一张图概括:

名词解释:
n: 数据规模
k:“桶”的个数
In-place: 占用常数内存,不占用额外内存
Out-place: 占用额外内存
稳定性:排序后2个相等键值的顺序和排序之前它们的顺序相同
1.冒泡排序:
冒泡排序须知:
作为最简单的排序算法之一,冒泡排序给我的感觉就像Abandon在单词书里出现的感觉一样,每次都在第一页第一位,所以最熟悉。。。冒泡排序还有一种优化算法,就是立一个flag,当在一趟序列遍历中元素没有发生交换,则证明该序列已经有序。但这种改进对于提升性能来说并没有什么太大作用。。。
什么时候最快(Best Cases):
当输入的数据已经是正序时(都已经是正序了,我还要你冒泡排序有何用啊。。。。)
什么时候最慢(Worst Cases):
当输入的数据是反序时(写一个for循环反序输出数据不就行了,干嘛要用你冒泡排序呢,我是闲的吗。。。)
冒泡排序动图演示:http://oe51jhwvd.bkt.clouddn.com/2.gif
1 <script>
2 var arr = [10,9,8,7,7,6,5,11,3];
3
4 function BubbleSort(array){
5 var lenght = array.length;
6 for(var i = lenght - 1;i > 0;i --){
7 for(var j = 0; j < i; j ++){
8 if(array[j] > array[j+1]){
9 var temp = array[j];
10 array[j] = array[j+1];
11 array[j+1] = temp;
12 }
13 }
14 console.log(array);
15 console.log("-----------------------------");
16 }
17 return array;
18 }
19 var result = BubbleSort(arr);
20 console.log(result);
21
22 /*
23 输出内容
24 [ 9, 8, 7, 7, 6, 5, 10, 3, 11 ]
25 -----------------------------
26 [ 8, 7, 7, 6, 5, 9, 3, 10, 11 ]
27 -----------------------------
28 [ 7, 7, 6, 5, 8, 3, 9, 10, 11 ]
29 -----------------------------
30 [ 7, 6, 5, 7, 3, 8, 9, 10, 11 ]
31 -----------------------------
32 [ 6, 5, 7, 3, 7, 8, 9, 10, 11 ]
33 -----------------------------
34 [ 5, 6, 3, 7, 7, 8, 9, 10, 11 ]
35 -----------------------------
36 [ 5, 3, 6, 7, 7, 8, 9, 10, 11 ]
37 -----------------------------
38 [ 3, 5, 6, 7, 7, 8, 9, 10, 11 ]
39 -----------------------------
40 [ 3, 5, 6, 7, 7, 8, 9, 10, 11 ]
41 */
42 </script>
2.选择排序:
选择排序须知:
在时间复杂度上表现最稳定的排序算法之一,因为无论什么数据进去都是O(n²)的时间复杂度。。。所以用到它的时候,数据规模越小越好。唯一的好处可能就是不占用额外的内存空间了吧。
选择排序动图演示:http://oe51jhwvd.bkt.clouddn.com/3.gif
1 <script>
2 var arr = [1, 10, 100, 90, 65, 5, 4, 10, 2, 4];
3 function SelectionSort(array) {
4 var length = array.length;
5 for(var i = 0; i < length; i++) { //缩小选择的范围
6 var min = array[i]; //假定范围内第一个为最小值
7 var index = i; //记录最小值的下标
8 for(var j = i + 1; j < length; j++) { //在范围内选取最小值
9 if(array[j] < min) {
10 min = array[j];
11 index = j;
12 }
13 }
14 if(index != i) { //把范围内最小值交换到范围内第一个
15 var temp = array[i];
16 array[i] = array[index];
17 array[index] = temp;
18 }
19 console.log(array);
20 console.log("---------------------");
21 }
22 return array;
23 }
24
25
26 var result = SelectionSort(arr);
27 console.log(result);
28
29 /*
30 输出内容
31 [ 1, 10, 100, 90, 65, 5, 4, 10, 2, 4 ]
32 ---------------------
33 [ 1, 2, 100, 90, 65, 5, 4, 10, 10, 4 ]
34 ---------------------
35 [ 1, 2, 4, 90, 65, 5, 100, 10, 10, 4 ]
36 ---------------------
37 [ 1, 2, 4, 4, 65, 5, 100, 10, 10, 90 ]
38 ---------------------
39 [ 1, 2, 4, 4, 5, 65, 100, 10, 10, 90 ]
40 ---------------------
41 [ 1, 2, 4, 4, 5, 10, 100, 65, 10, 90 ]
42 ---------------------
43 [ 1, 2, 4, 4, 5, 10, 10, 65, 100, 90 ]
44 ---------------------
45 [ 1, 2, 4, 4, 5, 10, 10, 65, 100, 90 ]
46 ---------------------
47 [ 1, 2, 4, 4, 5, 10, 10, 65, 90, 100 ]
48 ---------------------
49 [ 1, 2, 4, 4, 5, 10, 10, 65, 90, 100 ]
50 ---------------------
51 [ 1, 2, 4, 4, 5, 10, 10, 65, 90, 100 ]
52 */
53 </script>
3.插入排序:
插入排序须知:
插入排序的代码实现虽然没有冒泡排序和选择排序那么简单粗暴,但它的原理应该是最容易理解的了,因为只要打过扑克牌的人都应该能够秒懂。当然,如果你说你打扑克牌摸牌的时候从来不按牌的大小整理牌,那估计这辈子你对插入排序的算法都不会产生任何兴趣了。。。
插入排序和冒泡排序一样,也有一种优化算法,叫做拆半插入。对于这种算法,得了懒癌的我就套用教科书上的一句经典的话吧:感兴趣的同学可以在课后自行研究。。。
插入排序动图演示:http://oe51jhwvd.bkt.clouddn.com/4.gif
1 <script>
2 function InsertionSort(array) {
3 var length = array.length;
4 for(var i = 0; i < length - 1; i++) {
5 //i代表已经排序好的序列最后一项下标
6 var insert = array[i + 1];
7 var index = i + 1; //记录要被插入的下标
8 for(var j = i; j >= 0; j--) {
9 if(insert < array[j]) {
10 //要插入的项比它小,往后移动
11 array[j + 1] = array[j];
12 index = j;
13 }
14 }
15 array[index] = insert;
16 console.log(array);
17 console.log("-----------------------");
18 }
19 return array;
20 }
21
22 var arr = [100, 90, 80, 62, 80, 8, 1, 2, 39];
23 var result = InsertionSort(arr);
24 console.log(result);
25 /*
26 输出内容
27 [ 90, 100, 80, 62, 80, 8, 1, 2, 39 ]
28 -----------------------
29 [ 80, 90, 100, 62, 80, 8, 1, 2, 39 ]
30 -----------------------
31 [ 62, 80, 90, 100, 80, 8, 1, 2, 39 ]
32 -----------------------
33 [ 62, 80, 80, 90, 100, 8, 1, 2, 39 ]
34 -----------------------
35 [ 8, 62, 80, 80, 90, 100, 1, 2, 39 ]
36 -----------------------
37 [ 1, 8, 62, 80, 80, 90, 100, 2, 39 ]
38 -----------------------
39 [ 1, 2, 8, 62, 80, 80, 90, 100, 39 ]
40 -----------------------
41 [ 1, 2, 8, 39, 62, 80, 80, 90, 100 ]
42 -----------------------
43 [ 1, 2, 8, 39, 62, 80, 80, 90, 100 ]
44 */
45 </script>
4.希尔排序:
希尔排序须知:
希尔排序是插入排序的一种更高效率的实现。它与插入排序的不同之处在于,它会优先比较距离较远的元素。希尔排序的核心在于间隔序列的设定。既可以提前设定好间隔序列,也可以动态的定义间隔序列。动态定义间隔序列的算法是《算法(第4版》的合著者Robert Sedgewick提出的。在这里,我就使用了这种方法。
1 <script>
2 function ShellSort(array) {
3 var length = array.length;
4 var gap = Math.round(length / 2);
5 while(gap > 0) {
6 for(var i = gap; i < length; i++) {
7 var insert = array[i];
8 var index = i;
9 for(var j = i; j >= 0; j -= gap) {
