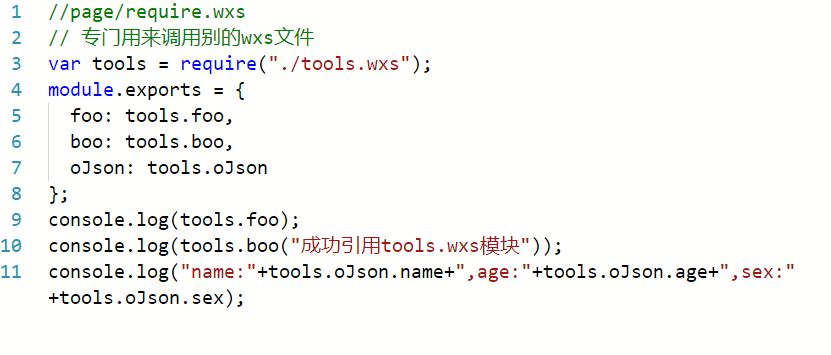
7. wxs
该有的在文档都有: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
以下是我实验的:







组件
——scroll-view
经验总结、实验代码如下
html

1 <view class="container">
2 <view class="dir-header">
3 scroll-view-y 垂直滚动练习
4 </view>
5 <scroll-view class="scroll-view" scroll-y enable-back-to-top bindscroll="scrollStart" bindscrolltoupper="scrollTop" bindscrolltolower="scrollBottom">
6 <!--
7 自由滚动 练习
8 bindscrolltoupper="upper"
9 bindscrolltolower="lower"
10 bindscroll="scroll"
11 -->
12 <view class="one">第一部分</view>
13 <view class="two">第二部分</view>
14 <view class="three">第三部分</view>
15 <view class="four">第四部分</view>
16 <view class="five">第五部分</view>
17 <view class="six">第六部分</view>
18 <view class="seven">第七部分</view>
19 </scroll-view>
20 <view class="btn-area">
21 <button class="btnScroll" size="mini">鼠标移上去+滚轮滑动查看</button>
22 </view>
23 <scroll-view class="scroll-view scroll-view1" scroll-y enable-back-to-top scroll-into-view="{{toView}}">
24 <!-- 配合按钮点击tap函数,制作点击 翻动 效果
25 scroll-into-view="{{toView}}"
26 -->
27 <view class="one" id="one">第一部分</view>
28 <view class="two" id="two">第二部分</view>
29 <view class="three" id="three">第三部分</view>
30 <view class="four" id="four">第四部分</view>
31 <view class="five" id="five">第五部分</view>
32 <view class="six" id="six">第六部分</view>
33 <view class="seven" id="seven">第七部分</view>
34 </scroll-view>
35 <view class="btn-area">
36 <button class="btnScroll" size="mini" bindtap="tap">点击我来切换内容哦</button>
37 </view>
38 <scroll-view class="scroll-view scroll-view2" scroll-y enable-back-to-top scroll-top="{{scrollTop}}">
39 <!-- 配合按钮点击tapMove函数,制作点击向上滚动指定距离效果
40 scroll-top="{{scrollTop}}" -->
41 <view class="one" id="ones">第一部分</view>
42 <view class="two" id="twos">第二部分</view>
43 <view class="three" id="threes">第三部分</view>
44 <view class="four" id="fours">第四部分</view>
45 <view class="five" id="fives">第五部分</view>
46 <view class="six" id="sixs">第六部分</view>
47 <view class="seven" id="sevens">第七部分</view>
48 </scroll-view>
49 <view class="btn-area">
50 <button size="mini" bindtap="tapMove">点击我来实现内容滚动哦</button>
51 </view>
52 </view>
css

1 .container{
2 padding:20rpx 0;
3 }
4 .dir-header{
5 font-size: 16px;
6 color: #aaa;
7 text-align: center;
8 font-weight: bold;
9 }
10 .scroll-view,.scroll-view2{
11 height: 120px;
12 margin-top: 10px;
13 }
14 .scroll-view1{
15 height: 100px;
16 }
17 .scroll-view view{
18 height: 100px;
19 line-height: 100px;
20 text-align: center;
21 /* border: 1px solid #188eee; */
22 }
23 .one{
24 background: #f7f7f7;
25 color: #aaa;
26 }
27 .two{
28 background: #f1f1f1;
29 color: #c7c7c7;
30 }
31 .three{
32 background: #e9e9e9;
33 color: #d2d2d2;
34 }
35 .four{
36 background: #e1e1e1;
37 color: #d8d8d8;
38 }
39 .five{
40 background: #d8d8d8;
41 color: #e1e1e1;
42 }
43 .six{
44 background: #d2d2d2;
45 color: #e9e9e9;
46 }
47 .seven{
48 background: #c7c7c7;
49 color: #f1f1f1;
50 }
51 /*btn-area */
52 .btn-area{
53 margin-top: 10px;
54 }
55 .btnScroll{margin-right: 5px;}
js

