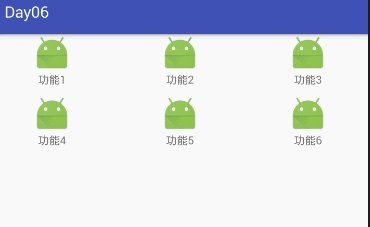
Android中GridView组件用来以网格方式排列视图,与矩阵类似,当屏幕上有很多元素(文字、图片或其他元素)需要显示时,可以使用该组件。下面我们通过代码实现如下图例(为了方便截图,将事件处理(土司)设置到屏幕顶部 )
)

Layout下gridview.xml布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="vertical" android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <GridView 6 android:id="@+id/gv" 7 android:layout_width="match_parent" 8 android:layout_height="match_parent" 9 android:numColumns="3" 10 android:columnWidth="90dp" 11 android:stretchMode="columnWidth" 12 android:verticalSpacing="10dp" 13 android:horizontalSpacing="10dp"> 14 </GridView> 15 </LinearLayout>
GridView属性设置解析:
anroid:numColumns="3"GridView的列数设置为3
android:columnWidth="90dp",每列的宽度,也就是Item的宽度
android:stretMode="columnWidth" 缩放与列宽大小同步
android:verticalSpacing="10dp" 两行之间的边距
android:horizontalSpacing="10dp" 两列之间的边距
Layout下item_layout.xml布局文件(即为网格内每个单元格的布局):
1 <?xml version="1.0" encoding="utf-8" ?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:gravity="center"(此处设置gravity为center后便不需要在他处重复设置) 6 android:orientation="vertical"> 7 <ImageView 8 android:id="@+id/iv" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:scaleType="centerCrop" 12 android:src="@mipmap/ic_launcher" /> 13 <TextView 14 android:id="@+id/tv" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="功能" (测试使用此处文本框内的文本设置可不添加)/> 18 </LinearLayout>
java代码实现功能(核心为自定义适配器):
1 public class GridViewDemo extends AppCompatActivity { 2 private GridView gv;//声明GridView视图 3 @Override 4 protected void onCreate(@Nullable Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.gridview); 7 gv = (GridView) findViewById(R.id.gv); 8 gv.setAdapter(new MyAdapter(this));//通过设置适配器实现网格内布局 9 //为每个单元格(item)添加单击事件 10 gv.setOnItemClickListener(new AdapterView.OnItemClickListener() { 11 @Override 12 public void onItemClick(AdapterView<?> parent, View view, int position, long id) { 13 TextView tv = (TextView) view.findViewById(R.id.tv); 14 Toast t =Toast.makeText(GridViewDemo.this,tv.getText().toString(),Toast.LENGTH_SHORT); 15 t.setGravity(Gravity.TOP,0,0); 16 t.show(); 17 } 18 }); 19 } 20 //自定义适配器(通过继承BaseAdapter) 21 class MyAdapter extends BaseAdapter { 22 Context context;//声明适配器中引用的上下文 23 //将需要引用的图片和文字分别封装成数组 24 int[] images = {R.mipmap.ic_launcher, R.mipmap. 25 ic_launcher, R.mipmap.ic_launcher, R.mipmap. 26 ic_launcher, R.mipmap.ic_launcher, R.mipmap.ic_launcher,}; 27 String[] names = {"功能1", "功能2", "功能3", "功能4", "功能5", "功能6"}; 28 //通过构造方法初始化上下文 29 public MyAdapter(Context context) { 30 this.context = context; 31 } 32 @Override 33 public int getCount() { 34 return names.length;//images也可以 35 } 36 @Override 37 public Object getItem(int position) { 38 return names[position];//images也可以 39 } 40 @Override 41 public long getItemId(int position) { 42 return position; 43 } 44 @Override 45 public View getView(int position, View convertView, ViewGroup parent) { 46 //通过布局填充器LayoutInflater填充网格单元格内的布局 47 View v = LayoutInflater.from(context).inflate(R.layout.item_layout, null); 48 //使用findViewById分别找到单元格内布局的图片以及文字 49 ImageView iv = (ImageView) v.findViewById(R.id.iv); 50 TextView tv = (TextView) v.findViewById(R.id.tv); 51 //引用数组内元素设置布局内图片以及文字的内容 52 iv.setImageResource(images[position]); 53 tv.setText(names[position]); 54 //返回值一定为单元格整体布局v 55 return v; 56 } 57 } 58 }
至此代码全部完成,为了实现功能本次未对图片以及文本样式做精细化处理,感兴趣的朋友们可以自己试着敲着玩玩。