10 if(insert < array[j]) {
11 array[j + gap] = array[j];
12 index = j;
13 }
14 }
15 array[index] = insert;
16 }
17 console.log(array);
18 console.log("-----------------------");
19 gap = Math.round(gap / 2 - 0.1);
20 }
21 return array;
22 }
23
24 var arr = [13, 14, 94, 33, 82, 25, 59, 94, 65, 23, 45, 27, 73, 25, 39, 10];
25 var result = ShellSort(arr);
26 console.log(result);
27 /*
28 输出结果
29 [ 13, 14, 45, 27, 73, 25, 39, 10, 65, 23, 94, 33, 82, 25, 59, 94 ]
30 -----------------------
31 [ 13, 14, 39, 10, 65, 23, 45, 27, 73, 25, 59, 33, 82, 25, 94, 94 ]
32 -----------------------
33 [ 13, 10, 39, 14, 45, 23, 59, 25, 65, 25, 73, 27, 82, 33, 94, 94 ]
34 -----------------------
35 [ 10, 13, 14, 23, 25, 25, 27, 33, 39, 45, 59, 65, 73, 82, 94, 94 ]
36 -----------------------
37 [ 10, 13, 14, 23, 25, 25, 27, 33, 39, 45, 59, 65, 73, 82, 94, 94 ]
38 */
39 </script>
5.归并排序
归并排序须知:
作为一种典型的分而治之思想的算法应用,归并排序的实现由两种方法:
- 自上而下的递归(所有递归的方法都可以用迭代重写,所以就有了第2种方法)
- 自下而上的迭代
在《数据结构与算法JavaScript描述》中,作者给出了自下而上的迭代方法。但是对于递归法,作者却认为:
However, it is not possible to do so in JavaScript, as the recursion goes too deep
for the language to handle.
然而,在 JavaScript 中这种方式不太可行,因为这个算法的递归深度对它来讲太深了。
说实话,我不太理解这句话。意思是JavaScript编译器内存太小,递归太深容易造成内存溢出吗?还望有大神能够指教。
更新:
在《JavaScript语言精粹》的第四章里提到了递归问题。对我之前的疑问进行了解答:
Some languages offer the tail recursion optimization. This means that if a function returns the result of invoking itself recursively, then the invocation is replaced with a loop, which can significantly speed things up. Unfortunately, JavaScript does not currently provide tail recursion optimization. Functions that recurse very deeply can fail by exhausting the return stack.
一些语言提供了尾递归优化。这意味着如果一个函数返回自身递归调用的结果,那么调用的过程会被替换为一个循环,它可以显著提高速度。遗憾的是,JavaScript当前并没有提供尾递归优化。深度递归的函数可能会因为堆栈溢出而运行失败。
简而言之,就是JavaScript没有对递归进行优化。运用递归函数不仅没有运行速度上的优势,还可能造成程序运行失败。因此不建议使用递归。
和选择排序一样,归并排序的性能不受输入数据的影响,但表现比选择排序好的多,因为始终都是O(n log n)的时间复杂度。代价是需要额外的内存空间。
归并排序动图演示:http://oe51jhwvd.bkt.clouddn.com/5.gif
1 <script>
2 function MergeSort(array) {
3 var length = array.length;
4 if(length <= 1) {
5 return array;
6 } else {
7 var num = Math.ceil(length / 2);
8 var left = MergeSort(array.slice(0, num));
9 var right = MergeSort(array.slice(num, length));
10 return merge(left, right);
11 }
12 }
13
14 function merge(left, right) {
15 console.log(left);
16 console.log(right);
17 var a = new Array();
18 while(left.length > 0 && right.length > 0) {
