[padding地址](https://www.imooc.com/learn/710)
一、padding与容器尺寸之间的关系
padding会影响元素的尺寸(通常情况下是通过增加/挤压内容区域)
padding对于block元素的表现
1.没宽度设置的情况:垂直方向向外扩张,水平方向向内挤压。
上下padding会增加元素占据的尺寸(即看上去高度在增加),
左右因为元素宽度已经auto,不会变化。但是内容区域会在水平方向上被挤压。
2.不管有没有高度设置:垂直方向的向外扩张
也不会挤压垂直方向的内容区域。只会增加垂直方向的占据尺寸。
3.有宽度的情况:四个方向均向外扩张
因为宽度固定,上下padding只会增加元素占据的宽、高尺寸,不会挤压内容区域的尺寸。
增加的padding只会扩张元素的疆土,就像一个人吃胖了。
介于没有宽度设置就不会影响宽度,只会向内挤压,所以在设置宽度的基础上实验:
4.有宽度、有box-sizing的情况:垂直方向向外扩张,水平方向向内挤压。
现象同第一点,但仔细想想,原理和第1点一样:
固定了宽度就像第一点中,block元素没有宽度,那就是屏幕的宽度。
也是一种有宽度的情况。外部尺寸盒子宽度不变,内部容器盒子加padding组成整个外部尺寸盒子的宽度。
padding增加,内部容器盒子响应的就得减少。
可以理解为有宽度不设置box-sizing的时候,外部尺寸盒子与内部容器盒子是一体的,
用了box-sizing后让二者成了包裹关系,加上固宽,才会有这个现象。
但是第4点同第1点一样的现象是:padding值过大,单方向的padding值(比如padding-left)大于元素的宽度的50%,宽度的值会被增加,内收过头就成了外扩的现象。
5.有宽度、没box-sizing的情况: 四个方向均向外扩张,同第3点。
扩张表现:上边向下,左边向右,右边向左,下边向上。向内挤压式的扩张。
6. 在block元素中,block设置宽度与否,padding均不能影响到父元素的尺寸表现。只会向外扩张自己的尺寸,
扩张表现:不是向四周扩张,左边向右边扩张,上向上、下向下、右向右方向扩张,左边界在原来的位置不动
padding在内联元素的表现
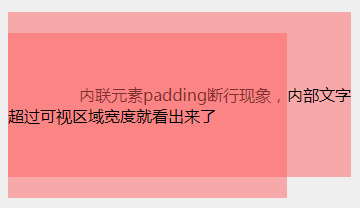
1.不做任何设置的表现:水平padding影响尺寸,垂直padding不影响尺寸。但是会影响背景色区域(占据的空间)


如上图:
左右padding会撑开水平方向占据的尺寸,拉开元素与自身边框(甚至表面上看是和相邻元素)的距离。
上下padding也会撑开背景色区域占据的尺寸,但是不会影响实际高度,视觉上看上去不会顶走与其他元素上下之间的距离,对block、inline元素都没有威胁。
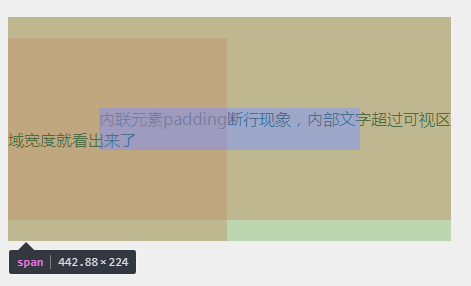
2. 内联元素的上下padding会穿透,被上下元素挤压,尽量别用。
如图:div是有绿色边框的绿色区域,红色区域的span内联元素,没做任何设置和内

3.设置box-sizing能行吗?不能行。感觉box-sizing是针对有宽度的block类型元素的。
padding撑开尺寸的用途:
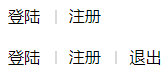
做一个常见的右边竖线效果:

<div class="box2">
<span class="vertical-line">
登陆
</span>
<span class="vertical-line">
注册
</span>
<span>
退出
</span>
</div>
<style>
.box2 {
margin-top: 20px;
}
.vertical-line {
position: relative;
}
.vertical-line::after {
content: "";
margin-left: 10px;
padding: 12px 6px 1px;
/* padding-top+padding-bottom的值刚好是文字大小的话,竖线就和文字一般高 */
font-size: 0;
border-left: 2px solid rgb(218, 218, 218);
}
</style>

二、padding负值和百分比值
padding负值报错
padding百分比值均是相对于宽度计算的,同margin
padding 百分比的应用:
利用padding:50%;实现一个自适应的正方形效果:

<span></span>
<style>
span{
font-size: 0;
padding: 50%;
background: #ff5f5f;
}
</style>
padding如果写成固定值也是可以的,但是不能根据屏幕变化自适应。百分比兼容性也很好。
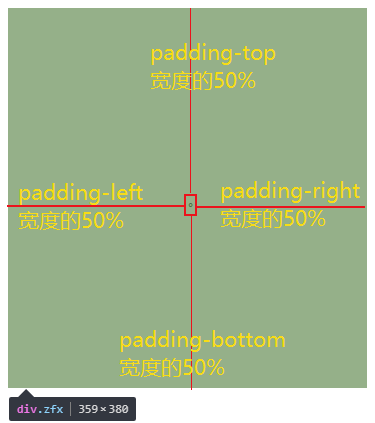
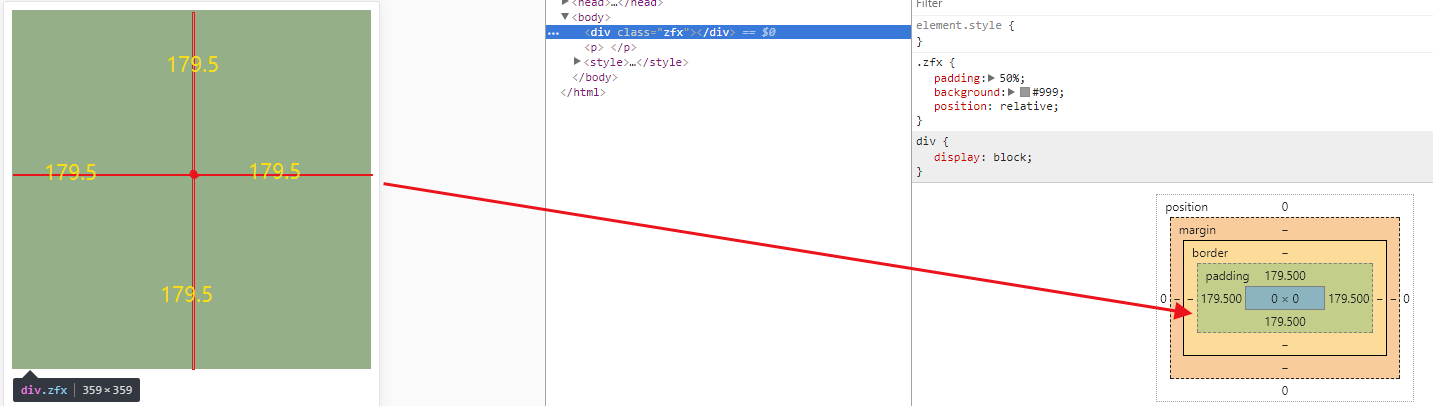
padding:50%正方形原理:
可以想象田字格,

元素的padding百分比是相对于父元素的宽度计算的。
这里body父元素去除默认的8像素margin后是359的宽(因为zfx是block元素且未设置宽度,所以其宽度就是父元素body的净宽度),
而根据计算规则,50%的padding就是179.5

使用百分比制作自适应正方形的注意点:
block元素,可以直接padding 50%加上背景色实现一个正方形
inline元素,还要设置font-size为0,不然高度会比宽度高出字体的高度。即使是空元素没有文字的情况下。
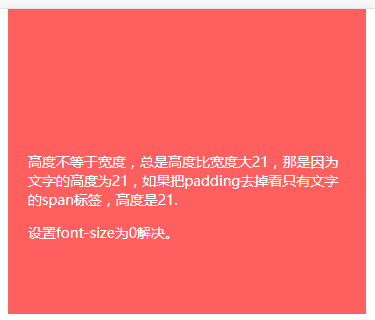
这就要说一个坑点:
空inline元素+padding宽高不相等
<span class="dot"></span>
.dot {
background: green;
padding: 20px;
/* 这样,元素宽40,高61。即使是一个空文本。因为文字高度还占21,设置font-size:0就没事了。 */
}
三、padding断行现象