1 // 变量定义区域
2 var scrollorder = ["one", "two", "three", "four", "five", "six", "seven"];
3 var scrollorder_s = ["ones", "twos", "threes", "fours", "fives", "sixs", "sevens"];
4 // 调用page方法api
5 Page({
6 /**
7 * 页面的初始数据
8 */
9 data: {
10 toView: "one",
11 scrollTop: 100
12 },
13 /**
14 * 用户的自定义数据
15 */
16 // 3条不同效果滚动事件的触发反馈
17 scrollStart: function (event) {
18 console.log("scrolling。。。");
19 },
20 scrollTop:function(){
21 console.log("到顶了");
22 },
23 scrollBottom:function(){
24 console.log("到底了");
25 },
26 // 点击一次按钮,向上滚动完一个view内容
27 // 自己加了判断条件,如果翻页到最后一个,就让他返回到第一个
28 // 这个i换成--,就可以做成轮播图的左右切换效果了
29 // 另外如果可以设置滚动一次的距离,就可以做成触摸效果的左右切换banner图了。
30 tap:function(event){
31 for(var i = 0; i < scrollorder.length; ++i){
32 if(scrollorder[i] === this.data.toView){
33 // console.log(i);
34 if (i == scrollorder.length-1) {
35 this.setData({
36 toView: scrollorder[0]
37 })
38 }else{
39 this.setData({
40 toView: scrollorder[i + 1]
41 })
42 }
43 break;
44 }
45 }
46 },
47 // 点击按钮,向上滚动自定义距离的内容
48 tapMove:function(event){
49 console.log("点击了");
50 // 这个还得判断,如果滚到顶部了就让他变回来或者提示
51 // 另外,100 和 7 可以后期动态判断
52 if(this.data.scrollTop >= (100 * 7)){
53 console.log("您已经查看底部了哦")
54 }
55 this.setData({
56 // 这里,如果最后加100,并且总盒子scroll-view的高度也是100的话,可以模拟tapMove的效果,点击一下就是翻一页
57 // scrollTop: this.data.scrollTop + 100
58 scrollTop:this.data.scrollTop + 20
59 })
60 },
61 })
——block
<block/> 并不是一个组件,它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性(想wx:if,wx:else,wx:for等)。
——template
模板定义:
template,双标签,且要给他起一个独一无二的name
<template name=“onlyName”>模板内容</template>
示例:

模板中也可以放变量,调用的时候再传入不同的数据。方便重复调用:
<template name=“onlyName”>
<view >{{text}}</view>
</template>
模板引用:
通过import引用、调用目标文件中<template>中定义的内容
调用某个wxml页面中定义好的模板部分,template处用is调用
1 <import src=“定义模板的页面路径”/>
2 <template is=“要引用的模板的name值”/>
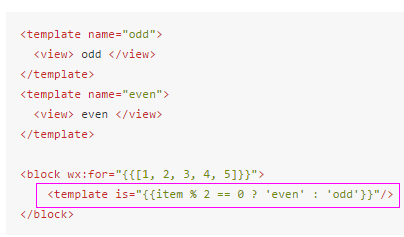
示例:

技巧:
template的is中可以使用Mustache语法,里边放判断用的三元表达式,这样就可以动态性的根据需求渲染模板。
文档案例:

问题:
在模板页面设置的css样式,调用到另一个页面后,是不受管制的,所以可能需要复制一份css样式到调用的页面,或者把模板用到的css写到公用样式app.wxss中。
还有一种方法是调用wxss文件:@import方法:
@import "../about/about.wxss";
这个方法,可以把about.wxss里边的样式全部调到目标页面,但是还是建议公用的代码放到app.wxss中。
调用带数据的模板:
<template is="aboutTwo" data="{{msg:'我是index.wxml里边传入的数据'}}"/>
问题:
目前用这种,在template标签上放data属性来传入数据值得方法。但是如果数据多了咋办?那就要想怎么把数据放到js文件的data中,然后在template中调用。
永远记住一点
想要传入多个参数,可以试试三个点的符号加对象/数组名字的方法,这在es6中的新方法,在vue,小程序,甚至pug中都可用,真的很好用。
<template is="aboutTwo" data="{{...对象名}}"/>
模板(template)的作用域:
模板拥有自己的作用域,所以js数据不会跟着模板结构被引过来,就和css也没过来一样,只能使用data传入的数据。不过可以把这些公共的数据放到app.js的data中,公用。
下边是demo代码:2017-09-01 17:19:42