19 if(left[0] <= right[0]) {
20 var temp = left.shift();
21 a.push(temp);
22 } else {
23 var temp = right.shift();
24 a.push(temp);
25 }
26 }
27 if(left.length > 0) {
28 a = a.concat(left);
29 }
30 if(right.length > 0) {
31 a = a.concat(right);
32 }
33 console.log(a);
34 console.log("-----------------------------");
35 return a;
36 }
37
38 var arr = [13, 14, 94, 33, 82, 25, 59, 94, 65, 23, 45, 27, 73, 25, 39, 10];
39 var result = MergeSort(arr);
40 console.log(result);
41 /*
42 输出结果
43 [ 13 ]
44 [ 14 ]
45 [ 13, 14 ]
46 -----------------------------
47 [ 94 ]
48 [ 33 ]
49 [ 33, 94 ]
50 -----------------------------
51 [ 13, 14 ]
52 [ 33, 94 ]
53 [ 13, 14, 33, 94 ]
54 -----------------------------
55 [ 82 ]
56 [ 25 ]
57 [ 25, 82 ]
58 -----------------------------
59 [ 59 ]
60 [ 94 ]
61 [ 59, 94 ]
62 -----------------------------
63 [ 25, 82 ]
64 [ 59, 94 ]
65 [ 25, 59, 82, 94 ]
66 -----------------------------
67 [ 13, 14, 33, 94 ]
68 [ 25, 59, 82, 94 ]
69 [ 13, 14, 25, 33, 59, 82, 94, 94 ]
70 -----------------------------
71 [ 65 ]
72 [ 23 ]
73 [ 23, 65 ]
74 -----------------------------
75 [ 45 ]
76 [ 27 ]
77 [ 27, 45 ]
78 -----------------------------
79 [ 23, 65 ]
80 [ 27, 45 ]
81 [ 23, 27, 45, 65 ]
82 -----------------------------
83 [ 73 ]
84 [ 25 ]
85 [ 25, 73 ]
86 -----------------------------
87 [ 39 ]
88 [ 10 ]
89 [ 10, 39 ]
90 -----------------------------
91 [ 25, 73 ]
92 [ 10, 39 ]
93 [ 10, 25, 39, 73 ]
94 -----------------------------
95 [ 23, 27, 45, 65 ]
96 [ 10, 25, 39, 73 ]
97 [ 10, 23, 25, 27, 39, 45, 65, 73 ]
98 -----------------------------
99 [ 13, 14, 25, 33, 59, 82, 94, 94 ]
100 [ 10, 23, 25, 27, 39, 45, 65, 73 ]
101 [ 10, 13, 14, 23, 25, 25, 27, 33, 39, 45, 59, 65, 73, 82, 94, 94 ]
102 -----------------------------
103 [ 10, 13, 14, 23, 25, 25, 27, 33, 39, 45, 59, 65, 73, 82, 94, 94 ]
104 */
105 </script>
6.快速排序
快速排序须知:
又是一种分而治之思想在排序算法上的典型应用。本质上来看,快速排序应该算是在冒泡排序基础上的递归分治法。
快速排序的名字起的是简单粗暴,因为一听到这个名字你就知道它存在的意义,就是快,而且效率高! 它是处理大数据最快的排序算法之一了。虽然Worst Case的时间复杂度达到了O(n²),但是人家就是优秀,在大多数情况下都比平均时间复杂度为O(n log n) 的排序算法表现要更好,可是这是为什么呢,我也不知道。。。好在我的强迫症又犯了,查了N多资料终于在《算法艺术与信息学竞赛》上找到了满意的答案:
快速排序的最坏运行情况是O(n²),比如说顺序数列的快排。但它的平摊期望时间是O(n log n) ,且O(n log n)记号中隐含的常数因子很小,比复杂度稳定等于O(n log n)的归并排序要小很多。所以,对绝大多数顺序性较弱的随机数列而言,快速排序总是优于归并排序。
更新:
《算法 第四版》里对于快速排序的优缺点进行了更加明确的解释:
快速排序的内循环比大多数排序算法都要短小,这意味着它无论是在理论上还是在实际中都要更快。它的主要缺点是非常脆弱,在实现时要非常小心才能避免低劣的性能。
快速排序动图演示:http://oe51jhwvd.bkt.clouddn.com/6.gif
1 <script>