四、padding的一些小知识
所有浏览器input/textarea输入框都有内置padding 1-2像素的
所有浏览器button按钮内置padding
可以直接设置padding:0取消padding
但是火狐下要单独处理:button::-moz-focus-inner{padding:0;}
ie7下文字越多,padding左右值越大:给按钮设置overflow:visible;即可正常。
所以建议是,不要使用button标签,能不用就别用。
非要用button,可以用label曲线救国:button#btn(display:none;或者z-index=-1) label for="btn"
部分浏览器(如火狐)下拉select有padding值,比如firefox、ie8+可以设置padding
所有浏览器的radio、checkbox单复选框无内置padding,设置也没用
空inline元素+padding宽高不相等。因为即使是一个空文本。因为文字高度还占21,设置font-size:0就没事了。
五、padding应用:
1. 右边小竖线

<div class="box1">
登陆
<span class="line"></span>
注册
</div>
<style>
.line {
padding: 12px 6px 2px;
margin-left: 10px;
border-left: 2px solid rgb(218, 218, 218);
font-size: 0;
}
</style>
<div class="box2">
<span class="vertical-line">
登陆
</span>
<span class="vertical-line">
注册
</span>
<span>
退出
</span>
</div>
<style>
.box2 {
margin-top: 20px;
}
.vertical-line {
position: relative;
}
.vertical-line::after {
content: "";
margin-left: 10px;
padding: 12px 6px 1px;
/* padding-top+padding-bottom的值刚好是文字大小的话,竖线就和文字一般高 */
font-size: 0;
border-left: 2px solid rgb(218, 218, 218);
}
</style>
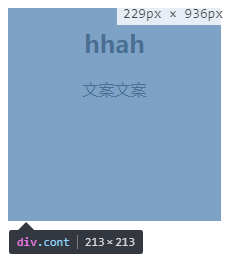
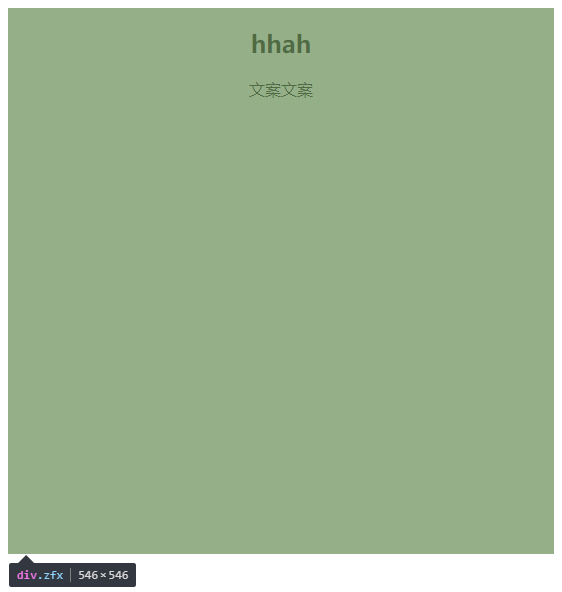
2. 自适应的正方形效果
小屏幕
大屏幕:

代码:
<div class="zfx">
<div class="cont">
<h2>
hhah
</h2>
<p>
内部文案
</p>
</div>
</div>
<p> </p>
<style>
.zfx {
padding: 50%;
background: #999;
position: relative;
}
.cont {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
padding-left: 20px;
text-align: center;
}
.zfx2 {
border: 1px solid rebeccapurple;
font-size: 0;
padding: 50%;
background: #a6b0e4;
}
</style>
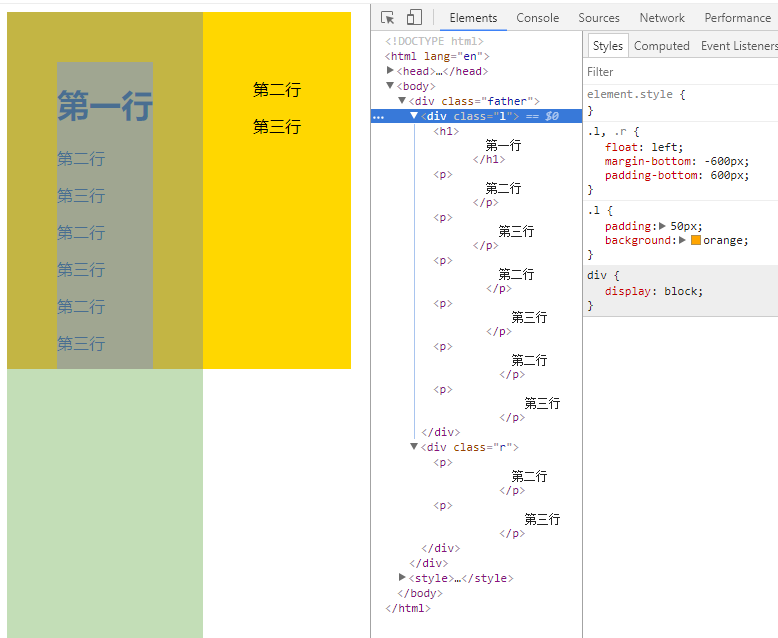
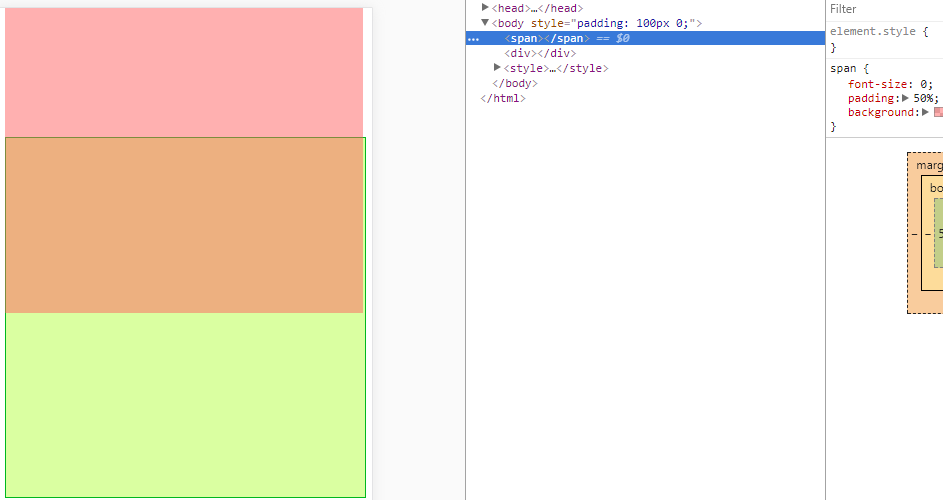
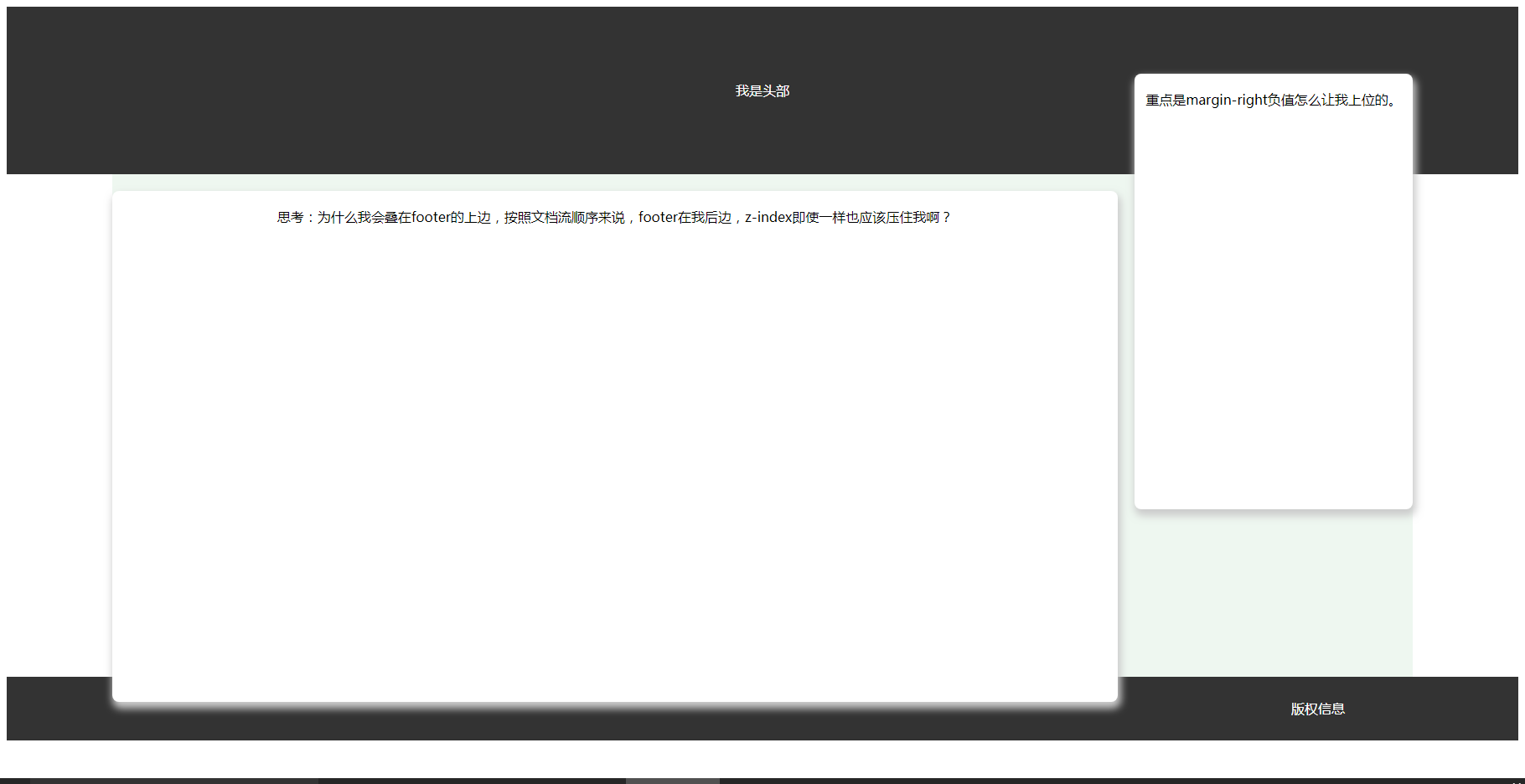
3. 两栏等高布局
就是左边或者右边无限增高,并列子元素会跟着一起增高。不会出现一高一低的现象。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="author" content="guojufeng@xing.org1^">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>两栏等高布局</title>
</head>
<body>
<div class="father">
<div class="l">
<h1>
第一行
</h1>
<p>
第二行
</p>
<p>
第三行
</p>
<p>
第二行
</p>
<p>
第三行
</p>
<p>
第二行
</p>
<p>
第三行
</p>
</div>
<div class="r">
<p>
第二行
</p>
<p>
第三行
</p>
</div>
</div>
<style>
.father {
overflow: hidden;
}
.l {
padding: 50px;
background: orange;
}
.r {
padding: 50px;
background: gold;