<view class="cont">
<view class="block">template模板学习--import引用</view>
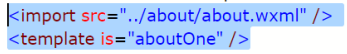
<import src="../about/about.wxml" />
<template is="aboutOne" />
<view class="info">模板具有作用域——以上这种,在b页面里引用了a,再在c页面里引用b,那么在c里边智能显示b里边的内容,a模板里的不会显示</view>
<view class="block">带数据的模板——数据传输失败</view>
<import src="../about/about.wxml" />
<template is="aboutTwo" />
<view class="info">模板带有数据,在about.wxml里边有一个变量,变量的值放在about.js中,但是引用到index页面后,变量没渲染出来,这说明了,js数据不会跟着模板结构被引过来,就和css也没过来一样。</view>
<view class="block">带数据的模板2——本页定义数据</view>
<import src="../about/about.wxml" />
<template is="aboutTwo" data="{{msg:'我是 index.wxml 里边传入的数据'}}"/>
<view class="info">模板里边的数据没有进来,但是在调用的时候,我们传入了一个数据,他也正常解析了。看来,在调用的页面,传入当前页面需要的对应值才是正解。</view>
<view class="block">带数据的模板3——本页js文件定义数据</view>
<import src="../about/about.wxml" />
<template is="aboutTwo" data="{{...dataInfo}}"/>
<view class="info">在标签里边传数据是很不明智的,万一数据多了就麻烦了,这次测试把需要的数据放到index.js文件中,然后在data属性这里先放三个点点,再放一个对象名。欧了,其他任何多少个数据都可以在js文件中罗列了。不过名字要和模板所在页的变量名字相同,不然找不到数据的 </view>
</view>

1 <template name="aboutOne">
2 <text>pages/about/about.wxml</text>
3 </template>
4 <template name="aboutTwo">
5 <view class="info">我是带数据的模板的说明部分</view>
6 <text>{{msg}}</text>
7 </template>
8
9 <import src="../logs/logs.wxml" />
10 <template is="logOne"/>

1 <template name="logOne">
2 <view class="">我是logs.wxml模板里边的内容</view>
3 </template>

1 about.js
2
3 data: {
4 msg: "我是about里边的数据",
5 }
6
7 index.js
8
9 data: {
10 motto: 'Hello World',
11 userInfo: {},
12 dataInfo: {
13 msg: "我是放在 index.js 里边的数据哦!",
14 msg2: "我是放在 index.js 里边的数据哦!",
15 msg3: "我是放在 index.js 里边的数据哦!",
16 msg4: "我是放在 index.js 里边的数据哦!",
17 msg5: "我是放在 index.js 里边的数据哦!",
18 msg6: "我是放在 index.js 里边的数据哦!",
19 }
20 }
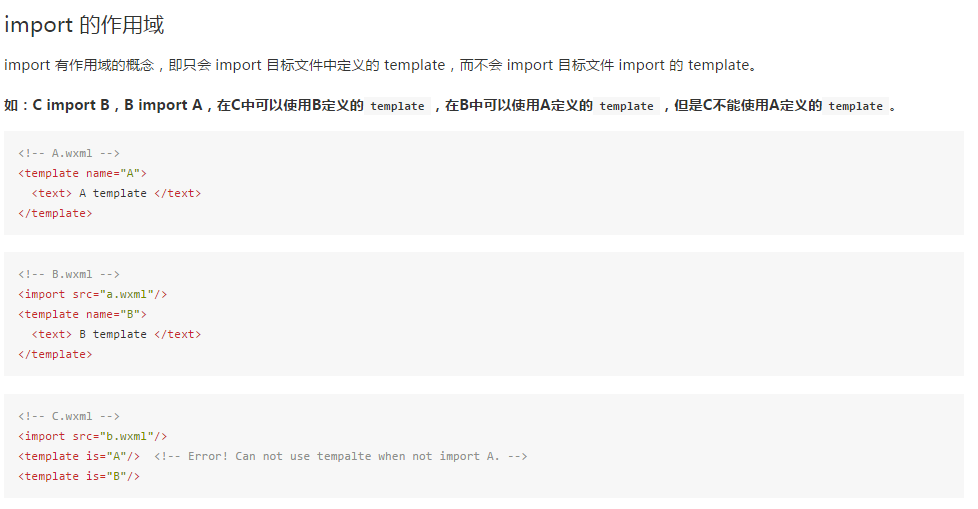
——inport 作用域
先说一个官方文档中的说法:

官方文档的这种做法,应该在B.html定义的b模板中调用A中的a模板
<!-- B.wxml -->
<import src="a.wxml"/>
<template name="B">
<text> B template </text>
<template is="A" />
</template>
亲测有效,这样就可以连环调,不过有缺陷就是,如果a里边的内容是交叉放在b里边的,就没办法这样做了,毕竟在c里边调取的是一整个b,就没办法再拆开穿插了。
——include 引用模板页面
注意两点:
include引用除<template>模板以外的一整张页面的内容:
include引用的是一整个页面,如果目标页面当中有template模板的话,template里边的内容不会被调取出来。
但是,A页面通过include,可以调用到B页面里边通过import调取来的C页面的内容 :
即、A页面include目标页面为B页面,如果目标页面B中使用import和<template is=“C页面模板名字”>配合调用了第三个页面C里边的内容C-C,那么第三个页面的C-C内容也会在A页面里显示出来。
示例:
C页面(logs.wxml)的 C-C内容 :

1 <!--logs.wxml--> 2 <template name="logOne"> 3 <view class="">我是about从logs.wxml调用的模板里边的内容</view> 4 </template>
B页面(about.wxml)的内容:
里边包含普通文本、<template name="">定义的模板文本、import调用C页面内容的命令文本

1 <!--pages/about/about.wxml--> 2 <view >只有我是about页面中没有在模板里边的部分</view> 3 4 <!--定义模板 --> 5 <template name="aboutOne"> 6 <text>pages/about/about.wxml</text> 7 </template> 8 <template name="aboutTwo"> 9 <view class="info">我是带数据的模板的说明部分</view> 10 <text>{{msg}}</text> 11 </template> 12 13 <!--调用logs.wxml的模板 --> 14 <import src="../logs/logs.wxml" /> 15 <template is="logOne"/>
A页面(index.wxml)里调用B页面(about.wxml)的命令:

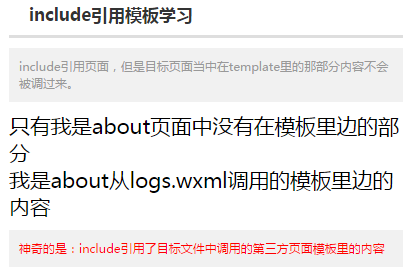
1 <!--include about.wxml里边的内容 --> 2 <view class="block">include引用模板学习</view> 3 <view class="info">include引用页面,但是目标页面当中在template里的那部分内容不会被调过来。</view> 4 <include src="../about/about.wxml" /> 5 <view class="info info-error">神奇的是:include引用了目标文件中调用的第三方页面模板里的内容</view>
A页面的显示:

二、小程序组件大纲——20170803版本

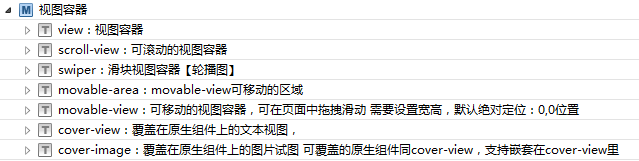
视图容器


基础内容


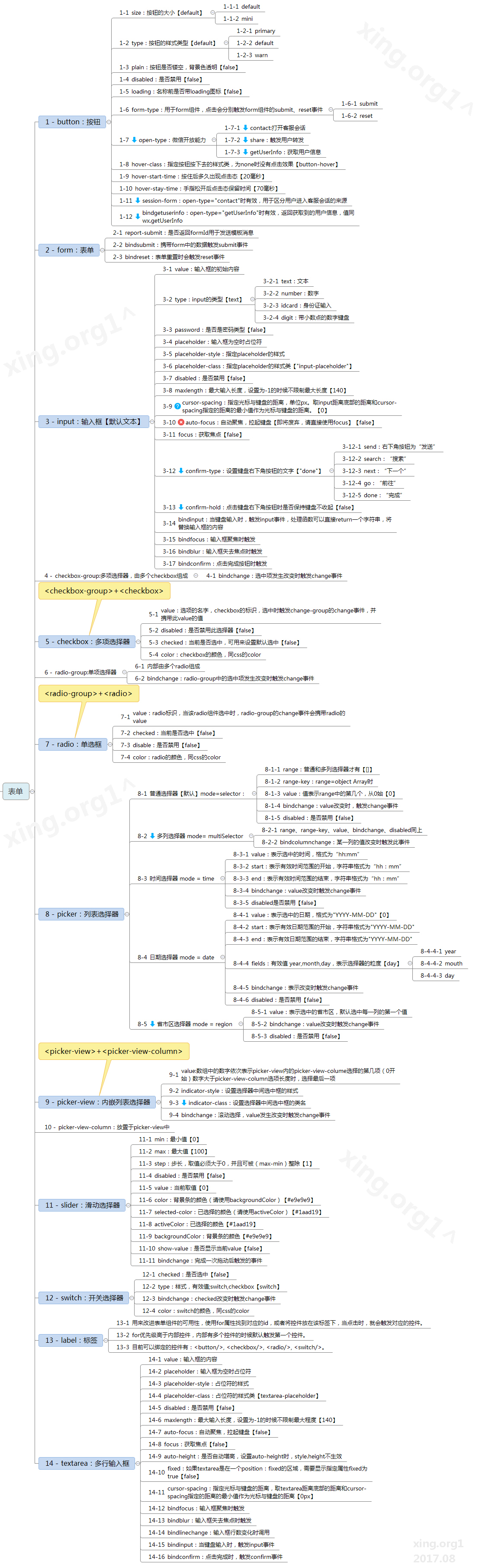
表单


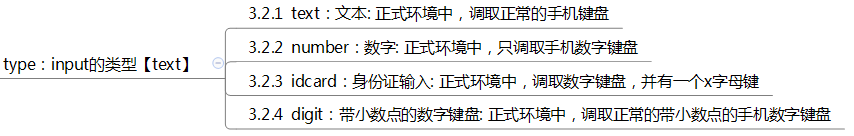
input的type类型详解:

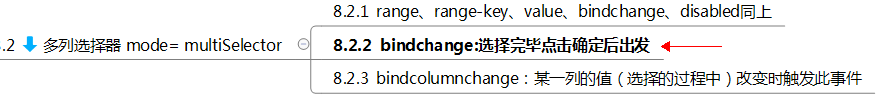
关于picker的multiSelector的mode详解:

导航

多媒体


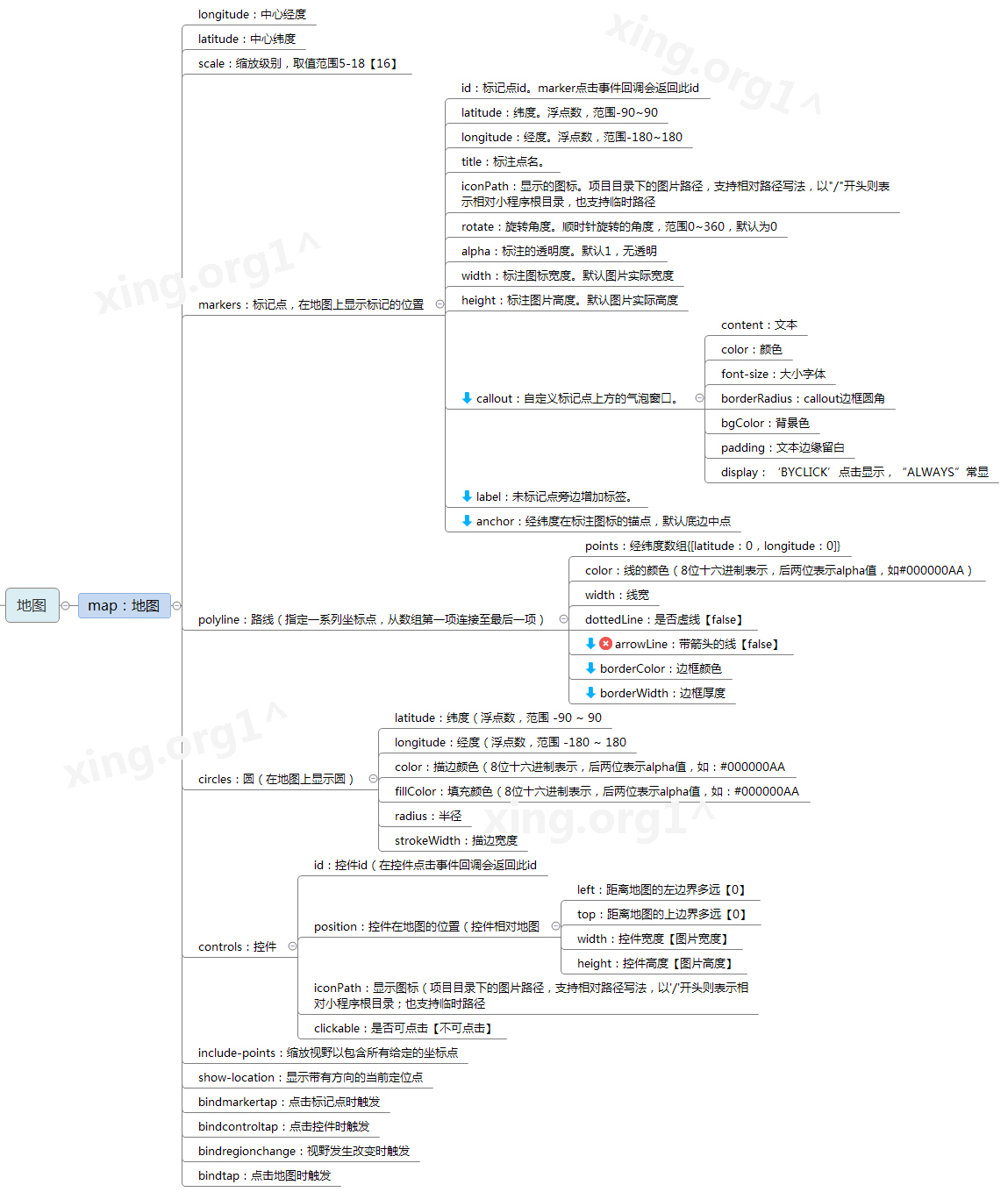
地图

画布
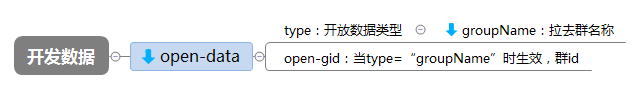
开发数据

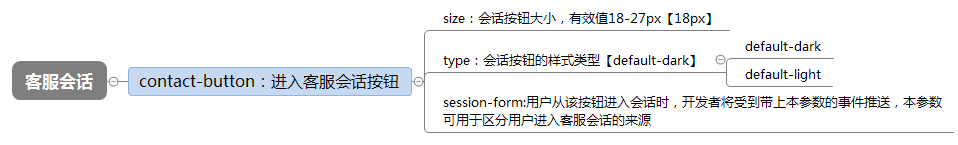
客服会话

三、小程序困惑:
1.问:小程序的文本换行?即原来html中的<br />标签,在小程序中可以用什么模拟?
1.答:小程序text文本组件支持转义字符,那么 就可以用来换行。示例如下:
<text>小程序
换行</text>

