postman预处理 自动生成签名参数及配置access_token
1、通过预处理,完成参数签名
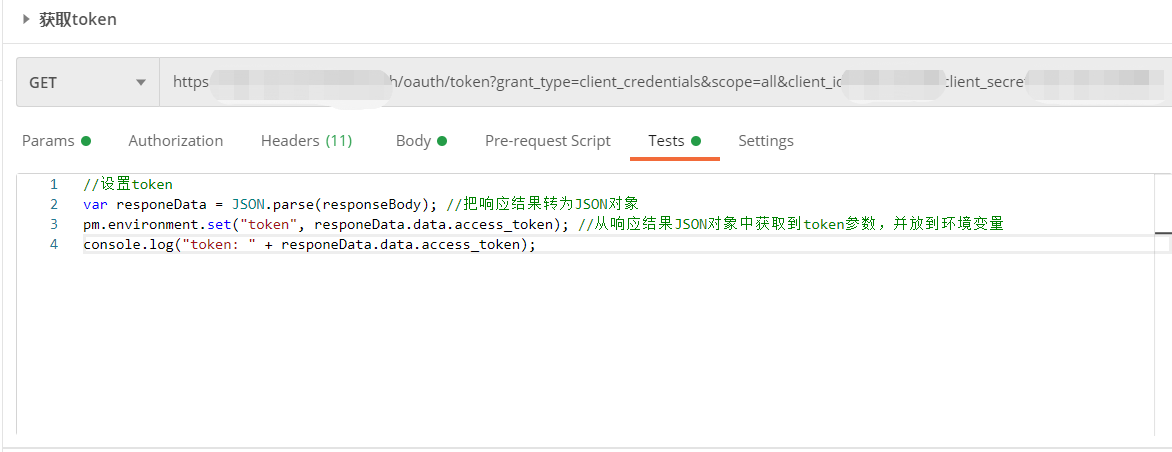
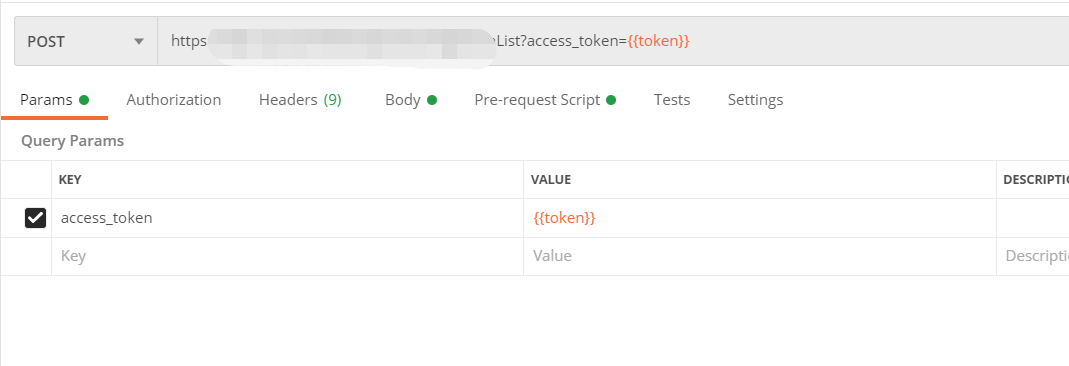
2、通过把认证接口得到的token设为环境变量,业务接口可获取环境变量的token
Pre-request Script
let queryParam = pm.request.url.query.members; let param = request.data; let appSecret = pm.environment.get("appSecret");;//签名Key let appId = pm.environment.get("appId"); try { let json = JSON.parse(param); //序列化JSON BODY param = json; }catch(err){ //BODY不是JSON格式 } // //Get & 合并GET和POST参数 // for (let i in queryParam){ // param[queryParam[i].key] = queryParam[i].value; // } //Post //取key var keys = []; for (let k in param){ if (k == 'sign'){ continue; } keys.push(k); } //排序 keys.sort(); //取value var kv = []; for (let k of keys){ if(param[k] == null || param[k] == '') { continue; } //kv.push(k + '=' + encodeURIComponent(param[k])) //urlencode编码 kv.push(k + '' + param[k]) //urlencode编码 } //拼接 //var sign = kv.join('&'); var sign = kv.join(''); sign = sign + appSecret; console.log(sign); sign = CryptoJS.MD5(sign).toString(); console.log(sign); //设置环境变量 postman.setEnvironmentVariable("sign", sign);



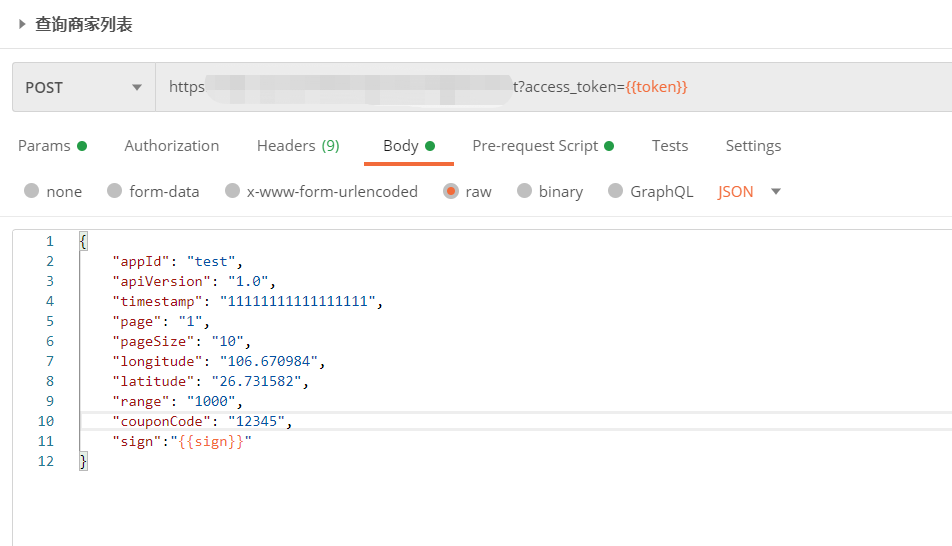
Body参数
{ "appId": "test", "apiVersion": "1.0", "timestamp": "11111111111111111", "page": "1", "pageSize": "10", "longitude": "106.670984", "latitude": "26.731582", "range": "1000", "couponCode": "12345", "sign":"{{sign}}" }
Token
设置Tests
//设置token var responeData = JSON.parse(responseBody); //把响应结果转为JSON对象 pm.environment.set("token", responeData.data.access_token); //从响应结果JSON对象中获取到token参数,并放到环境变量 console.log("token: " + responeData.data.access_token);