介绍两者一起讨论的原因:
在明天就国庆的日子里陪着程序员的只有代码,啤酒,还有音乐,然后就是灯光下默默陪伴自己的影子。好了,不矫情了。
-----------------------------------------------------------
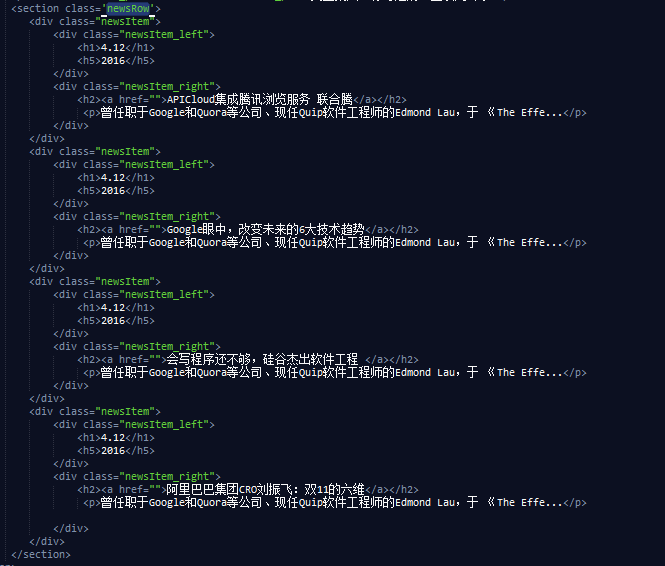
先上两张图,然后慢慢道来......


第一张是实现的布局,第二张是布局的代码。简单的说明一下:图一中有4块为classname为newsItem的div容器(代码有点乱看起来有点吃力),这4个容器包含在classname为newsRow的section中。每个newsItem容器里面又分了calssname的newsItem_left和newsItem_right的2个容器,分别代表每个newsItem容器的左和右的部分。然后定位如第一张图的样式!!
可能你会说这不简单,newsItem的display属性设置成inline-block。然后设置其width,margin属性,接着就是设置left和right样式,就可以设置成上面的样子了!但是,我在left和right的div里面是用flex布局,导致其父元素newsItem容器不得不设置为display:flex;接着使用float;于是4个newsItem容器脱离了文档流,导致newsRow的section的容器,没有了高度;于是要清除浮动了;于是想一起讨论清除浮动和flex布局。
清除浮动的几种方法
1,使用空标签清除浮动。
2,使用overflow属性。
3,使用after伪对象清除浮动。
4,浮动外部元素。
这里就不上我那个复杂css的代码了,借鉴一下网上代码!
第一种方法的代码:
<style type=”text/css”> *{margin:0;padding:0;} body{font:36px bold; color:#F00; text-align:center;} #layout{background:#FF9;} #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;} #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;} .clear{clear:both;} </style> <body> <div id=”layout”> <div id=”left”>Left</div> <div id=”right”>Right</div> <div class=”clear”> </div> </div> </body>
说明:在left,right同级里面加一个div空标签(可以是其他标签,如p,br),给其设置clear:both属性。
第二种方法的代码:
<style type=”text/css”> *{margin:0;padding:0;} body{font:36px bold; color:#F00; text-align:center;} #layout{background:#FF9;overflow:auto;zoom:1; } /* overflow:auto可以换成overflow:hidden,zoom:1可以换成100%*/ #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;} #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;} </style> <body> <<div id=”layout”> <div id=”left”>Left</div> <div id=”right”>Right</div> </div> </body>
说明:给父元素添加一个overflow:auto也可以换成overflow:hidden,为了兼容万恶的ie6添加zoom:1也可以换成100%;
第三种方法的代码
<style type=”text/css”> *{margin:0;padding:0;} body{font:36px bold; color:#F00; text-align:center;} #layout{background:#FF9;} #layout:after{display:block;clear:both;content:””;visibility:hidden;height:0;} #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;} #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;} </style> <body> <<div id=”layout”> <div id=”left”>Left</div> <div id=”right”>Right</div> </div> </body>
说明:一、该方法中必须为需要清除浮动元素的伪对象中设置height:0,否则该元素会比实际高出若干像 素;二、content属性是必须的,但其值可以为空。
第4中方法代码
<style type=”text/css”> *{margin:0;padding:0;} body{font:36px bold; color:#F00; text-align:center;} #layout{background:#FF9; float:left;} #left{float:left;width:20%;height:200px;background:#DDD;line-height:200px;} #right{float:right;width:30%;height:80px;background:#DDD;line-height:80px;} </style> <body> <<div id=”layout”> <div id=”left”>Left</div> <div id=”right”>Right</div> </div> </body>
说明:就是给父元素也加一个folat:left;但是这种方法有一个 毛病,导致父元素的下一个相邻的元素会位置就会发生变化,因为此时layout元素是脱离文档流的。
flex的布局
flex布局是指:
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
兼容的浏览器:
目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。任何一个容器都可以指定为Flex布局。
#box{
display: flex;
500px;
height: 300px;
border: 10px solid red;
}
一:有六个属性设置在box父容器上,来控制子元素的显示方式;分别是:
- flex-direction 设置主轴对齐方式 默认 row x轴从左到右;
- flex-wrap 子元素换行的方式 默认nowrap ;
- flex-flow flex-direction和flex-wrap的简写 默认row nowrap;
- justify-content 子元素的对齐方式 默认flex-start 左对齐
- align-items 交叉轴如何对其
- align-content 多跟轴线的对其方式
二:有六个属性设置在子元素项目上:
order 子元素排列的位置 ,默认先后顺序flex-grow 放大比例,默认为0flex-shrink 缩小比例,默认为1flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。flex flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性