2.问:小程序的弹窗提示怎么做?即原来js中的alert功能,在小程序中可以用什么模拟?
2.答:使用console.log调试
3.小程序的页面跳转?即原来html中的a链接标签,在小程序中可以用什么模拟?,
3.答:用navigator或用js编码配置来实现小程序的页面跳转。
navigator如下:设置open-type为switchTab(导航间页面切换)或者reLaunch(应用内部跳转),
<navigator url="/page/index/index" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator>
这样点击“切换 Tab”文字就能进行跳转。
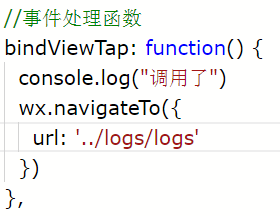
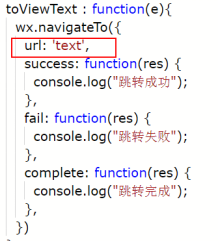
js如下,在wxml页面给view等组件绑定bindTap点击事件,然后js页面中配置事件时,让其navigateTo(跳转到)、并指定目标链接即可

问:如何跳转到指定的外部链接?
四、小程序开发问题汇总
2017-08-08 11:30:30
-
Padding的问题
一定要计算在宽度里边
若宽度是百分百,则尽量用内部内容的margin解决,不然会撑开页面,导致左右滑动的
不计算在里边,就用box-sizing设置一下
-
字体大小、间距问题
手机看和电脑看有差距
所以涉及到的时候,要定可适应性的死宽度比较合适,不光自己,其他也是一样,不同的界面看,
虽然margin、padding一致,但是屏幕宽度不一样,最后留下的间隙就会有便宜,出现问题。
2017-08-11 11:28:23
-
模拟机可以css调用背景图但是真机不显示background-image

1 background: linear-gradient(to right, rgba(0,140,201,0.8),rgba(0,158,165,0.8)),url('https://pic.cnblogs.com/avatar/956663/20170428110911.png') no-repeat center/cover;
上边那张图片高兴地太早了,真机测试的时候,那张图根本就出不来。

仔细想想,我这张图是用的background-image。我想我学的知识真的是喂了狗了。
在小程序的开发文档(mp.weixin.qq.com/debug/wxadoc/dev/qa.html)中有这么一句话被我抛在了脑后:
![]()
既然如此,不废话,那就寻找解决/替代方法吧:
解决办法总是有的,不就是网络图片吗!我让这些图在我自己测试的时候,先调取个人网络空间地址啊,做上标记,等到上线的时候把连接再改过来就好了。
至于base64:
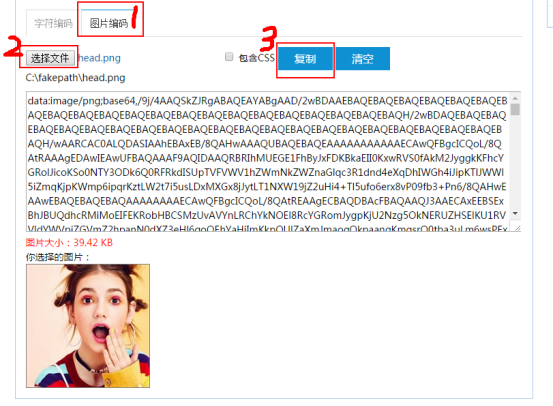
http://base64.xpcha.com/indexie.php 这是一个base64在线转码的网站。可以转换字符或者图片的编码。
这个网站,