2 function QuickSort(array) {
3 var length = array.length;
4 if(length <= 1) {
5 return array;
6 } else {
7 var smaller = [];
8 var bigger = [];
9 var base = [array[0]];
10 for(var i = 1; i < length; i++) {
11 if(array[i] <= base[0]) {
12 smaller.push(array[i]);
13 } else {
14 bigger.push(array[i]);
15 }
16 }
17 console.log(smaller.concat(base.concat(bigger)));
18 console.log("-----------------------");
19 return QuickSort(smaller).concat(base.concat(QuickSort(bigger)));
20 }
21 }
22
23 var arr = [8, 10, 100, 90, 65, 5, 4, 10, 2, 4];
24 var result = QuickSort(arr);
25 console.log(result);
26 /*
27 输出结果
28 [ 5, 4, 2, 4, 8, 10, 100, 90, 65, 10 ]
29 -----------------------
30 [ 4, 2, 4, 5 ]
31 -----------------------
32 [ 2, 4, 4 ]
33 -----------------------
34 [ 2, 4 ]
35 -----------------------
36 [ 10, 10, 100, 90, 65 ]
37 -----------------------
38 [ 90, 65, 100 ]
39 -----------------------
40 [ 65, 90 ]
41 -----------------------
42 [ 2, 4, 4, 5, 8, 10, 10, 65, 90, 100 ]
43 */
44 </script>
7.堆排序
堆排序须知:
堆排序可以说是一种利用堆的概念来排序的选择排序。分为两种方法:
- 大顶堆:每个节点的值都大于或等于其子节点的值,在堆排序算法中用于升序排列
- 小顶堆:每个节点的值都小于或等于其子节点的值,在堆排序算法中用于降序排列
堆排序动图演示:http://oe51jhwvd.bkt.clouddn.com/7.gif
1 <script> 2 var len; //因为声明的多个函数都需要数据长度,所以把len设置成为全局变量 3 4 function buildMaxHeap(arr) { //建立大顶堆 5 len = arr.length; 6 for(var i = Math.floor(len / 2); i >= 0; i--) { 7 heapify(arr, i); 8 } 9 } 10 11 function heapify(arr, i) { //堆调整 12 var left = 2 * i + 1, 13 right = 2 * i + 2, 14 largest = i; 15 16 if(left < len && arr[left] > arr[largest]) { 17 largest = left; 18 } 19 20 if(right < len && arr[right] > arr[largest]) { 21 largest = right; 22 } 23 24 if(largest != i) { 25 swap(arr, i, largest); 26 heapify(arr, largest); 27 } 28 } 29 30 function swap(arr, i, j) { 31 var temp = arr[i]; 32 arr[i] = arr[j]; 33 arr[j] = temp; 34 } 35 36 function heapSort(arr) { 37 buildMaxHeap(arr); 38 39 for(var i = arr.length - 1; i > 0; i--) { 40 swap(arr, 0, i); 41 len--; 42 heapify(arr, 0); 43 } 44 return arr; 45 } 46 var arr = [8, 10, 100, 90, 65, 5, 4, 10, 2, 4]; 47 var result = heapSort(arr); 48 console.log(result); 49 </script>
8.计数排序
计数排序须知:
计数排序的核心在于将输入的数据值转化为键存储在额外开辟的数组空间中。
作为一种线性时间复杂度的排序,计数排序要求输入的数据必须是有确定范围的整数。
计数排序动图演示:http://oe51jhwvd.bkt.clouddn.com/8.gif
