本来呢,我是有专门整理小程序恶心bug的文章的,每次只要添加汇总就好,
但是呢,鉴于这个问题的恶心程度,所以我把他单独拿出来说了。
——————————————--------------------------------------------------产品经理都说恶心的需求--------------------------------------------------————————————————————————
要知道,在小程序里边是有一个封装好的swiper组件,专门用于轮播图的切换,
正好最近遇到一个项目,模仿朋友圈图片九宫格,要点击小图弹窗跳出预览大图,需要大图左右切换,介于小程序的文档,我使用的是swiper组件轻松完美的实现了它。
但是,好景又不长,测试阶段上线倒数第二天,提出了个bug,有的用户会传超出屏幕长度的图片,需求是不影响正常左右切换的情况下,要让图片能够上下滑动显示完整。
我的天。。。
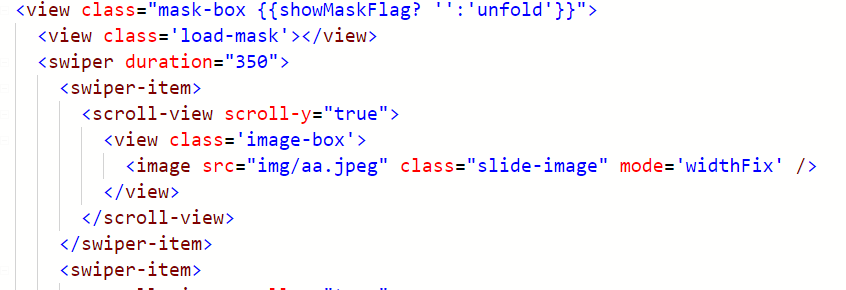
要知道,小程序里的swiper会在行间自动添加样式,swiper及他的御用子元素swiper-item都会被自动加上width和height的100%;所以我们在css中根本控制不了他的高度,更别提让他overflow-y:hidden;了。
刚好bug还是快下班提的,我就加班解决,受尽折磨。最后放弃了。对,我知道我再转身的时候,bug就会被解决了。所以我回家睡觉了。
虽然人走了,但是心还在公司啊!回家继续寻找解决办法。各种交流群里提问,找大神。最后都回一句这个需求是不是变态。。。
然后就自己想各种方案。。。
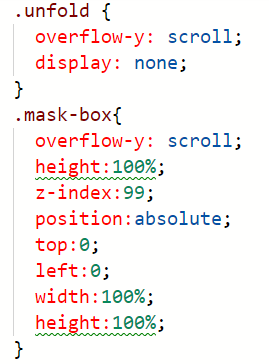
swiper和swiper-item会被默认加上100%的高度,所以想要实现overflow-y:scroll是不可能的额,
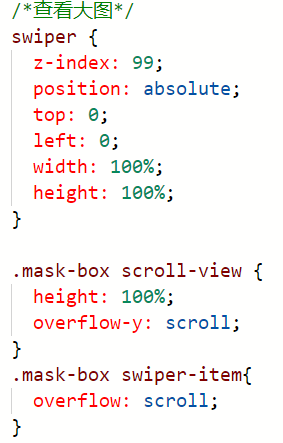
想想小程序的纵向滚动就只有scroll-view可以实现,我把scroll-view包住swiper不行,
毕竟每一个swiper-item都是独立的,有的长有的短,包一个是达不到要求的,就算能滚动,
但是别忘了前边说的:swiper和swiper-item会被默认加上100%的高度,所以还是不能滚的。
然后的然后,就是睡一觉吃一顿,bug迎刃而解了!
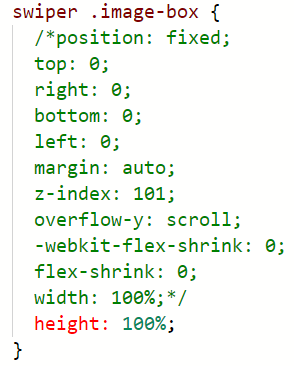
今天早上来了突然开窍了,把每一个swiper-item里边包一个scroll-view,再加上feed流中实现短图片垂直居中,长图片从上向下滚动的样式,最后效果就出来了:




后记:
项目上线的前几个小时,我们突然发现小程序是有类似朋友圈九宫格的图片API的,哈哈,又好笑又生气~
声明:
请尊重博客园原创精神,转载或使用图片请注明:
博主:xing.org1^
出处:http://www.cnblogs.com/padding1015/