第一步选择图片编码的tab,
第二步选择本地文件,
第三步复制编码,
第四步把这逆天的代码链接复制到对应的url中去。


搞定!
2017-08-10 16:49:44
-
rpx和px的使用场景
字体大小、宽度等要用到rpx,并且数值是px的两倍。不然小的设备观看是会被截掉的。
px用在margin、padding啥的上边。重点是上下边距和间距,左右的也可能要自适应式的、
-
溢出隐藏+小标点符号不能显示
溢出隐藏+小标点符号不能显示,不知道是配错组件还是因为啥。有待实验。
我没有实现的情况是:view里边套了text,给view溢出隐藏的三条代码没用,把代码给了text并设置其display为block也不出效果
-
小程序本页面内楼层跳转
用到scroll-view组件:
讲解页面:http://blog.csdn.net/liona_koukou/article/details/54408396
组件文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=2017112
大致思路就是:把所有需要滚动、跳转的东西都放到scroll-view中,然后给scrol-view一个scroll-into-view属性,
属性值用变量表示,在js数据中进行判断点击的是哪个按钮,传参改变scroll-into-view的值。
这种想法是可以,但是不适合我本次项目。毕竟scroll-view要设置固定的高度,如果没有固高,scroll-into-view根本不起作用
-
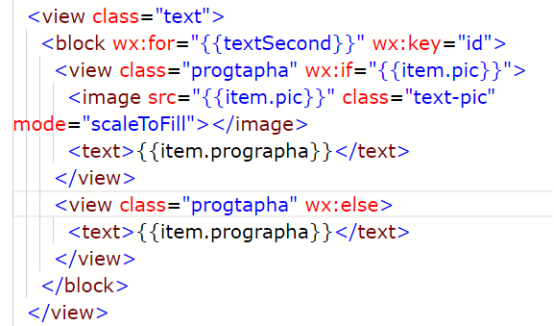
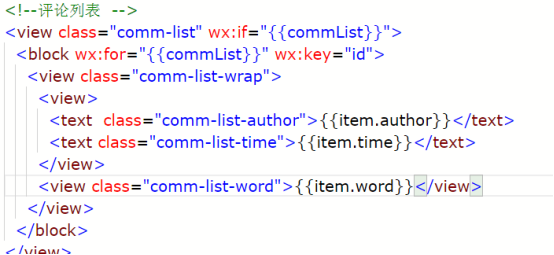
如何让传入的json数据渲染到页面后,带组件的标签格式?或者正确区分并翻译我的组件代码和文本?
比如我json里这么写:

翻译结果—:

这么做翻译不出来。其他方法有吗?我想在json中插入图片
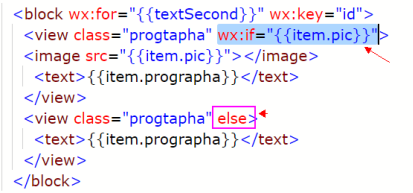
哈哈,我用了if判断,json中有链接的地方我就给他显示这一组view组件,否则就是另一组:

Json数据中这样写:

这样有图片地址的就会调用图片地址,并且把结构写成if的情况,没有picsrc的就会直接一个text组件!
-
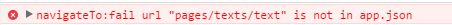
关于页面跳转
我用的js的跳转方法,加一个点击监听,bindtap后执行函数wx.navigateTo 但是没反应老报错,
一直返回跳转失败和跳转完成的函数内容。后来才发现,是我没有在app.json里边加入新增加的页面,导致跳转不成功的。
以下是报错截图

所以app.json的页面注册真的很重要,切记切记!大问题。
——跳转路径src的填写
直接写路径名即可,不用加.wxml,不然报错。
跳转到应用内、非tabBar页面
就是说你src的链接处填写的页面,不能是外部链接,并且内部的页面现在app.json上注册了,
并且不是tabBar正在使用的页面,并且链接的书写方式不能加后缀名字!!才可以跳转成功!因此看来,
要跳转到该页面时,在页面的命名上,wxml页面和其他js、css页面不能重名?
经过试验,是可以重名的——如下:因为我注册text页面的时候,自动加了其他三个同名的文件,
但是最后我调用这个目录下的text名字文件时,依旧跳转成功,看来他自己只认wxml


五、小程序技巧
-
页面加载后切换一次类名,实现初始页动画展示、初始页切换类名、配合一次性定时器切换类名
-
 View Code
View Code1 onLoad: function (options) { 2 3 setTimeout(()=>{ 4 5 this.setData({ a: 'a-class-name', b: 'b-class-name' }) 6 7 },1000)},
-
返回顶部 效果
要配合scroll-view组件、wx:if功能、、、、具体代码如下:
主要是scroll-top这个属性目前在微信中是scroll-view组件支持的,所以需要他配合完成。
wxml
1 <scroll-view class="scrollview-style" scroll-y bindscroll="wrapScroll" bindscrolltolower= "scrolltolower" scroll-top="{{scrollTop}}">
2 <view class="toTop" bindtap="goTop" wx:if="{{floorstatus}}">返回顶部</view>
3 <view>接下来的其他各种内容。。。</view>
4 </scroll-view>
html代码解析:
scroll-view作为整个页面的大package,所有页面内容都要放在滚动组件内部
至于返回顶部按钮,因为是要固定在页面底部的,所以可以不放在scroll-view组件中,这里我放进去了。
css

