故事的开始是这样的:有一天,谷歌浏览器告诉我,说我的域名不安全,非要带https。

于是我就在阿里云上下载了SSL安全证书,放在了我的 nginx上:
在nginx的安装目录下创建了一个目录cret用来存放安全证书的

按照阿里云的文档把下载的两个文件放进去:

然后配置nginx: 编辑nginx.conf 或者你还加载了其他的配置文件如 我还加载了conf.d/default.conf配置文件
listen 443 default ssl;
server_name localhost;
ssl on;
ssl_certificate /etc/nginx/cert/1537413509314.pem;
ssl_certificate_key /etc/nginx/cert/1537413509314.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
nginx -s reload 重新加载配置文件 在阿里云服务器上开放443端口就ok

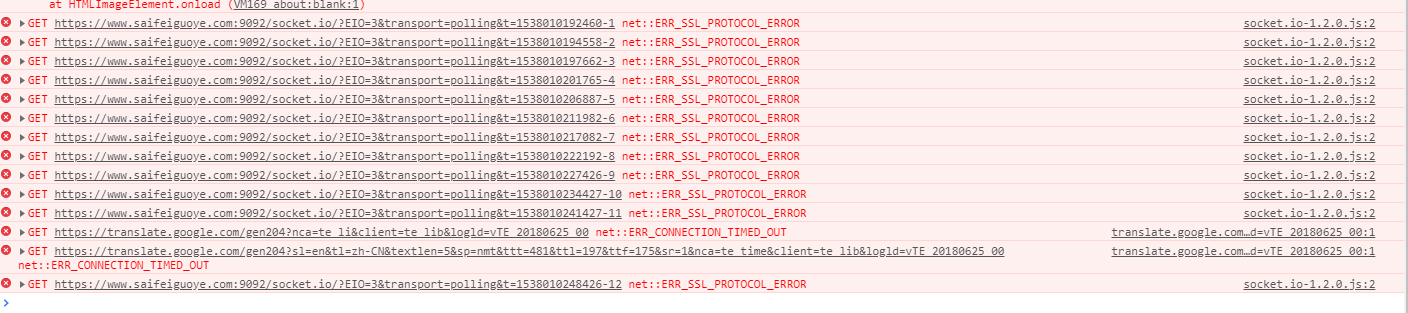
但是 我万万没有想到 我的微信客服模块连接不上服务器的端口了
GET https://www.saifeiguoye.com:9092/socket.io/?EIO=3&transport=polling&t=1538010211982-6 net::ERR_SSL_PROTOCOL_ERROR

好纠结 。。。。。。。。。
终于我找到了问题的关键:因为websocket是基于http的 所以要用https得重新配置nginx
在你的nginx需要加上这样一段配置:
location /socket{
# switch off logging
access_log off;
# redirect all HTTP traffic to localhost:9092
proxy_pass http://localhost:9092;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# WebSocket support (nginx 1.4)
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
# Path rewriting
rewrite /socket/(.*) /$1 break;
proxy_redirect off;
}
至于location的路径你可以自己定义 再把你socket的链接路径改一下
var socket = io('wss://www.saifeiguoye.com',{path:'/socket/socket.io'});
把nginx重启一下 就ok了 故事讲完了