1 <script> 2 function countingSort(arr, maxValue) { 3 var bucket = new Array(maxValue + 1), 4 sortedIndex = 0; 5 arrLen = arr.length, 6 bucketLen = maxValue + 1; 7 8 for(var i = 0; i < arrLen; i++) { 9 if(!bucket[arr[i]]) { 10 bucket[arr[i]] = 0; 11 } 12 bucket[arr[i]]++; 13 } 14 15 for(var j = 0; j < bucketLen; j++) { 16 while(bucket[j] > 0) { 17 arr[sortedIndex++] = j; 18 bucket[j]--; 19 } 20 } 21 22 return arr; 23 } 24 25 var arr = [8, 10, 100, 90, 65, 5, 4, 10, 2, 4]; 26 var result = countingSort(arr,100); 27 console.log(result); 28 </script>
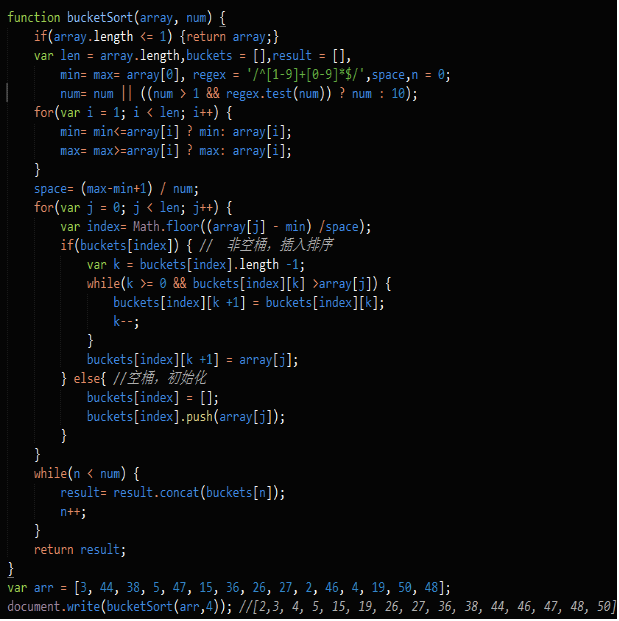
9.桶排序
桶排序须知:
桶排序是计数排序的升级版。它利用了函数的映射关系,高效与否的关键就在于这个映射函数的确定。
为了使桶排序更加高效,我们需要做到这两点:
- 在额外空间充足的情况下,尽量增大桶的数量
- 使用的映射函数能够将输入的N个数据均匀的分配到K个桶中
同时,对于桶中元素的排序,选择何种比较排序算法对于性能的影响至关重要。
什么时候最快(Best Cases):
当输入的数据可以均匀的分配到每一个桶中
什么时候最慢(Worst Cases):
当输入的数据被分配到了同一个桶中
1 function bucketSort(arr, bucketSize) { 2 if (arr.length === 0) { 3 return arr; 4 } 5 6 var i; 7 var minValue = arr[0]; 8 var maxValue = arr[0]; 9 for (i = 1; i < arr.length; i++) { 10 if (arr[i] < minValue) { 11 minValue = arr[i]; //输入数据的最小值 12 } else if (arr[i] > maxValue) { 13 maxValue = arr[i]; //输入数据的最大值 14 } 15 } 16 17 //桶的初始化 18 var DEFAULT_BUCKET_SIZE = 5; //设置桶的默认数量为5 19 bucketSize = bucketSize || DEFAULT_BUCKET_SIZE; 20 var bucketCount = Math.floor((maxValue - minValue) / bucketSize) + 1; 21 var buckets = new Array(bucketCount); 22 for (i = 0; i < buckets.length; i++) { 23 buckets[i] = []; 24 } 25 26 //利用映射函数将数据分配到各个桶中 27 for (i = 0; i < arr.length; i++) { 28 buckets[Math.floor((arr[i] - minValue) / bucketSize)].push(arr[i]); 29 } 30 31 arr.length = 0; 32 for (i = 0; i < buckets.length; i++) { 33 insertionSort(buckets[i]); //对每个桶进行排序,这里使用了插入排序 34 for (var j = 0; j < buckets[i].length; j++) { 35 arr.push(buckets[i][j]); 36 } 37 } 38 39 return arr; 40 }

10.基数排序
基数排序须知:
基数排序有两种方法:
- MSD 从高位开始进行排序
- LSD 从低位开始进行排序
基数排序 vs 计数排序 vs 桶排序
这三种排序算法都利用了桶的概念,但对桶的使用方法上有明显差异:
基数排序:根据键值的每位数字来分配桶
计数排序:每个桶只存储单一键值
桶排序:每个桶存储一定范围的数值
LSD基数排序动图演示:http://oe51jhwvd.bkt.clouddn.com/9.gif
1 //LSD Radix Sort 2 var counter = []; 3 function radixSort(arr, maxDigit) { 4 var mod = 10; 5 var dev = 1; 6 for (var i = 0; i < maxDigit; i++, dev *= 10, mod *= 10) { 7 for(var j = 0; j < arr.length; j++) { 8 var bucket = parseInt((arr[j] % mod) / dev); 9 if(counter[bucket]==null) { 10 counter[bucket] = []; 11 } 12 counter[bucket].push(arr[j]); 13 } 14 var pos = 0; 15 for(var j = 0; j < counter.length; j++) { 16 var value = null; 17 if(counter[j]!=null) { 18 while ((value = counter[j].shift()) != null) { 19 arr[pos++] = value; 20 } 21 } 22 } 23 } 24 return arr; 25 }