1 1 .scrollview-style {
2 2 background: #fff;
3 3 position: absolute;
4 4 left: 0;
5 5 top: 0;
6 6 bottom: 0;
7 7 right: 0;
8 8 }
9 9
10 10 .toTop {
11 11 position: fixed;
12 12 background: #f4f5f5;
13 13 border: 1px solid #ddd;
14 14 right: 40rpx;
15 15 bottom: 40rpx;
16 16 z-index: 999;
17 17 width: 26px;
18 18 height: 26px;
19 19 padding: 8px;
20 20 text-align: center;
21 21 line-height: 14px;
22 22 border-radius: 50%;
23 23 font-size: 12px;
24 24 }
css代码解析:
croll-view给了一个绝对定位,不过他的上下左右皆是0,这样目的是为了把scroll-view撑开。
不过经过我后来的测试,把绝对定位这一套代码删掉,然后只要有scroll-y属性都是可以的,
关键是这个属性,放在scroll-view内的所有内容组成的页面才可以滚动。
然后返回顶部这个按钮的样式就没啥好说的了。
根据自己想要的效果随便设置了,但是fixed固定定位肯定是少不了的。
js
——data配置
data: {
scrollTop: 0,
floorstatus: false
}
先说初始数据这里,
因为wxml中要调取,所以会需要一个初始数据放在data这里:
scrollTop是对应scroll-view这里的距离顶部距离,初始是0。
Floorstatus这里是定义返回顶部按钮的初始渲染状态,初始值为false,
这样wx:if进行判断为否的话,view那条代码就不会被渲染,我们在页面中就看不到按钮,因为他没有被编译出来,死在了if手上。
——函数配置
1 //scroll-view组件的滚动事件函数
2 wrapScroll: function (e) {
3 if (e.detail.scrollTop > 500) {
4 this.setData({
5 floorstatus: true
6 });
7 } else {
8 this.setData({
9 floorstatus: false
10 });
11 }
12 }
1 //返回顶部按钮的点击事件
2 goTop: function (e) {
3 //console.log("点击了我了");
4 this.setData({
5 scrollTop: 0
6 })
7 }
之后开始动态的改变这两个值进而改变页面的呈现效果:
scroll-view给一个滚动的事件监听wrapScroll,当页面滚动的时候他就判断scroll-top的大小,如果大于我们设定的值(这里是500)的时候,他就执行一条设置数据的代码,否则就执行另一条设置数据的代码。
而他设置的数据为设定返回顶部按钮的渲染状态值——如果大于500就设置data里边的Floorstatus为true,反应到wxml中,if条件成立,就渲染view组件。进而我们就能看到他了。反之不渲染我们就看不到这个按钮。
至于返回按钮的那个点击事件goTop,原理上就是要点击他,改变scroll-view的高度值,所以在函数中,直接setData,改变高度值为0,反映到页面上的效果就是页面返回到了顶部。
从这里逻辑中,我觉得收获最大的是用if判断值,动态改变一个变量等于false还是ture,然后在wxml中再if判断,变量等于false还是ture,这样就能千回百转的完成逻辑。
我就说if是个好东西,把我们的思维传递给电脑。因为他只分是非,而人类有时候却分不了是非。。。
-
动态的添加内容、渲染结构
wx:for功能——列表渲染!!
重复的结构都可以用其配置,然后传数据就ok;

另外,配合wx:if、wx:else来判断并动态选择将参数传入哪个结构中
-
Console.log(event)
Event::事件对象,方法在执行的时候,当前环境携带的一些信息
可以打印出来、获取很多信息,根据这些信息再度寻找你需要的信息的路径。如小程序里的event.detail.width;;;;
-
关于rpx单位的用法:
rpx是用来自适应的,设计图是750px的模式下,用rpx直接一比一复刻建模,出来后就是标准的i6的界面,也能自适应绝大多数页面了
不过有些小的5px、3px、1px啥的间距或border,我就用px了,
可以大概记忆:1px = 2rpx;当然这么说很不科学,他们并不全等,但是做页面的时候这么想着可以很快地计算粗大概的数值。
-
巧用if判断和for循环搭建结构
判断真的好用,在这个代码中,没有数据的时候,下边的结构就不会渲染出来。
还可以利用判断显示隐藏、添加删除类名啥的,达到自己想要的效果。

-
如何实现“万能(不管内部文字极限)”垂直居中
见我另一篇博文的总结:http://www.cnblogs.com/padding1015/p/6194422.html
-
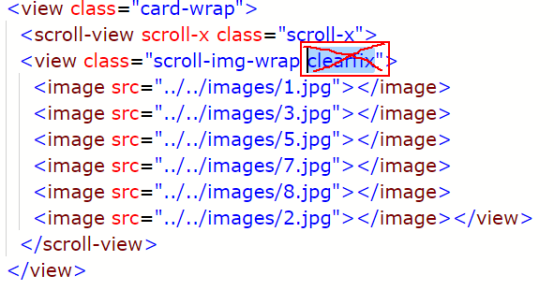
终于研究出来怎么让Scroll-x实现横向滚动拉!!

代码关键:
Scroll-view关键css: width:100%;scroll-x=“true”
里边view-wrap的关键css:width:要多长有多长px;(确保日后所有内容都能装下),不清楚浮动
最里边的image/内容:float:left;
具体如下:

六、小程序友情链接:
公众平台登录网页:https://mp.weixin.qq.com
小程序社区:http://developers.weixin.qq.com/
微信小程序你不知道的事(小程序系统文章):http://caibaojian.com/toutiao/6663
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/