}
.l,
.r {
float: left;
margin-bottom: -600px;
padding-bottom: 600px;
}
</style>
</body>
</html>
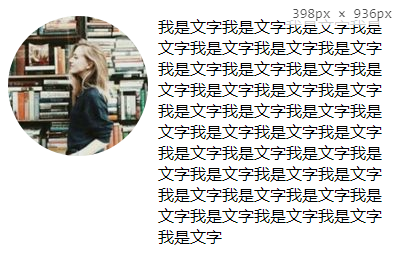
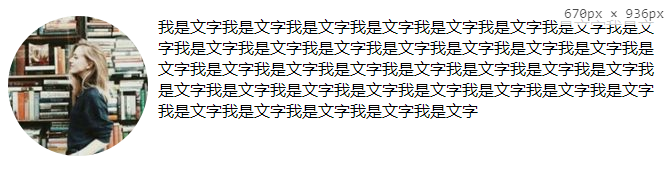
4. 两栏自适应布局(左头像右文字)
<div>
<img src="https://img.mukewang.com/57a6f85b00013c7202090209-140-140.jpg" alt="">
<p>我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字我是文字</p>
</div>
<style>
img {
float: left;
border-radius: 50%;
}
p {
padding-left: 150px;
}
</style>
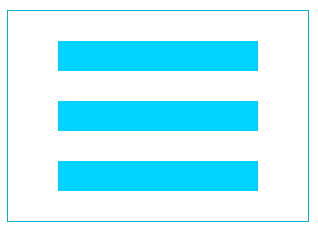
5. padding绘制小icon(三条杠、游泳圈)

<div class="box">
<div class="icon"></div>
</div>
<style>
.box{
border: 1px solid red;
300px;
}
.icon{
200px;
margin: 30px auto;
padding: 30px 0;
height: 30px;
border-top: 30px solid red;
border-bottom: 30px solid red;
background: red;
background-clip: content-box;
}
</style>

<div class="box2">
<div class="dot"></div>
</div>
<style>
.dot{
50px;
height: 50px;
padding: 10px;
border: 5px solid red;
border-radius: 50%;
background: red;
background-clip: content-box;
}
</style>
6. 慕课网课程主页面效果

2018.07.26