参考:Flex 布局语法教程
- Flex布局是什么?
- Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
- 任何一个容器都可以指定为Flex布局

- 注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
- 基本概念
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

-
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
- 采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
- 容器的属性
- 以下6个属性设置在容器上:

- flex-direction属性:

- flex-wrap属性:

- flex-flow属性:

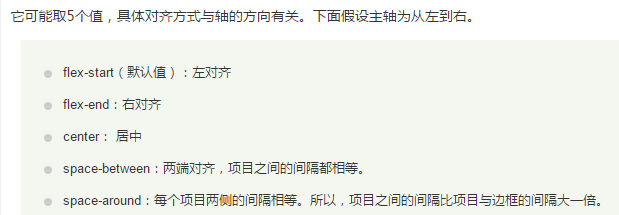
- justify-content属性:


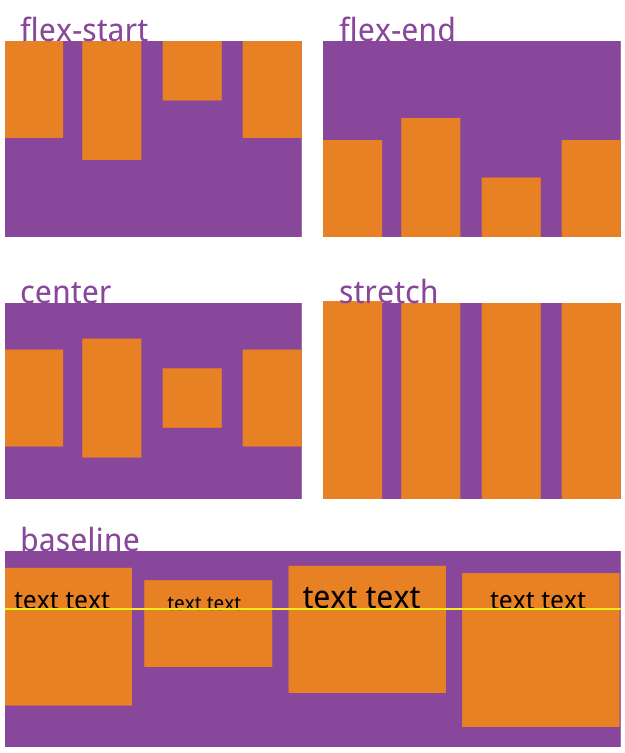
- align-items属性:



- align-content属性:



- 以下6个属性设置在容器上:
- 项目属性
- 以下6个属性设置在项目上:

- order属性:

- flex-grow属性:

- flex-shrink属性:

- flex-basis属性:

- flex属性:

- align-self属性:

- 以下6个属性设置在项目上: