最近一段时间打了一个大仗,现在总算消停点,才有时间来做个总结吧算是:
移动端遇到一个项目,是一个列表的侧滑栏,在我这里用jq写的交互事件。自测各方面都挺好的,美滋滋的给了研发。研发也美滋滋的开始开发。
但是,好景不长。。。
研发加了ajax事件后,我的交互效果有部分受了影响!
一个小姑娘,在一群大老爷们研发堆里,对着昏暗的电脑和看不太懂的后台代码,改了半天。最后没解决。我就回来了。
后来就找共同点,发现有个类名控制的交互都不能实现,最后去问研发,你是不是没加上我的类名?
回:加着呢啊!我一看模拟器,确实加着呢。但是看源码,没有,因为他使用ajax后期加的。。所以一开始事件找不到“接头人”就没有执行。
扫噶,定位到问题,就好解决了。
之所以整理成随笔,是因为我之前没遇到过这个问题,听过事件委托机制,但是根本没研究过不知道适用于什么样的bug场景。今天逮到了就不能放过!
————————-----------------------------------------------------------非故事分割线------------------------------------------------------------------————————
jq写了点击事件,是通过获取元素的类名被点击后执行对应方法,但是研发套完模板,他会把所有的结构先清空,导致jq根本找不到那个元素,所以事件就不得执行了。
正规点的说:JS异步加载,JQ事件不被执行解决方法(百度的标题,hah)
jquery中动态新增的元素节点无法触发事件问题(同上)
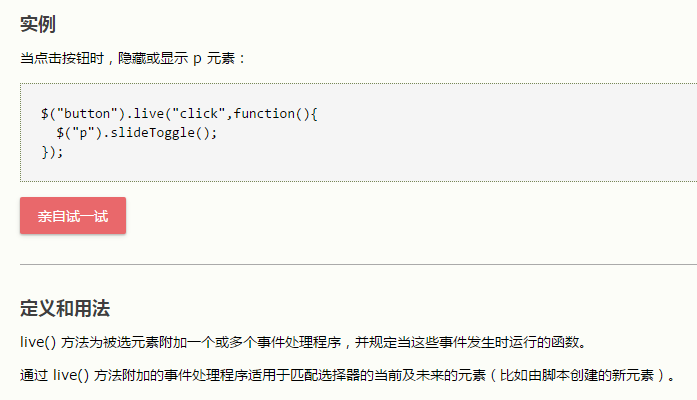
解决方法:


值得注意的是:亲测此方法无效,可能是我用的jq的版本太高了,1.9多,已经不支持这个方法了
第二个方法:

但是缺点是:给一个元素添加多个事件委托机制时,他就挂了。
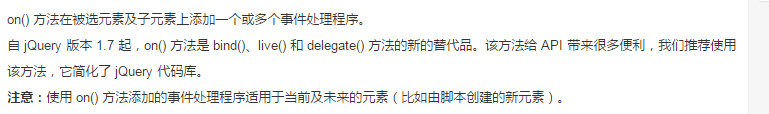
王者方法:on

//模拟多个事件!成功
$(".hah").on('click','.shijian1',function(){
alert('on-OK')
});
$(".hah").on('click','.shijian2',function(){
alert('on-OK-多个事件')
});