
#news_text {
border: 1px solid red;
200px;
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/*这里可以设置文本显示的行数*/
overflow: hidden;
}
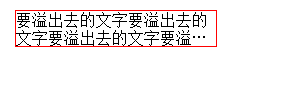
<div id="news_text">
要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字
</div>
上面的方法固然简单实际并不怎么使用暂且我还没有找到兼容IE 的做法于是自己写了段JS实现上面相同的效果。
css 代码
#news_text {
150px;
word-break: break-all
}
HTML 代码
<div id="news_text">
要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字要溢出去的文字
</div>
JS 代码
<script type="text/javascript">
var news_text = document.getElementById("news_text");
var maxLength = 40;
var textLength = news_text.innerHTML;
if (textLength.length > maxLength) {
var texts = textLength.substring(0, maxLength);
news_text.innerHTML = texts + ".....";
}
</script>
可根据maxLength调节你的字数